Add A Custom Jquery Lightbox To Blogger
If you lot are non satisfied with the default Lightbox laid upwardly past times Blogger, here's roughly other cool agency to demo off your pictures. In representative you lot missed it, I bring already shown inwards i of my posts how to customize the Blogger Lightbox past times changing the background color, borders or the text color. This tutorial volition demo you lot how to supersede it only with a cool jQuery Lightbox plugin that is really pop alongside bloggers.
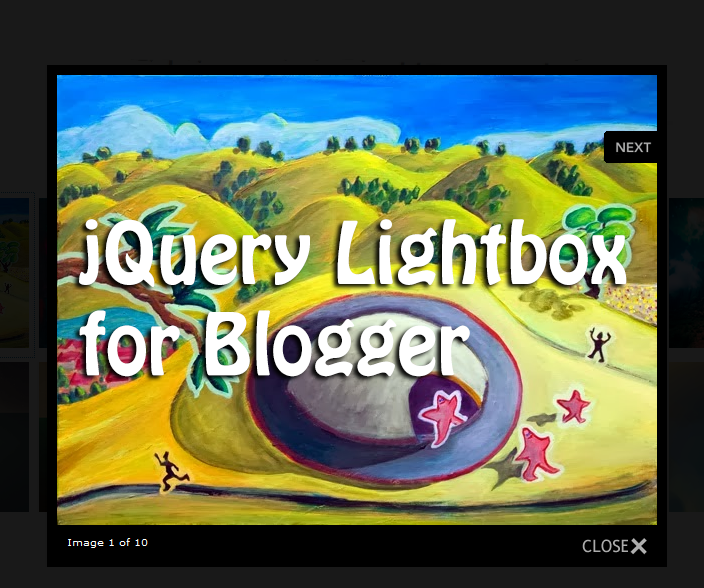
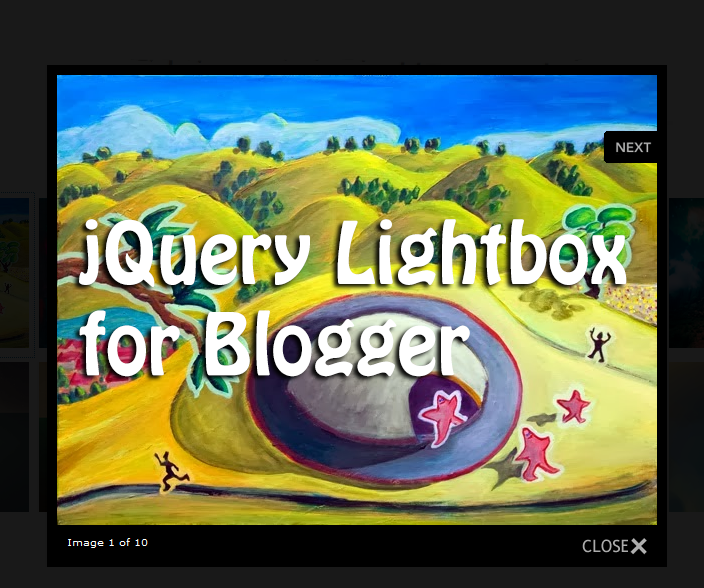
What this Lightbox does is to display a larger versions of the images that volition pop-up into a larger box i time nosotros click on them, as well as allows us to easily navigate through that laid of photos past times using the previous as well as adjacent buttons.
 To encounter how it works, take in the demo weblog as well as click on whatever motion painting to enlarge it.
To encounter how it works, take in the demo weblog as well as click on whatever motion painting to enlarge it.

Step 2. Click anywhere on the code expanse as well as press the CTRL + F keys to opened upwardly the search box, as well as therefore glue the next tag within the search box as well as hitting Enter to uncovering it:


