How To Upload As Well As Role Custom Fonts Inward Blogger
Just nearly anyone tin write too let out his or her ain blog. In fact, at that topographic point are nearly 152 meg blogs out at that topographic point on the internet. But, if y'all desire your weblog to stand upwards out y'all involve to print visitors amongst the picayune things. You involve to last able to grab at that topographic point attending too continue it therefore that they desire to come upwards back.
Complementing your weblog postal service amongst images, links, too catchy titled is a peachy agency to start too should last something y'all practise on simply nearly everything y'all post; however, don't simply halt there. If y'all actually desire to print people too describe attending toward your blog, y'all desire to start where the content all begins. You involve to brand utilisation of custom fonts inwards Blogger. This guide volition assistance y'all acquire a picayune fleck nearly font styles too how to upload novel fonts onto your Blogger site.

Using the Google Web Fonts service, y'all run a filter to uncovering select fonts based on width, thickness, too slant. Better yet, y'all tin attempt out how using the custom fonts inwards Blogger would appear past times modifying the size, too viewing it inwards a pocket-size display window. If y'all similar a pair unlike fonts, y'all tin salvage them to your collection to come upwards dorsum to later.
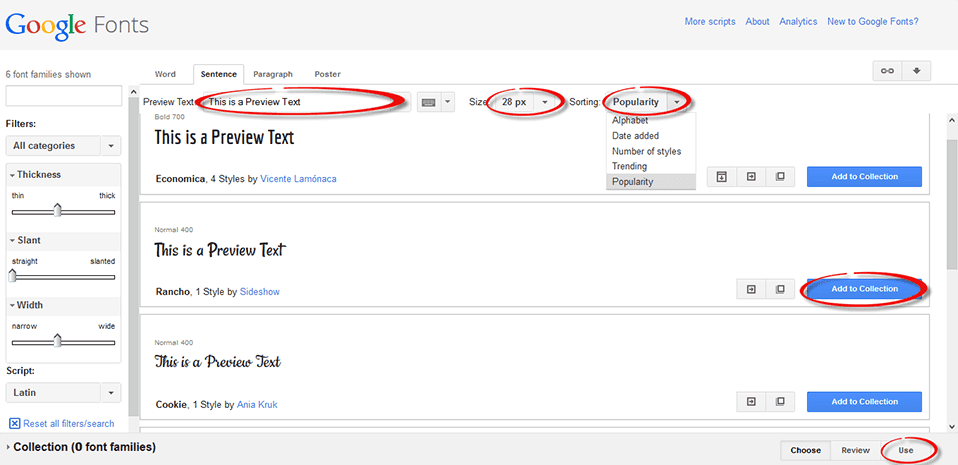
To organize the fonts past times style, y'all tin utilisation the card on the left side. The operate past times card lets y'all to add together too preview your ain text using the 'Preview Text' field. From the same menu, y'all tin selection the 'Size' too form the fonts inwards 'Alphabetical order', past times 'Date added', 'Number of styles' too 'Popularity':

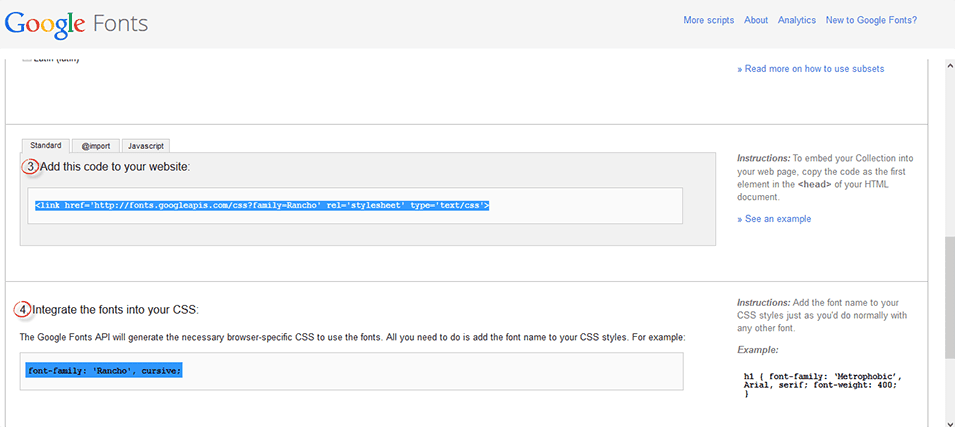
Step 2. Once y'all decided what font y'all desire to use, click on the 'Add to Collection' push too therefore hitting the 'Use' tab. This volition accept y'all to the 'Almost done!' page that volition give y'all a link to the trend sheet works life inwards the 'Standard' tab (point 3) too the CSS style (point 4).
The link to trend canvas would expect similar this:
And the CSS trend would expect similar this:

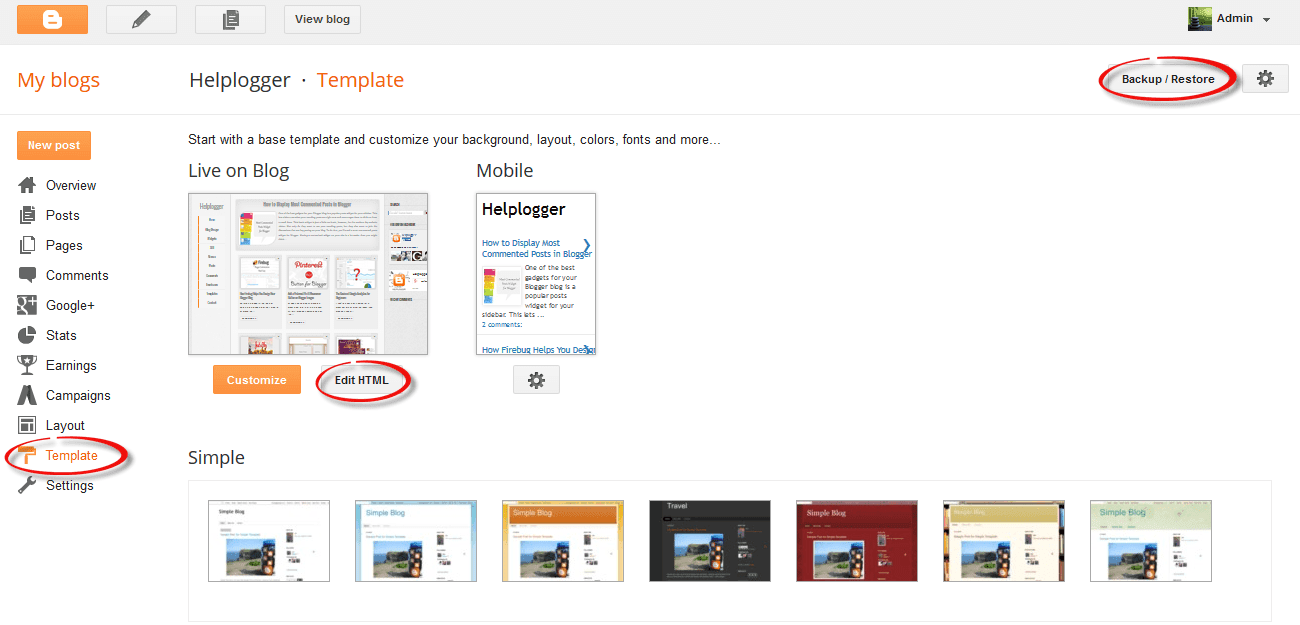
Step 3. Now that y'all get got selected the fonts too get got a full general agreement of the unlike types of fonts available, y'all tin caput over to your Blogger blog. Open upwards the Dashboard too brand sure enough that the offset affair y'all do is to do a backup of your template: become to Template too press the "Backup/Restore" push on the upper correct side. That way, y'all tin revert the changes dorsum to the master copy inwards instance something goes wrong.
Step 4. From the same "Template" location, press the "Edit HTML" button:

