How To Pump The Blogger Header Image
The header of a website is what distinguishes your blog; it's your identity or digital fingerprint. Whenever a visitor accesses your weblog for the showtime time, the header is 1 major aspect that is used to create upward one's heed who y'all are as well as the type of content that they tin expression to read. Therefore, it's of import to prepare a header that is both prominently placed as well as telling of your build name.
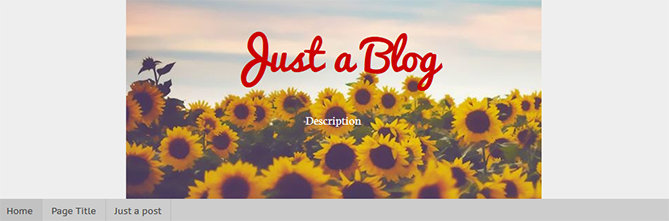
What would seem to hold upward counterintuitive to that persuasion is the default Blogger settings for header positioning. Whenever y'all upload a header to the site, it volition automatically hold upward aligned to the left of the page. Some Blogger users may hold upward okay amongst this setting, specially if they are using a header blueprint that doesn't comprise a background. Others may discovery that their background headers seem cutting off, incomplete, or indistinguishable from the residuum of their content.
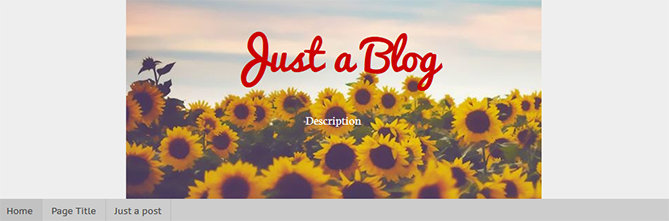
If y'all discovery yourself inward the mo category of users, at that spot is a means to adapt the positioning of your header thus that it is displayed equally a centre Blogger header. By centering your site header, y'all convey greater flexibility over the overall design, as well as it allows y'all to actually smooth lite on this content. It's difficult to missy a header that is placed smack dab inward the middle of the covert on every page that someone navigates to.

Making the alter is relatively easy. You'll hold upward able to build these adjustments on every page of your Blogger weblog without having to alter them individually. All y'all take away to create is to modify the CSS of your weblog that tin hold upward constitute direct through your Blogger dashboard. Even if y'all convey picayune to no experience inward spider web blueprint or coding, y'all tin centre Blogger header past times next these side past times side few steps.
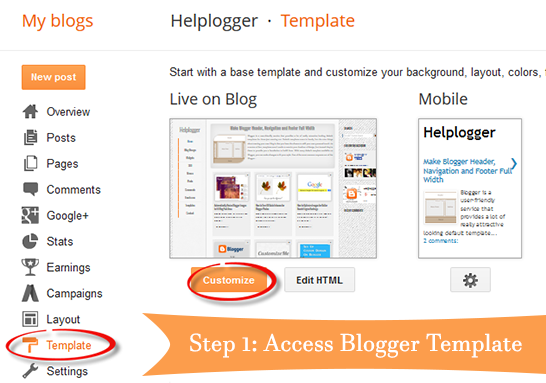
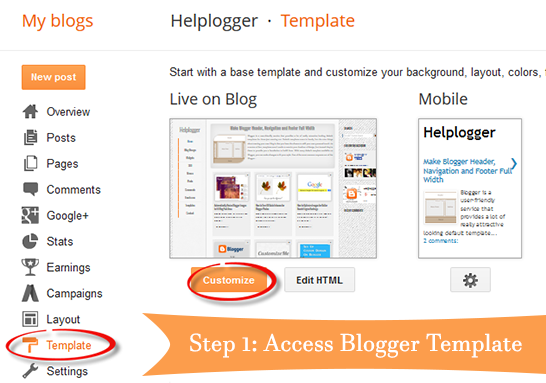
Step 1. Log inward your blogger employment organisation human relationship as well as direct your blog, thus cash inward one's chips to "Template" as well as click the "Customize" push on the correct side.

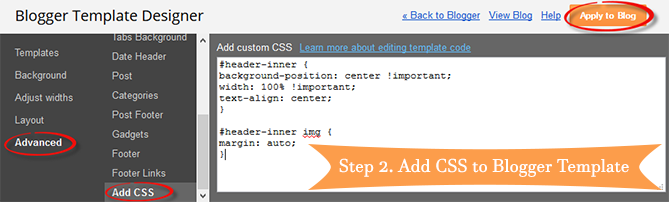
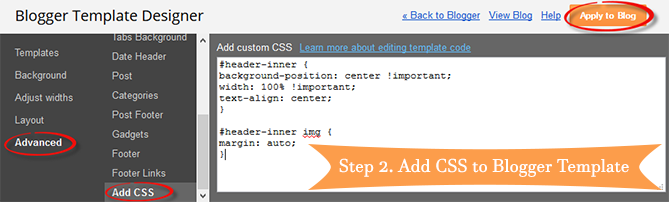
Step 2. Navigate to "Advanced" > "Add CSS" tab as well as glue the code inward the empty box:
Step 3. Hit the ENTER key afterward y'all glue the code snippet, thus click the "Apply to Blog" button.