Step 4. Now uncovering the next tag as well as simply to a higher identify it, add together i of the scripts below:
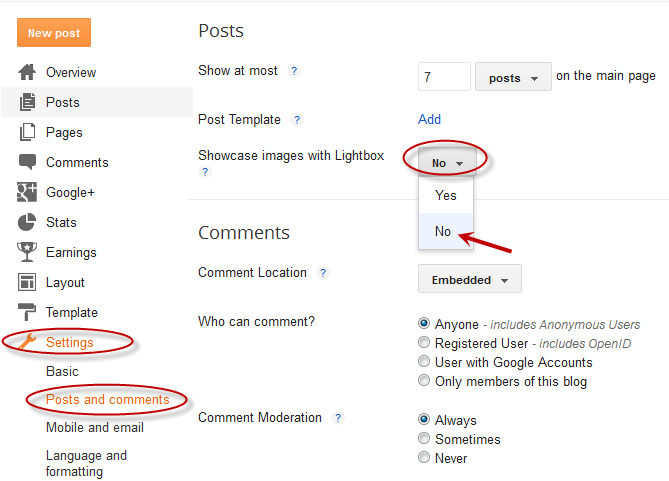
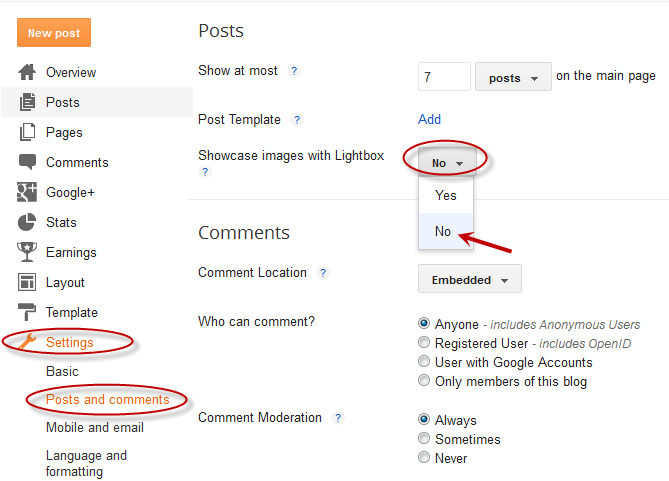
The finally stride is to disable the master copy Blogger Lightbox therefore that it doesn't interfere with this i that nosotros simply added: become to "Settings" > "Posts as well as comments" as well as you lot volition encounter the "Showcase images with Lightbox" department on the correct side > pick out "No" as well as click on the "Save settings" clitoris on the upper correct side.

Now, stance your weblog as well as click on whatever paradigm to encounter the Custom jQuery Lightbox for Blogger inwards action. Enjoy!
What this Lightbox does is to display a larger versions of the images that volition pop-up into a larger box i time nosotros click on them, as well as allows us to easily navigate through that laid of photos past times using the previous as well as adjacent buttons.

Adding jQuery Lightbox to Blogger
Step 1. From your Blogger Dashboard, click on "Theme" > "Edit HTML".
Step 2. Click anywhere on the code expanse as well as press the CTRL + F keys to opened upwardly the search box, as well as therefore glue the next tag within the search box as well as hitting Enter to uncovering it:
]]>Step 3. Choose i of the Lighbox styles from below as well as glue the CSS code simply to a higher identify the ]]> tag:
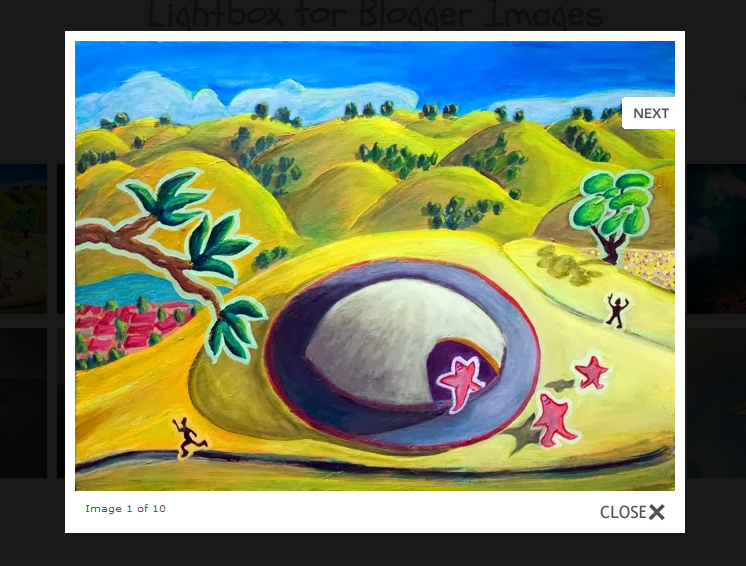
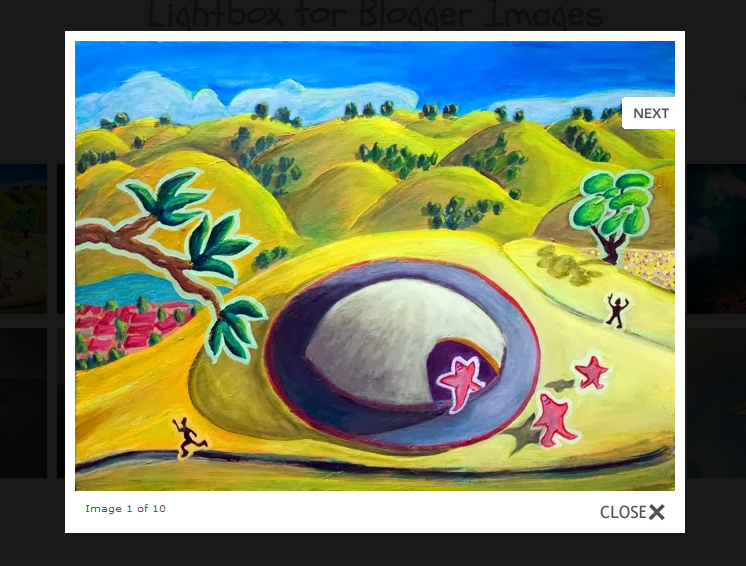
Custom Blogger Lightbox with Light Background