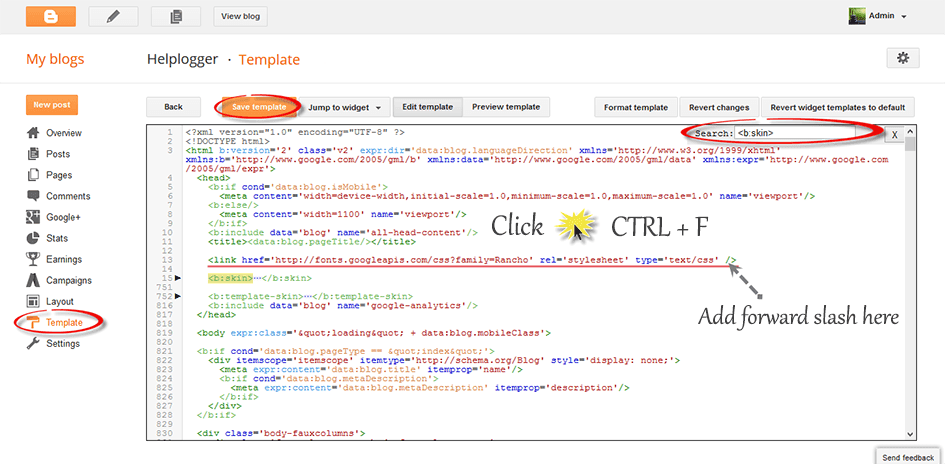
Step 5. Click anywhere within the code expanse too press CTRL + F at the same fourth dimension (PC) or Command + F (Mac) to opened upwards the Blogger' search box too type tag, which volition last highlighted inwards yellow:
 Step 6. Directly inwards a higher identify the
Step 6. Directly inwards a higher identify the
For example, if I would desire to add together the "Rancho" font to the posts too comments titles, I volition glue the CSS trend similar this:

You tin also add together the same CSS to "Template" > press the "Customize" push the correct side, navigate to "Advanced" > "Add CSS" tab too glue the CSS code inwards the empty box.

Step 8. Finally, press the "Save Template" push too you're all set!


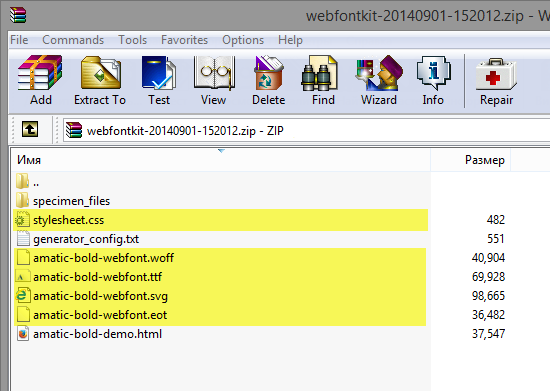
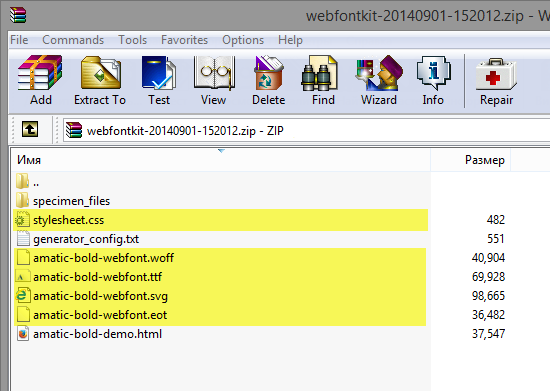
This should opened upwards the kit containing iv formats of fonts (inside the fonts folder), a CSS stylesheet & the html file for the demo page. The solely files that y'all involve to extract are the ones amongst the .woff, .tff, .svg, .eot extension too the stylesheet.css file.


