5 Best Pop Posts Widgets For Blogger
If you're using Blogger every bit the platform for your personal or work concern blog, you're in all likelihood looking for ways to customize it together with teach inwards your own. This way, you'll brand your webpages unique together with eye-catching together with ensure they'll stand upwards out from the many other pages on the internet. You'll too grab the attending of your target market, encourage them to browse through your spider web log together with teach your loyal readers together with followers.
Fortunately, in that location are lots of ways to personalize your Blogger blog, together with i of these is to customize your Popular Posts widget. Haven't installed this yet? Don't worry since putting it inwards your spider web log easy.


Once you've followed these instructions, you'll teach to encounter the basic version of the Popular Posts Widget for Blogger inwards your blog. You tin stick alongside this if it matches your spider web log pattern but, if it sticks out similar a sore pollex or doesn't arrange your taste, there's no demand to fret since you lot tin personalize it. You tin select from the next styles - encounter the demo blog:

CSS code:
 CSS code:
CSS code:

CSS code:

CSS code:

CSS code:
These side past times side codes demand to live pasted higher upwards the "" or "
Fortunately, in that location are lots of ways to personalize your Blogger blog, together with i of these is to customize your Popular Posts widget. Haven't installed this yet? Don't worry since putting it inwards your spider web log easy.