#jquery-overlay{position:absolute;top:0;left:0;z-index:90;width:100%;height:500px;}
#jquery-lightbox{position:absolute;top:10%;left:0;width:100%;z-index:100;text-align:center;line-height:0;}
#jquery-lightbox a,#jquery-lightbox a:hover{border:none;}
#jquery-lightbox a img{border:none;}
#lightbox-container-image-box{position:relative;background-color:#fff;max-width: 960px;max-height: 560px;margin:0 auto;}
#lightbox-container-image{padding:10px;}
img#lightbox-image {max-height: 540px;max-width: 940px;}
#lightbox-loading{position:absolute;top:40%;left:0%;height:25%;width:100%;text-align:center;line-height:0;}
#lightbox-nav{position:absolute;top:0;left:0;height:100%;width: 100%;z-index:10;}
#lightbox-container-image-box > #lightbox-nav{left:0;}
#lightbox-nav a{outline:none;}
#lightbox-nav-btnPrev,#lightbox-nav-btnNext{width:49%;height:100%;zoom:1;display:block;}
#lightbox-nav-btnPrev{left:10%;float:left;}
#lightbox-nav-btnNext{right:10%;float:right;}
#lightbox-container-image-data-box{font:10px Verdana,Helvetica,sans-serif;background-color:#fff;margin:0 auto;line-height:1.4em;overflow:auto;max-width: 940px;;padding:0 10px 0;position:relative;z-index:999;}
#lightbox-container-image-data{padding:0 10px;color:#555;}
#lightbox-container-image-data #lightbox-image-details{width:70%;float:left;text-align:left;}
#lightbox-image-details-caption{font-weight:bold;}
#lightbox-image-details-currentNumber{display:block;clear:left;padding-bottom:1.0em;}
#lightbox-secNav-btnClose{width:66px;float:right;padding-bottom:0.7em;}
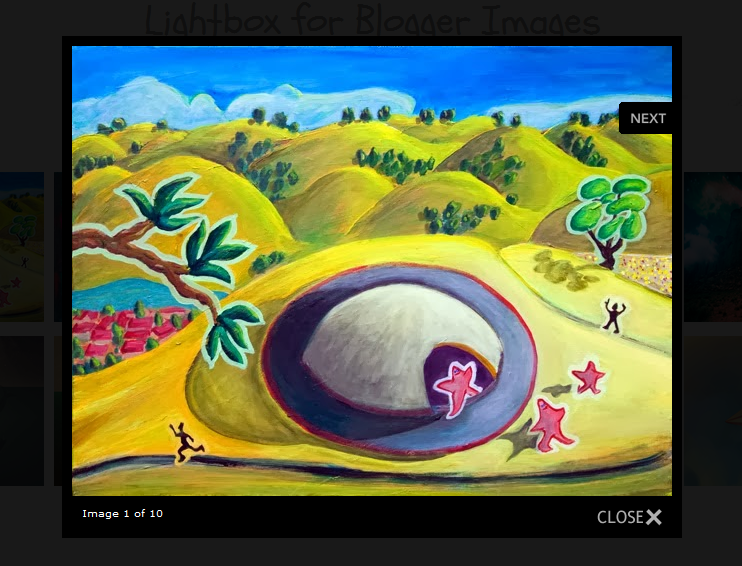
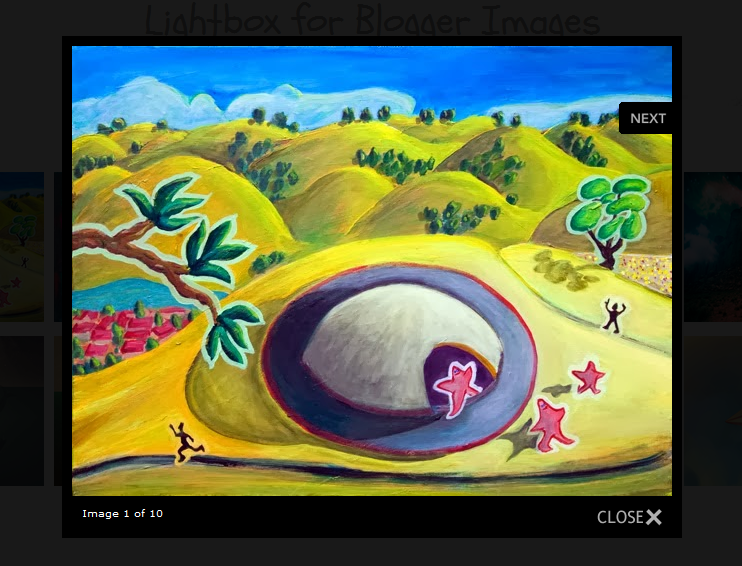
Custom Blogger Lightbox with Dark Background:

