Membuat Logo Font Awesome Pada Title Widget
![[Image: font_awesome.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpc4ECrh_WxVfkHyHxym-Cs10wTJnveXPJxmHIEweIu_dGt3pw8RbX9NJr1z6DRJZ6peLQcLOSkc6BPb6I1cD-JIMvw6r4oKDe_4PAHK8wMq6RLEy210YC9lvJXx5_NCLgiXCcS7mkh5Q/s1600/font_awesome.png)
Cara Membuat Logo Font Awesome Pada Title Widget - Halo sobat semua, sekarang saya akan membagikan Tutorial super duper menarik, yaitu ''Membuat Logo Font Awesome Pada Title Widget'' jika masih bingung contohnya bisa di lihat di samping kanan Blog ini..
Contoh... :
Jika ingin membuat seperti itu ikuti tutorial dibawah ini,,,,![[Image: icon_smile.gif]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOccKfQ_PBaEp91mJgCu1H8Xx-8IBTa0f1xtDwCV_KMotvD56_Eg9eTm2kWF2t5MWHQCTOgoioU3Si68GUFs6EKpdf_GhMkES8oT59TFPcQMBtKKOPjYiIQOaTFmrwlsOhdsg4RIWuXOE/s1600/icon_smile.gif)
Sebelum melakukan tutorial disini,,, kalian harus mengikuti Tutorial ini dahulu![[Image: icon_smile.gif]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOccKfQ_PBaEp91mJgCu1H8Xx-8IBTa0f1xtDwCV_KMotvD56_Eg9eTm2kWF2t5MWHQCTOgoioU3Si68GUFs6EKpdf_GhMkES8oT59TFPcQMBtKKOPjYiIQOaTFmrwlsOhdsg4RIWuXOE/s1600/icon_smile.gif)
Cara Menggunakan Ikon Font Awesome di Blog
1. Masuk Ke Blogger
2. Pilih Template >> Edit HTML
3. Masukan kode CSS dibawah ini tepat di atas ]]> atau
Code:
/* LOGO FONT AWESOME IN SIDEBAR */
.social h2 { background : #292929 !important ; color : #fff; } .social h2:before { content : "\f0d5"; font-family : FontAwesome; font-size : 15px; font-style : normal; font-weight : normal; padding : 4px 1px; margin : 0 10px 0 0; border-radius : 3px 0 0 0; }1. Ubah text yang berwarna Orange dengan nama Widget
2. Ubah text yang berwarna Merah dengan code warna
3. Ubah text yang berwarna Kuning dengan code Logo Font Awesome
4. Ubah text yang berwarna Hijau dengan ukuran Logo
Perbanyak CSS itu,,, jika widget kalian banyak,,,,
Cara Memasang Logo Kedalam Title/Judul Widget
Code:
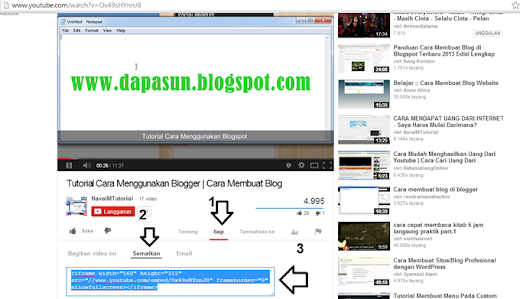
Contoh : Cari Kode seperti ini... di EDIT HTML
Code:
Pilih Logo >>> Silahkan Pilih Logo <<< Contoh Logo seperti ini >>> "\f0d5" <<<
Jika ada yang belum paham, dengan tutorial ini,, bisa memasukan pertanyaan di dalam kolom komentar... Terimakasih sudah berkunjung,,, Semoga Tutorial ini bermanfaat ya...
Membuat Logo Font Awesome Pada Title Widget
 Reviewed by 0x000216
on
Wednesday, March 25, 2015
Rating: 5
Reviewed by 0x000216
on
Wednesday, March 25, 2015
Rating: 5
 Reviewed by 0x000216
on
Wednesday, March 25, 2015
Rating: 5
Reviewed by 0x000216
on
Wednesday, March 25, 2015
Rating: 5
![[Image: Contoh+9+Post.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIjvlidmJO0dr9GBExqALxoE7ti1ZdvPvLLINrDiIQxOtGtsdRb_MRh5ZL97rjNY7yjMKc8WLk2XIbAJXouQnuEdft8HYsGSfzwGZ_Xo1NMU1fRNoBziwwgqSTSHzB8f4zEef-fSxj35U/s1600/Contoh+9+Post.png)













































.png)
