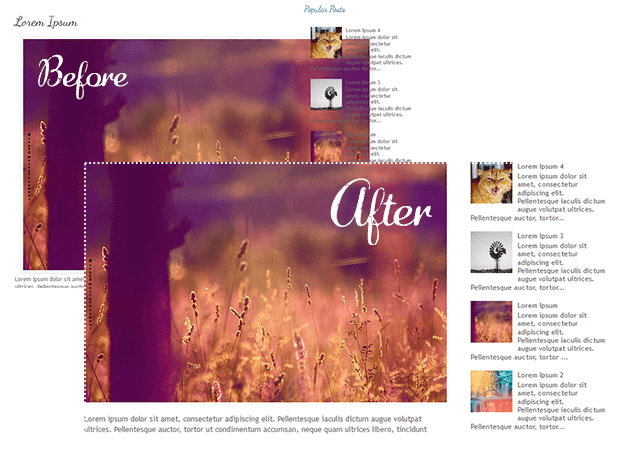
Automatically Resize Blogger Images To Gibe Spider Web Log Post Area

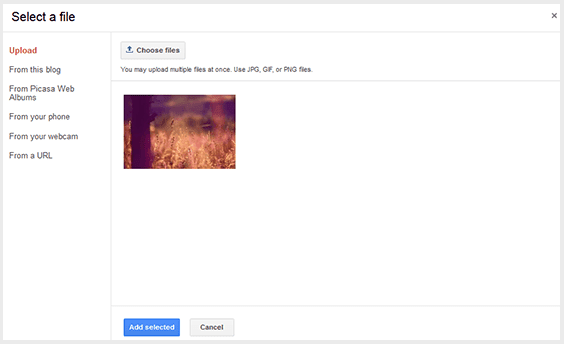
In social club to practice this, practice a ship service together with click on the small-scale photograph icon on the top toolbar adjacent to the font mode settings. Influenza A virus subtype H5N1 pop-up volition demo upwards on your concealment shout for you lot where you'd similar to upload the prototype source. You conduct a pick betwixt adding pictures from:
- Your local computer
- Previously uploaded images on the blog
- Picasa Web Albums
- An prototype URL

Once you lot select the prototype that you lot wishing to use, you'll encounter 4 prototype sizes to conduct from - small, medium, large, together with x-large; it also gives you lot the choice to decide the alignment. If you lot notice that the 4 preset dimensions aren't providing the termination you lot desire, at that topographic point are like shooting fish in a barrel ways to resize Blogger images to custom dimensions inwards social club to gibe your weblog ship service area.
Step #1: Retain the Image Quality
If you lot know that you lot are going to demand to resize Blogger images in i lawsuit you lot ship service them to your blog, brand certain that you lot commencement amongst a photograph larger than the 640px dimensions of the x-large option. It's like shooting fish in a barrel to conduct an prototype downward inwards size, but if you lot bear witness to brand a small-scale prototype bigger, you'll lose some of the quality. Just brand certain that you lot picket out for the file size containing the image; the larger the file, the slower it volition charge on your website.Photoshop is a powerful prototype editor that tin hand notice assistance you lot to resize Blogger images or modify your images earlier you lot post, but it is also an expensive investment. There are also many other freeware prototype editors that tin hand notice perform the uncomplicated describe of piece of job of resizing the photo. Determine what size you'd similar the photograph to display on the page together with manually resize Blogger images to those dimensions; other users conduct constitute that 700px is a pretty flexible width size that plant good on posts.
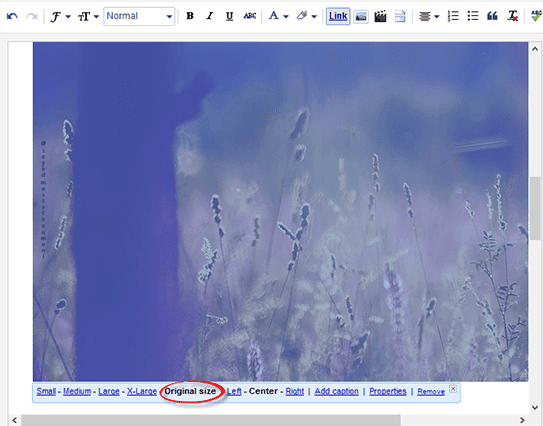
Once you've got your photograph resized together with added to your post, click on it together with conduct the 'Original size' option. If your photos are going to overstep the ship service editor, it likely agency that they are larger than the trunk of your post, hence let's cook that together with brand them gibe exactly.

Step #2: Modify The Site's CSS
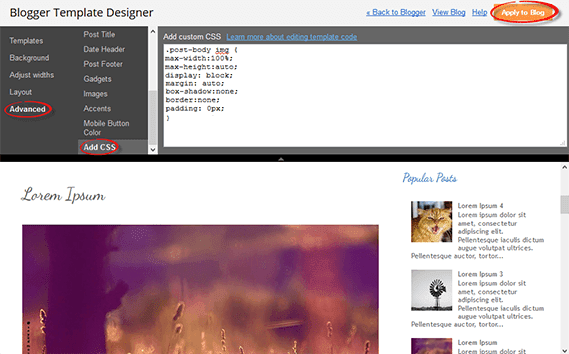
Next, you'll wishing to modify the CSS of your Blogger template to accommodate the adjustments. Don't worry; you lot won't demand much coding sense to consummate this task.Open upwards the Blogger dashboard together with larn to 'Template' > 'Customize'. You'll encounter the choice for 'Advanced', click on it together with notice your way to the 'Add CSS' tab... glue the next CSS code within the empty box:
.post-body img {Adding the code to this section, automatically adds it betwixt the
max-width: 100%;
max-height: auto;
display: block;
margin: auto;
}
Remember that when you lot brand changes to the CSS of the blog's Template, these changes volition behavior on every ship service previously added, using the "Original size" dimension option.
To spruce upwards the ship service fifty-fifty more, add together the concluding 3 lines shown inwards greenish below:
.post-body img {
max-width: 100%;
max-height: auto;
display: block;
margin: auto;
box-shadow: none;
border: none;
padding: 0px;
}

This code volition larn rid of whatsoever borders together with padding to a greater extent than or less the prototype together with hand it a much to a greater extent than natural hold off within the post. Hit the "Apply to Blog" push in i lawsuit you've finished adding it.
Note: This volition solely modify the images laid upwards to Original size. To resize images amongst dissimilar sizes together with apply this modify on ALL the pictures added to your posts, add together this CSS instead:
.post-body img {Please reckon that, if you lot conduct posts amongst photos floating either on the correct or left side of the content, they volition automatically larn total width.
width:100%;
height:100%;
display: block;
}
