Add A Pinterest Pivot It Mouseover Push Clitoris On Blogger Images
Images induce got e'er played a prominent role inwards attracting novel visitors through search engines similar Google together with Bing. But when Pinterest decided to larn into the social media mix, it upped the ante inwards a big way.
Pinterest lets spider web log owners usage their service to add together a 'pin' to photos or content images on the site. When visitors of that site encounter a photograph they like, they tin dismiss select to click on the scarlet Pinterest push clit for Blogger, together with add together it to their Pinterest account.
The someone who pressed your Pinterest push clit for Blogger tin dismiss similar a shot encounter your photograph on their dashboard, together with percentage it alongside friends or followers on the service. They tin dismiss too come upwards across this photograph when users add together keywords or category tags to the image. More importantly, that photograph links to your site when clicked on together with volition incorporate a description championship of your spider web log refer or post.

Therefore, adding the Pinterest push clit for Blogger volition deal yous to exercise goodness from tons of novel traffic coming from Pinterest together with people who had flora your photos together with postal service links using the service. Here are closed to steps to add together your real ain Pinterest button.

When the editor opens up, it may expect a fighting unusual to yous if yous don't induce got much sense using HTML. Click anywhere within the code expanse together with search past times pressing the CTRL + F keys for the
Pinterest lets spider web log owners usage their service to add together a 'pin' to photos or content images on the site. When visitors of that site encounter a photograph they like, they tin dismiss select to click on the scarlet Pinterest push clit for Blogger, together with add together it to their Pinterest account.
The someone who pressed your Pinterest push clit for Blogger tin dismiss similar a shot encounter your photograph on their dashboard, together with percentage it alongside friends or followers on the service. They tin dismiss too come upwards across this photograph when users add together keywords or category tags to the image. More importantly, that photograph links to your site when clicked on together with volition incorporate a description championship of your spider web log refer or post.

Therefore, adding the Pinterest push clit for Blogger volition deal yous to exercise goodness from tons of novel traffic coming from Pinterest together with people who had flora your photos together with postal service links using the service. Here are closed to steps to add together your real ain Pinterest button.
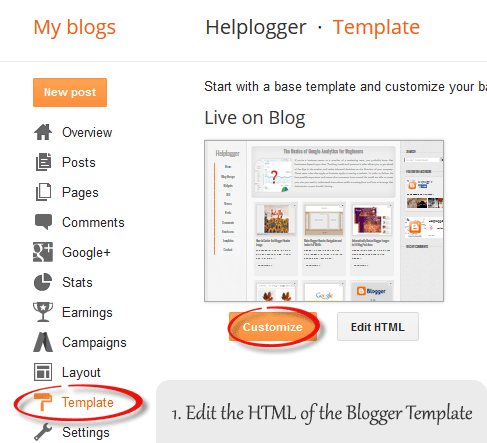
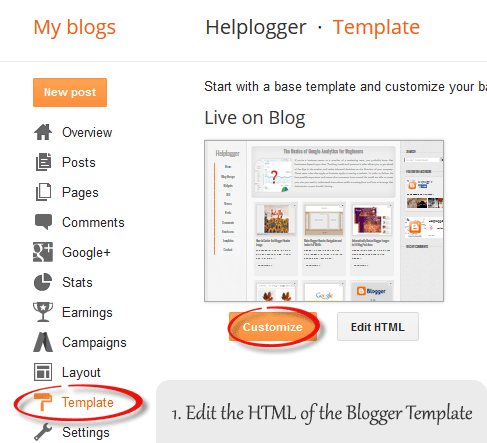
1. Access your Blogger Template
The commencement affair to exercise is to edit the code of your template hence that it knows when to display this Pinterest Button for Blogger alongside the content. You tin dismiss exercise this past times logging into your Blogger Dashboard together with finding your means to "Template" > "Edit HTML".
When the editor opens up, it may expect a fighting unusual to yous if yous don't induce got much sense using HTML. Click anywhere within the code expanse together with search past times pressing the CTRL + F keys for the