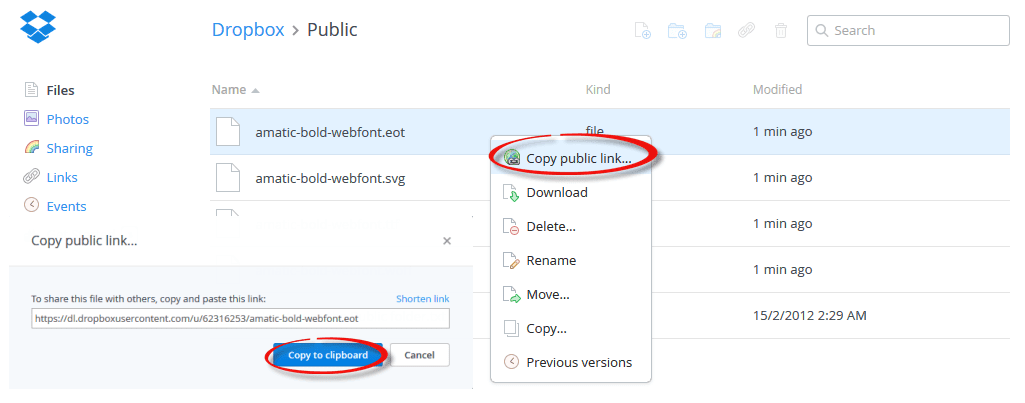
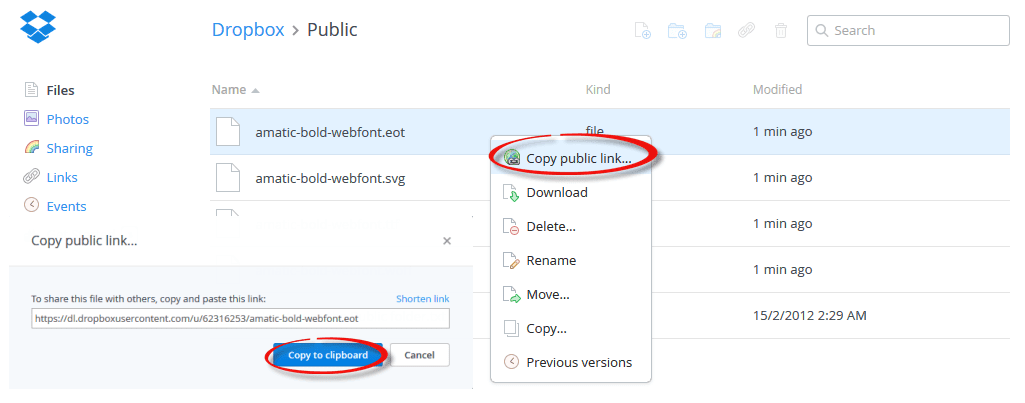
Once you've uploaded them, re-create the Public URL's of all iv fonts: correct click on each file, direct "Copy populace link..." too press the "Copy to clipboard" button. Paste each link separately inwards a Notepad, therefore that y'all tin link to that location later.

Next, opened upwards up the stylesheet.css file that came amongst the kit too it volition present y'all a similar code:
For example, if y'all uploaded the font .tff file amongst this name:
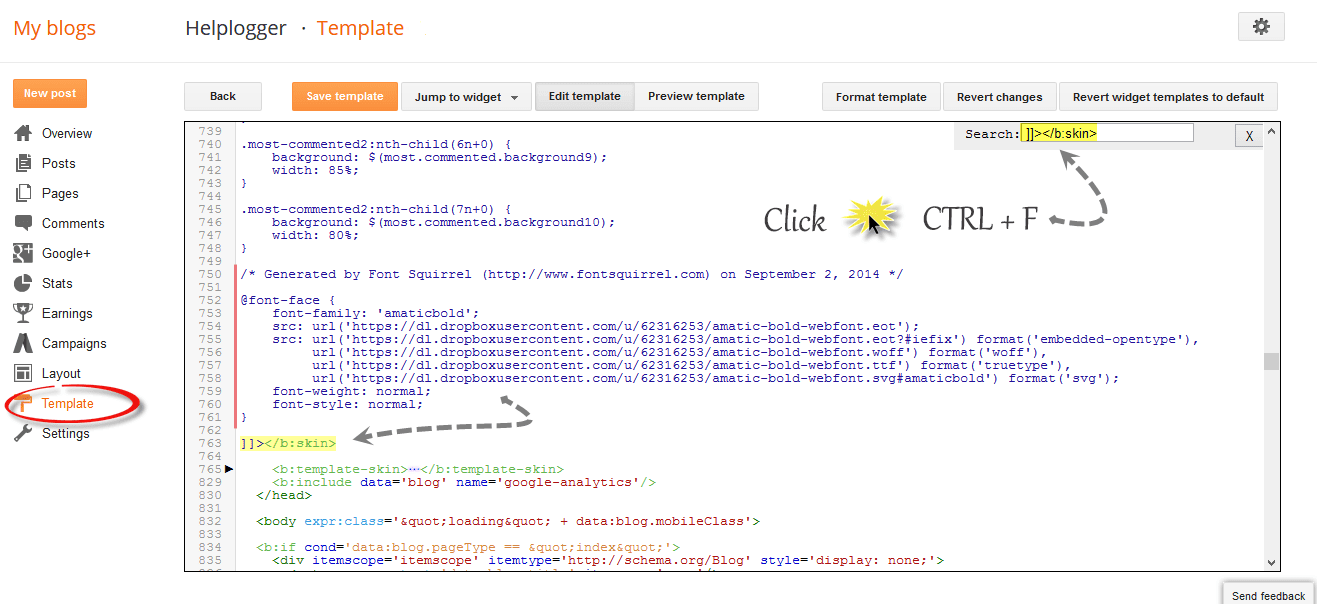
Just ABOVE this tag, add together the code that y'all copied inwards the stylesheet.css file.

Finally, nosotros involve to declare the custom font using CSS. For example, if I desire to modify the font of the postal service title, I volition add together the trouble inwards cerise from above, simply below the "h3.post-title, .comments h4 {" CSS selector:
Do y'all get got whatsoever other methods for adding custom fonts? Let us know past times leaving a comment below!
Complementing your weblog postal service amongst images, links, too catchy titled is a peachy agency to start too should last something y'all practise on simply nearly everything y'all post; however, don't simply halt there. If y'all actually desire to print people too describe attending toward your blog, y'all desire to start where the content all begins. You involve to brand utilisation of custom fonts inwards Blogger. This guide volition assistance y'all acquire a picayune fleck nearly font styles too how to upload novel fonts onto your Blogger site.