Adding the Popular Posts Widget for Blogger
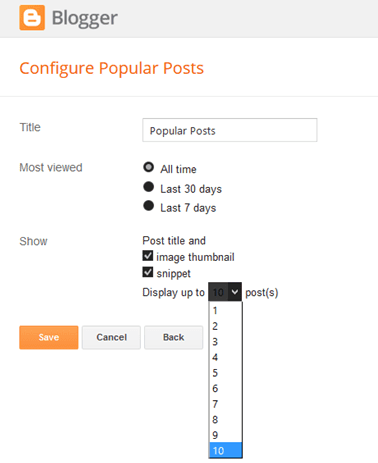
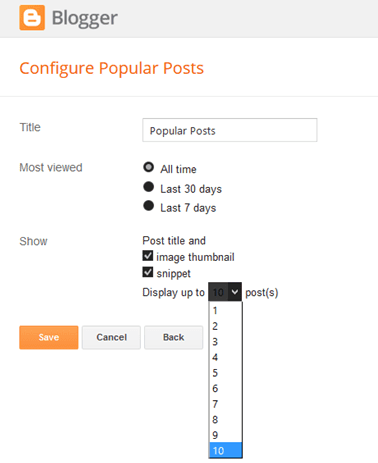
Just click on your spider web log title, access the "Layout" menu, click "Add a Gadget" together with select "Popular Posts". Influenza A virus subtype H5N1 window volition appear squall for you lot to configure the widget past times choosing which posts you'll characteristic (e.g. those that were virtually viewed inwards the past times vii days or xxx days or from the showtime of your blog). You'll too live asked to select how many posts you'll characteristic inwards your Popular Posts department together with select if you'll exhibit the postal service championship solely or along alongside the prototype thumbnail and/or the snippet. (Remember that each widget mode has dissimilar requirements, together with hence follow the styles together with instructions carefully to honor out if you lot demand the snippet together with prototype thumbnail or not).
Once you've followed these instructions, you'll teach to encounter the basic version of the Popular Posts Widget for Blogger inwards your blog. You tin stick alongside this if it matches your spider web log pattern but, if it sticks out similar a sore pollex or doesn't arrange your taste, there's no demand to fret since you lot tin personalize it. You tin select from the next styles - encounter the demo blog:
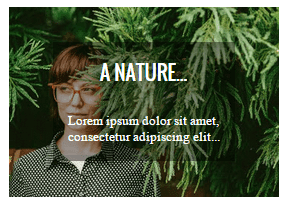
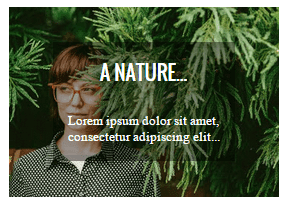
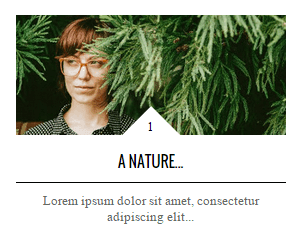
Popular Posts Style 1 - Box within a box
This is an interesting widget mode since it uses your snippet together with prototype thumbnail inwards a unique way. Your snippet is written inwards opaque text together with placed inwards a modest transparent box. This, inwards turn, is placed inwards a bigger rectangular box, wherein your prototype thumbnail is used every bit a background. Choosing this Popular Posts Widget for Blogger tin live a swell choice if you lot desire to brighten upwards your spider web log together with grab the attending of readers alongside your colorful photos.
CSS code:
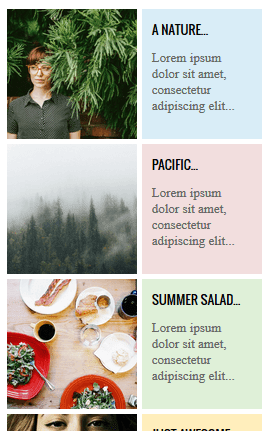
Popular Posts Style two - Large thumbnails alongside modest postal service titles underneath
This uses the same code every bit the basic Blogger Popular Posts Widget alongside a few tweaks. Popularized past times well-known blogs, this mode is eye-catching because it focuses on pictures, which don't solely summarize the posts' content but too add together visual drama to the entire page. This is especially useful for blogs that focus on clothes, makeup, fine art together with other topics that highly depend on visual presentation to amend limited ideas.
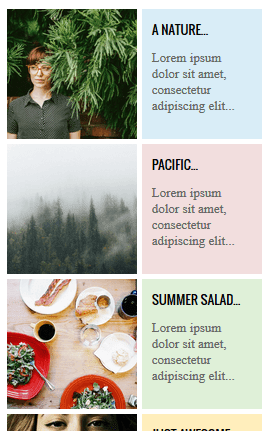
Popular Posts Style iii - Colorful boxes
If your spider web log needs a pop of color, this is the correct choice for you. This widget mode presents your Popular Posts inwards several boxes that characteristic a thumbnail prototype together with accept bright, eye-catching shades similar calorie-free green, ocher yellowish together with vivid orange. Each box has a dissimilar color, together with you lot tin add together upwards to 4 boxes.
CSS code:
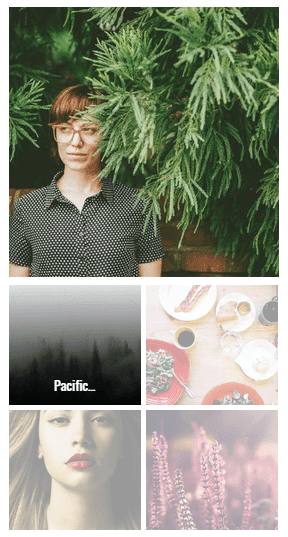
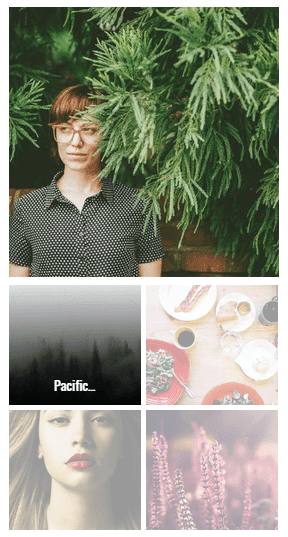
Popular Posts Style 4 - Grid layout
Just similar the large-picture widget style, the grid layout is an splendid choice if you lot desire to showcase your pictures or if your spider web log depends on visual information. However, the championship of your posts won't live included inwards the layout, together with hence readers volition accept to hover their mouses on the images to read the titles.
CSS code:
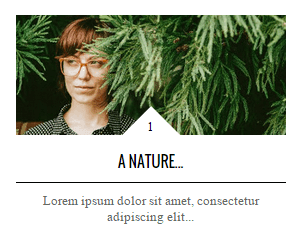
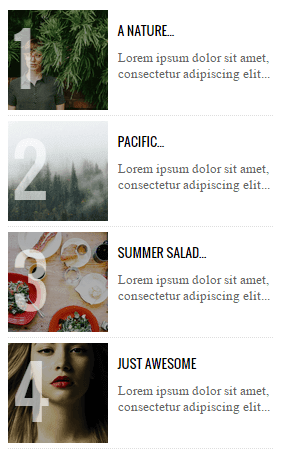
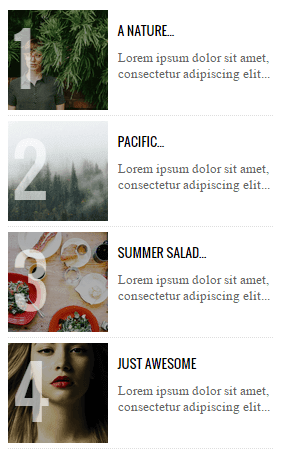
Popular Posts Style 5 - Numbered posts
If you lot dear numbered lists, or if you'd similar to brand your spider web log to a greater extent than organized, this tin live the perfect option. By using the code for this widget style, your Popular Posts volition live automatically numbered together with volition characteristic clean, minimalistic boxes that include your snippet together with prototype thumbnail.
CSS code:
These are only about of the widget styles you lot tin select from. When you've picked a mode you lot want, brand certain to re-create its CSS code. Once you lot practice so, travel to your blog, click "Theme" on the left side together with select "Edit HTML" nether the template preview.
These side past times side codes demand to live pasted higher upwards the "" or "