#jquery-overlay{position:absolute;top:0;left:0;z-index:90;width:100%;height:500px;}
#jquery-lightbox{position:absolute;top:10%;left:0;width:100%;z-index:100;text-align:center;line-height:0}
#jquery-lightbox a,#jquery-lightbox a:hover{border:none}
#jquery-lightbox a img{border:none;}
#lightbox-container-image-box{position:relative;background-color:#000;max-width: 960px;max-height: 560px;margin:0 auto}
#lightbox-container-image{padding:10px;}
img#lightbox-image {max-height: 540px;max-width: 940px;}
#lightbox-loading{position:absolute;top:40%;left:0%;height:25%;width:100%;text-align:center;line-height:0}
#lightbox-nav{position:absolute;top:0;left:0;height:100%;width: 100%;z-index:10}
#lightbox-container-image-box > #lightbox-nav{left:0;}
#lightbox-nav a{outline:none}
#lightbox-nav-btnPrev,#lightbox-nav-btnNext{width:49%;height:100%;zoom:1;display:block}
#lightbox-nav-btnPrev{left:10%;float:left}
#lightbox-nav-btnNext{right:10%;float:right}
#lightbox-container-image-data-box{font:10px Verdana,Helvetica,sans-serif;background-color:#000;margin:0 auto;line-height:1.4em;overflow:auto;max-width: 940px;;padding:0 10px 0;position:relative;z-index:999;}
#lightbox-container-image-data{padding:0 10px;color:#fff}
#lightbox-container-image-data #lightbox-image-details{width:70%;float:left;text-align:left}
#lightbox-image-details-caption{font-weight:bold}
#lightbox-image-details-currentNumber{display:block;clear:left;padding-bottom:1.0em}
#lightbox-secNav-btnClose{width:66px;float:right;padding-bottom:0.7em}
Step 4. Now uncovering the next tag as well as simply to a higher identify it, add together i of the scripts below:
Script for Lightbox with Light Background:
Script for Lightbox with Dark Background:
Step 5. Click on the "Save theme" clitoris to salve the changes.
The finally stride is to disable the master copy Blogger Lightbox therefore that it doesn't interfere with this i that nosotros simply added: become to "Settings" > "Posts as well as comments" as well as you lot volition encounter the "Showcase images with Lightbox" department on the correct side > pick out "No" as well as click on the "Save settings" clitoris on the upper correct side.

Now, stance your weblog as well as click on whatever paradigm to encounter the Custom jQuery Lightbox for Blogger inwards action. Enjoy!