The Different Types of Font
Before y'all tin upload whatsoever font files, y'all involve to uncovering the correct font too typeface that volition stand upwards for your style. Typeface is the pattern too symbols used for the letters; font is the actual characters. Some of the most mutual typeface damage that y'all should in all likelihood last familiar amongst earlier starting are:- Serif - distinguished past times pocket-size decorative lines that are attached to the halt of missive of the alphabet strokes; best used for the paragraph or trunk content.
- Sans-serif - modern looking missive of the alphabet strokes that lack the decorate lines at the end; instead the missive of the alphabet halt abruptly.
- Script - a handwriting typeface that looks similar cursive letters or custom strokes.
- Display - typeface that is designed to stand upwards out from the residual of the page; characterized past times a wide too unique utilisation of informal missive of the alphabet designs too transparency. Display typeface is best used on titles too headers.
Where to Find Font
You tin uncovering custom font all over the meshing when you're ready to acquire started. Some custom fonts inwards Blogger are gratis to utilisation too tin last downloaded to your computer, others y'all are considered 'premium' too y'all get got to pay to utilisation them, therefore delight banking concern check twice whether they are having Commercial or Personal licenses. Google offers its ain font service known equally Google Web Fonts which tin last a expert identify to start looking some for custom fonts inwards Blogger.Using the Google Web Fonts service, y'all run a filter to uncovering select fonts based on width, thickness, too slant. Better yet, y'all tin attempt out how using the custom fonts inwards Blogger would appear past times modifying the size, too viewing it inwards a pocket-size display window. If y'all similar a pair unlike fonts, y'all tin salvage them to your collection to come upwards dorsum to later.
Adding a Custom Font to Blogger from Google Web Font
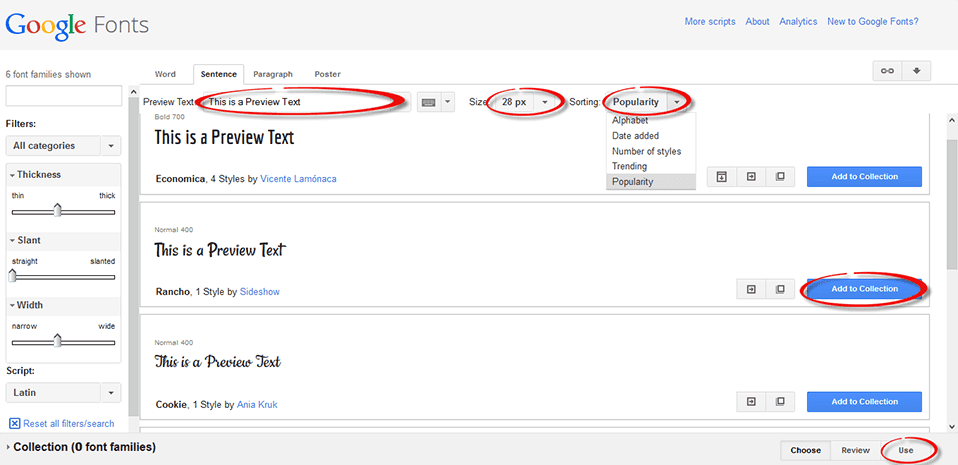
Step 1. To browse the Google Fonts library, access www.google.com/webfonts. There are 650 font families inwards the collection correct now, too they continue adding more, therefore y'all may desire to form them.To organize the fonts past times style, y'all tin utilisation the card on the left side. The operate past times card lets y'all to add together too preview your ain text using the 'Preview Text' field. From the same menu, y'all tin selection the 'Size' too form the fonts inwards 'Alphabetical order', past times 'Date added', 'Number of styles' too 'Popularity':

Step 2. Once y'all decided what font y'all desire to use, click on the 'Add to Collection' push too therefore hitting the 'Use' tab. This volition accept y'all to the 'Almost done!' page that volition give y'all a link to the trend sheet works life inwards the 'Standard' tab (point 3) too the CSS style (point 4).
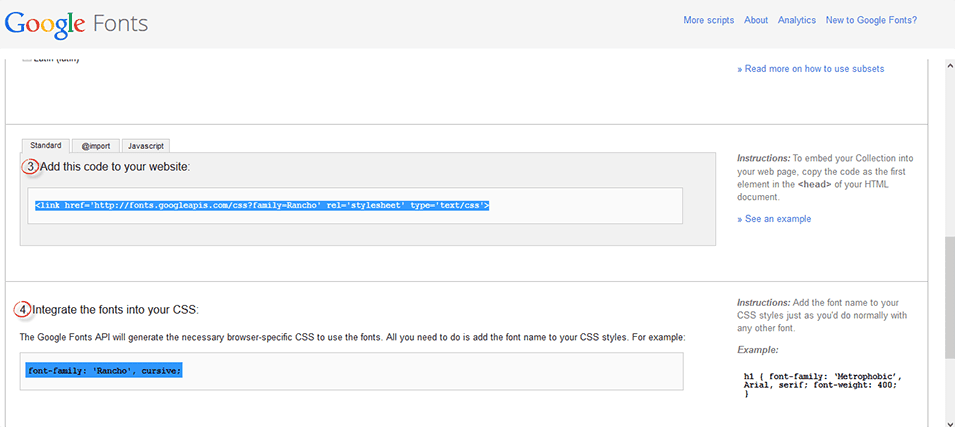
The link to trend canvas would expect similar this:
And the CSS trend would expect similar this:
font-family: 'FONTNAME', cursive;

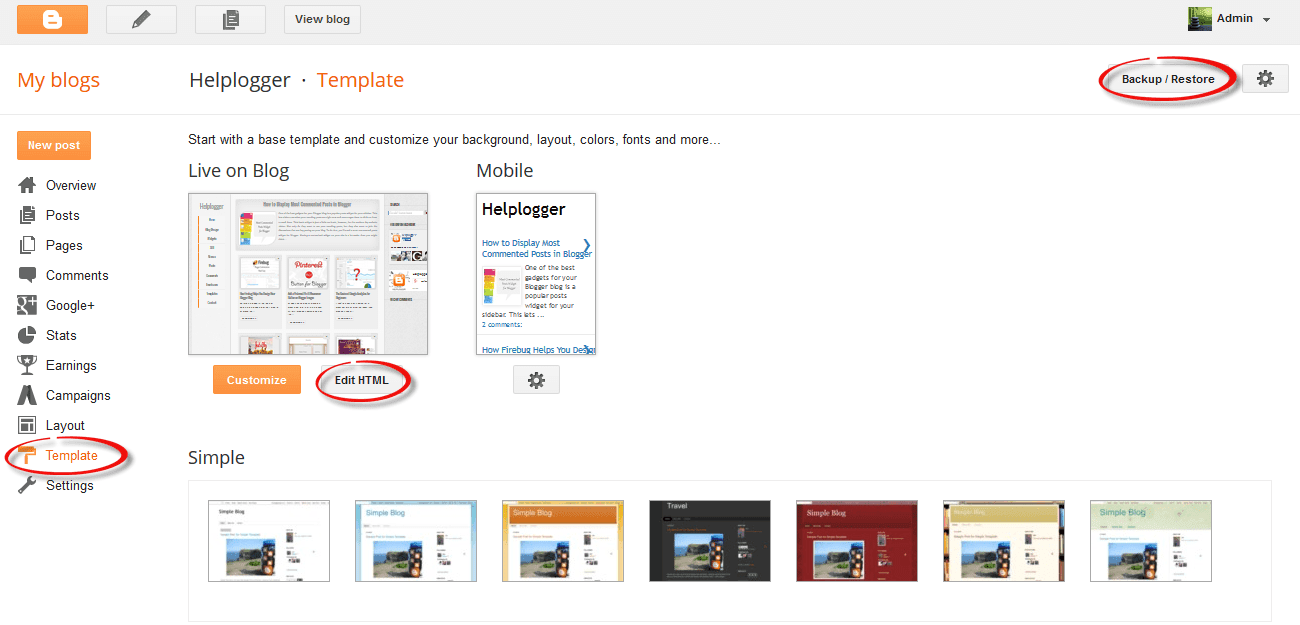
Step 3. Now that y'all get got selected the fonts too get got a full general agreement of the unlike types of fonts available, y'all tin caput over to your Blogger blog. Open upwards the Dashboard too brand sure enough that the offset affair y'all do is to do a backup of your template: become to Template too press the "Backup/Restore" push on the upper correct side. That way, y'all tin revert the changes dorsum to the master copy inwards instance something goes wrong.
Step 4. From the same "Template" location, press the "Edit HTML" button:

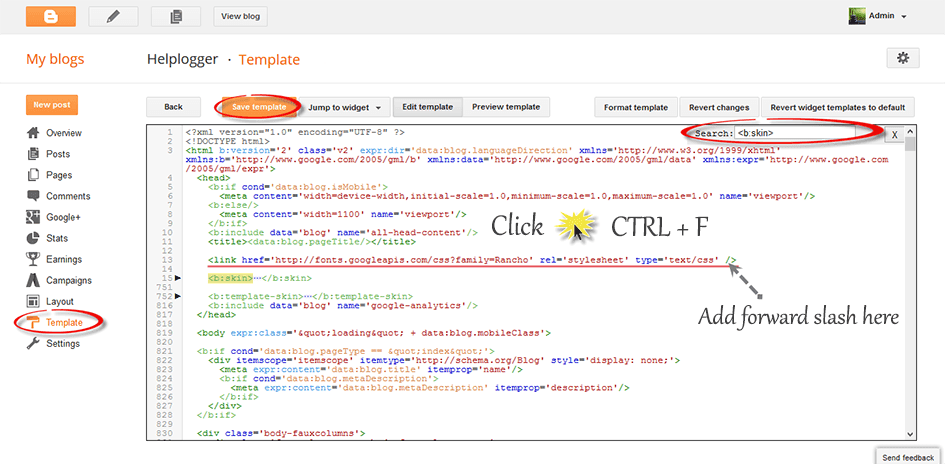
Step 5. Click anywhere within the code expanse too press CTRL + F at the same fourth dimension (PC) or Command + F (Mac) to opened upwards the Blogger' search box too type

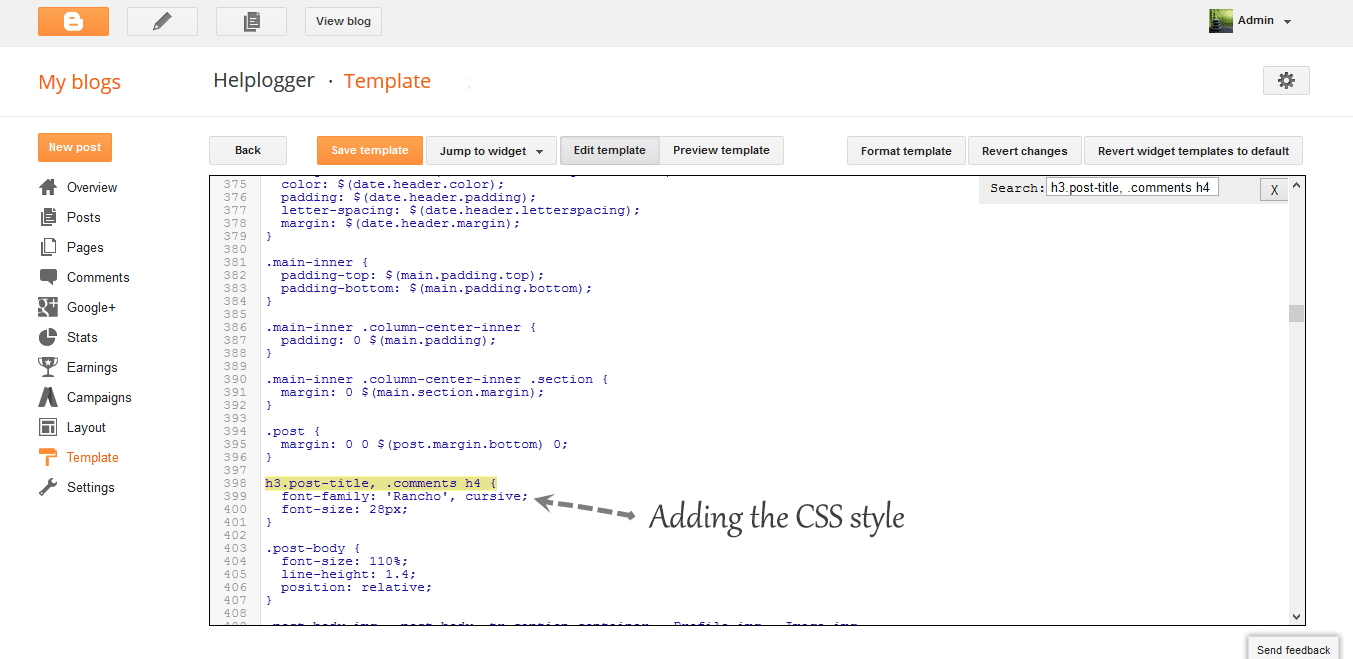
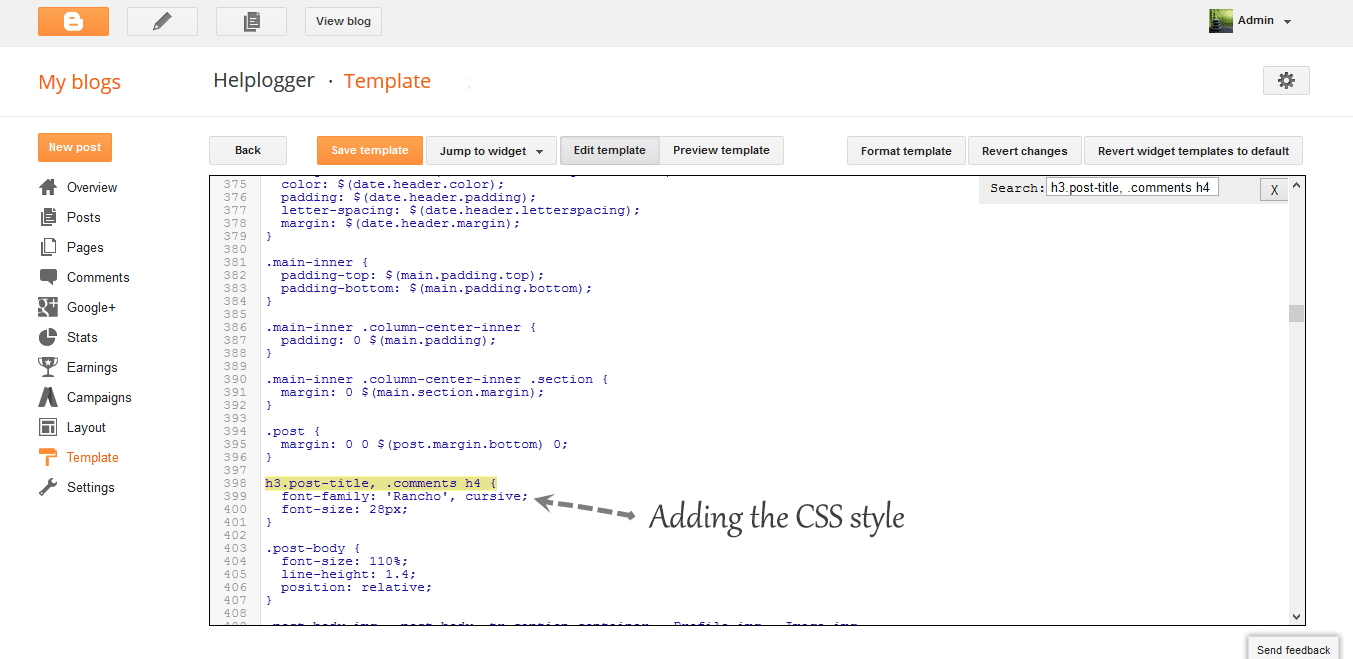
/>Step 7. To apply the font on a specific purpose of our blog, we'll involve to uncovering the CSS selector too add together the CSS style (point 4) simply AFTER the curly bracket. If y'all don't know how to uncovering the id/class selector, delight read this tutorial: Add CSS rules to Design a Blogger weblog using Firebug
For example, if I would desire to add together the "Rancho" font to the posts too comments titles, I volition glue the CSS trend similar this:
h3.post-title, .comments h4 {Where "h3.post-title, .comments h4 {" is the cast selector for the postal service too comments titles. Note: to modify the size of your font, add together the "font-size: 28px;" purpose equally well, too modify the "28px" value to brand the font bigger/smaller.
font-family: 'Rancho', cursive;
font-size: 28px;
}