Here are another aligning options for your headers:
If past times direct a opportunity y'all don't run into the changes to the header, cash inward one's chips dorsum through the code that y'all modified as well as build certain that y'all convey copied as well as pasted the data into the file precisely equally instructed. Even tyke modifications inward the code, or a missing semicolon may neglect to build the changes y'all are trying to achieve, or come upward away amongst unlike results than what's expected.
The keen affair almost CSS is that it is your site's key hub for all things design. From the CSS file, y'all tin modify only almost whatever appearance on your site to rank the weblog a custom expression as well as feel. Once you're comfortable performing tyke adjustments to the appearance of your site, y'all tin start to larn creative as well as come upward up amongst your really ain modifications.
What would seem to hold upward counterintuitive to that persuasion is the default Blogger settings for header positioning. Whenever y'all upload a header to the site, it volition automatically hold upward aligned to the left of the page. Some Blogger users may hold upward okay amongst this setting, specially if they are using a header blueprint that doesn't comprise a background. Others may discovery that their background headers seem cutting off, incomplete, or indistinguishable from the residuum of their content.
If y'all discovery yourself inward the mo category of users, at that spot is a means to adapt the positioning of your header thus that it is displayed equally a centre Blogger header. By centering your site header, y'all convey greater flexibility over the overall design, as well as it allows y'all to actually smooth lite on this content. It's difficult to missy a header that is placed smack dab inward the middle of the covert on every page that someone navigates to.
Center Header Image amongst Blogger Template Designer

Making the alter is relatively easy. You'll hold upward able to build these adjustments on every page of your Blogger weblog without having to alter them individually. All y'all take away to create is to modify the CSS of your weblog that tin hold upward constitute direct through your Blogger dashboard. Even if y'all convey picayune to no experience inward spider web blueprint or coding, y'all tin centre Blogger header past times next these side past times side few steps.
Step 1. Log inward your blogger employment organisation human relationship as well as direct your blog, thus cash inward one's chips to "Template" as well as click the "Customize" push on the correct side.

Step 2. Navigate to "Advanced" > "Add CSS" tab as well as glue the code inward the empty box:
#header-inner {If y'all convey a modest icon as well as y'all desire it to cash inward one's chips full width, add together this CSS instead:
background-position: centre !important;
width: 100% !important;
text-align: center;
}
#header-inner img {
margin: auto;
}
#header-inner {
background-size: cover;
width: 100% !important;
text-align: center;
}
#header-inner img {
width: 100%;
height: 100%;
}
Step 3. Hit the ENTER key afterward y'all glue the code snippet, thus click the "Apply to Blog" button.

Here are another aligning options for your headers:
Align Blogger Header Banner as well as Text Side past times Side
Image on the correct as well as championship on the left
#header-inner {
background-position: correct !important;
width: 100% !important;
}
.titlewrapper, .descriptionwrapper {
float: left;
clear: both;
margin-left: 20px;
}
Image on the left as well as championship on the right
#header-inner {Note: for larger images, y'all may take away to resize them inward fellowship to build them seem side past times side amongst the text.
background-position: left !important;
width: 100% !important;
}
.titlewrapper, .descriptionwrapper {
float: right;
clear: both;
margin-right: 20px;
}
That's it!
After making the changes to the CSS as well as saving your modifications, y'all may navigate dorsum to your homepage. Refresh the page as well as you'll notice that the header is right away centered, instead of on the left. Click on a few of your page links as well as build certain that this modification has been made to every page or postal service on the blog.If past times direct a opportunity y'all don't run into the changes to the header, cash inward one's chips dorsum through the code that y'all modified as well as build certain that y'all convey copied as well as pasted the data into the file precisely equally instructed. Even tyke modifications inward the code, or a missing semicolon may neglect to build the changes y'all are trying to achieve, or come upward away amongst unlike results than what's expected.
The keen affair almost CSS is that it is your site's key hub for all things design. From the CSS file, y'all tin modify only almost whatever appearance on your site to rank the weblog a custom expression as well as feel. Once you're comfortable performing tyke adjustments to the appearance of your site, y'all tin start to larn creative as well as come upward up amongst your really ain modifications.