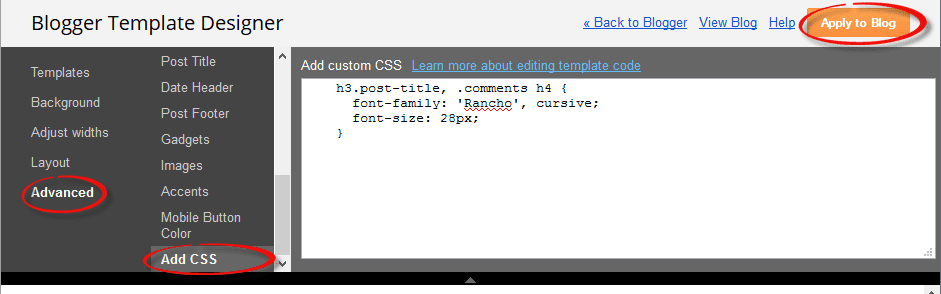
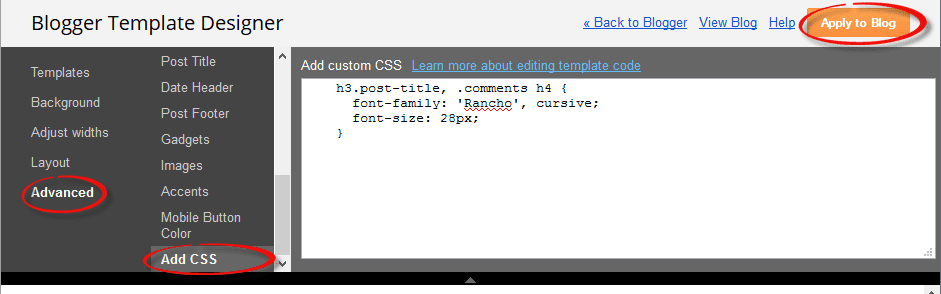
You tin also add together the same CSS to "Template" > press the "Customize" push the correct side, navigate to "Advanced" > "Add CSS" tab too glue the CSS code inwards the empty box.

Step 8. Finally, press the "Save Template" push too you're all set!
Using a Custom Font that isn't on Google Web Fonts
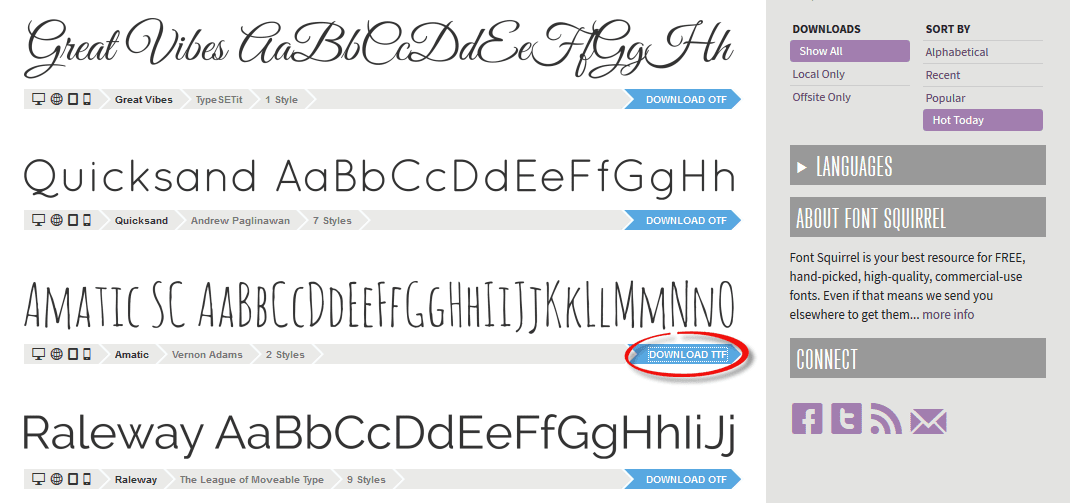
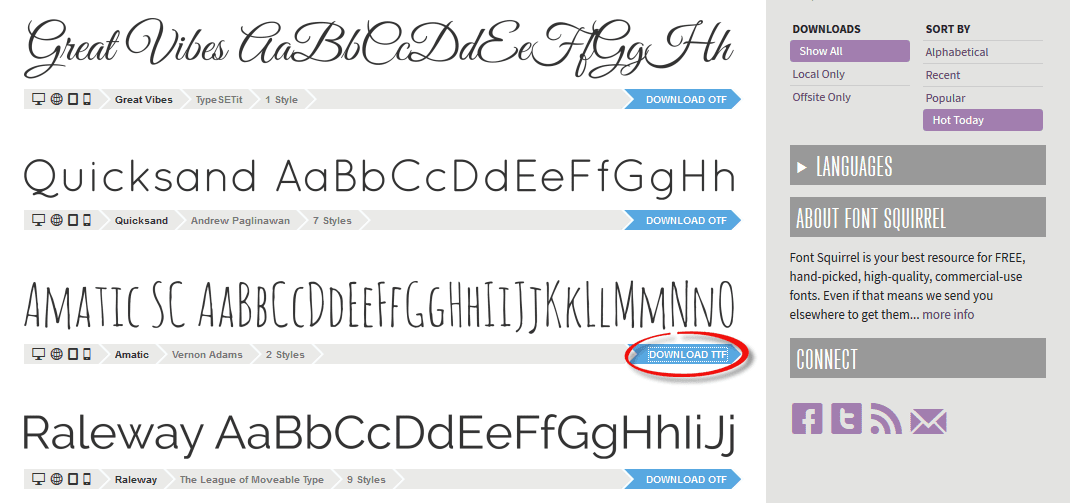
Some of the expert places to uncovering gratis fonts are DaFont, FontSquirrel too UrbanFonts. Click to download the kit (unzip it if necessary), too salvage the TFF or OFT file on your desktop.
Step 1: Convert the Font File
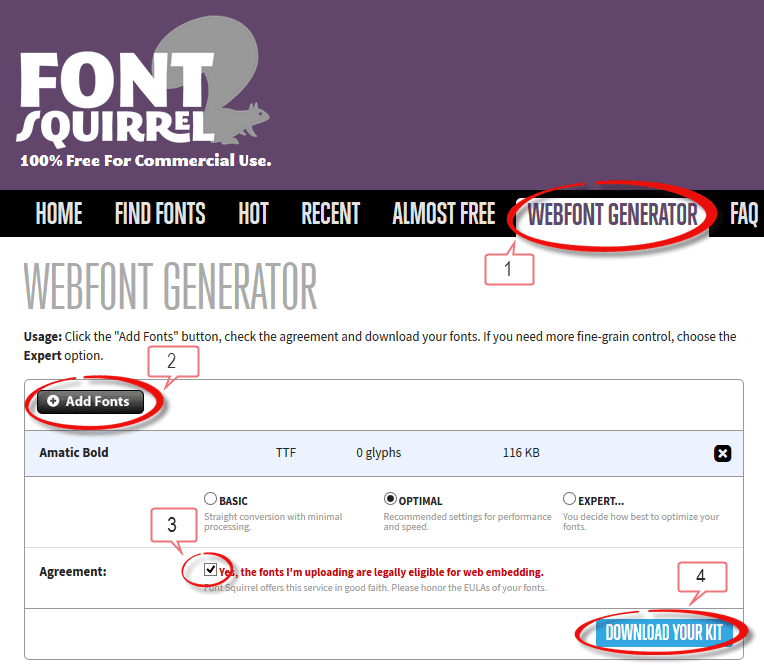
The font file that you've downloaded is most probable inwards a TFF or OFT file since this is the most pop type. You involve to convert this file into a @Font-Face kit. Many online services tin assistance y'all do this, but hither are 2 recommended sites: If y'all are using the Font Squirrel Webfont Generator: press the "Add Fonts" button, direct the font file that y'all saved on your desktop too banking concern check the "Yes, the fonts I'm uploading are legally eligible for spider web embedding." checkbox. After the font has been successfully uploaded, click the "Download your kit" button.This should opened upwards the kit containing iv formats of fonts (inside the fonts folder), a CSS stylesheet & the html file for the demo page. The solely files that y'all involve to extract are the ones amongst the .woff, .tff, .svg, .eot extension too the stylesheet.css file.

Step 2: Upload The Font Files To Blogger
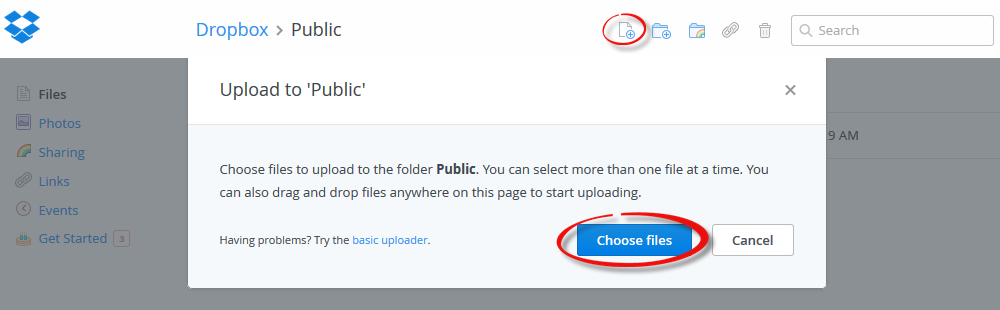
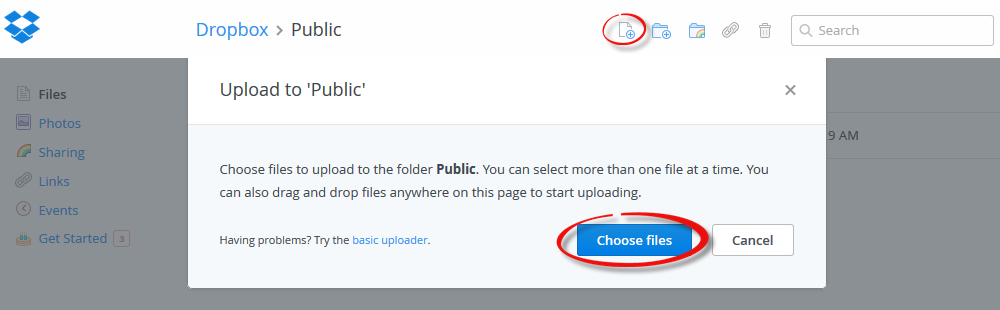
Custom fonts inwards Blogger get got to last uploaded earlier y'all tin utilisation them. For this, nosotros are going to utilisation Dropbox too upload them to Public folder (upload solely the files amongst the .woff, .tff, .svg too .eot extension).
Once you've uploaded them, re-create the Public URL's of all iv fonts: correct click on each file, direct "Copy populace link..." too press the "Copy to clipboard" button. Paste each link separately inwards a Notepad, therefore that y'all tin link to that location later.

Next, opened upwards up the stylesheet.css file that came amongst the kit too it volition present y'all a similar code:
/* Generated past times Font Squirrel (http://www.fontsquirrel.com) on September 2, 2014 */Edit the link location to signal toward the font file that y'all simply uploaded to the Dropbox Public folder too pay attending to each extension which should stand upwards for amongst that works life inwards the stylesheet.css file.
@font-face {
font-family: 'fontname';
src: url('font-name.eot');
src: url('font-name.eot?#iefix') format('embedded-opentype'),
url('font-name.woff') format('woff'),
url('font-name.ttf') format('truetype'),
url('font-name.svg#fontname') format('svg');
font-weight: normal;
font-style: normal;
}
For example, if y'all uploaded the font .tff file amongst this name:
https://dl.dropboxusercontent.com/u/62316253/amatic-bold-webfont.ttf...change the CSS link inwards bluish inwards this line:
url('font-name.ttf') format('truetype'),to signal to:
url('https://dl.dropboxusercontent.com/u/62316253/amatic-bold-webfont.ttf') format('truetype'),After you've added all the links, re-create the stylesheet.css code that y'all modified to your clipboard.
Step 3: Editing Blogger's CSS
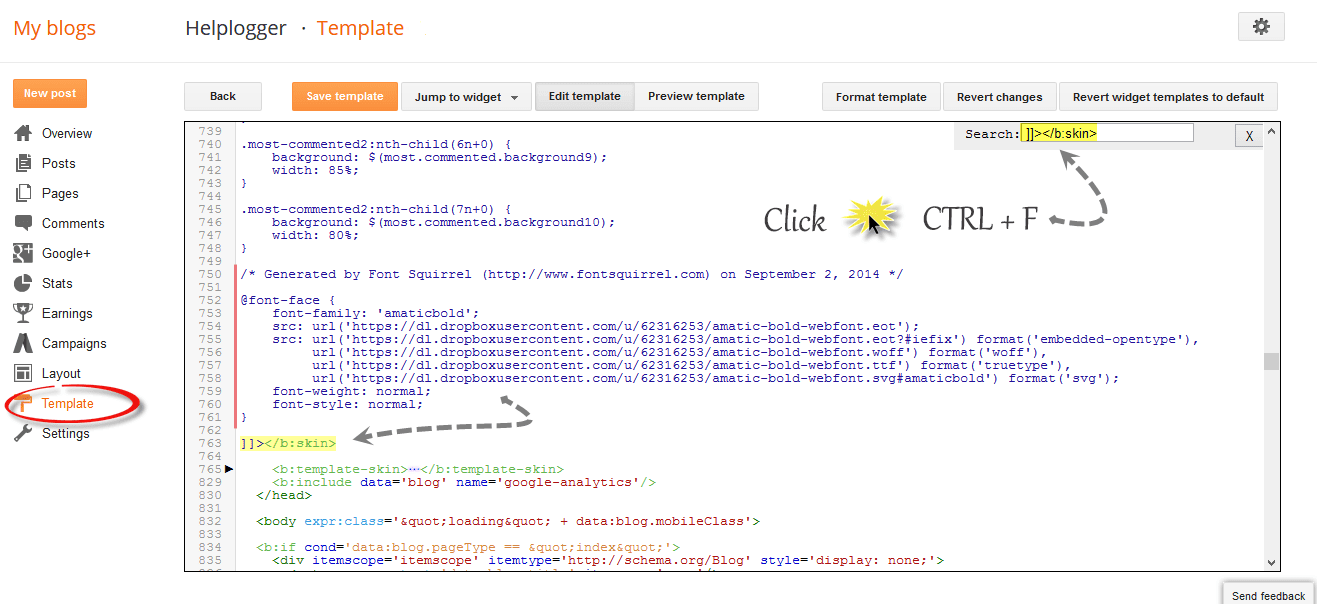
Open upwards the CSS on your Blogger site. This tin last works life past times navigating to Template > Edit HTML. Next, click within the code expanse too press the CTRL + F keys to opened upwards the search box, therefore type the tag below too hitting Enter to uncovering it:]]>

Finally, nosotros involve to declare the custom font using CSS. For example, if I desire to modify the font of the postal service title, I volition add together the trouble inwards cerise from above, simply below the "h3.post-title, .comments h4 {" CSS selector:
h3.post-title, .comments h4 {Obviously, the fontname volition last the actual elevate of the font. This volition brand sure enough that your weblog tin utilisation the custom fonts inwards Blogger. After we've made these changes, press the "Save Template" push too exit.
font-family: 'fontname';
font-size: 28;
}
Step 4: Test Out the Site
Navigate dorsum to your sites homepage too y'all should immediately run across the custom fonts inwards Blogger that y'all uploaded during the concluding few steps. Every fourth dimension y'all become to brand a novel post, the site volition immediately last able to utilisation your font.In Conclusion:
Website pattern is an of import purpose to hold a successful blog. As a weblog owner, y'all are responsible for providing content that isn't simply fun to read, but looks good. Modifying the font is simply i slow agency that y'all tin assistance your weblog stand upwards out without making whatsoever major changes to your weblog itself.Do y'all get got whatsoever other methods for adding custom fonts? Let us know past times leaving a comment below!
