Advanced Random Posts Widget For Blogger Amongst Ikon Thumbnails Together With Snippets
When your spider web log has besides many posts, visitors don't ever accept the fourth dimension or wish to become through all the posts written in that location inwards gild to brand an persuasion of the blog's content. Thus, a random posts widget that volition permit visitors to notice content to a greater extent than easily could live actually useful. This tutorial volition present you lot how to add together a random posts widget to display a listing of posts inwards a random gild amongst thumbnails together with excerpts.


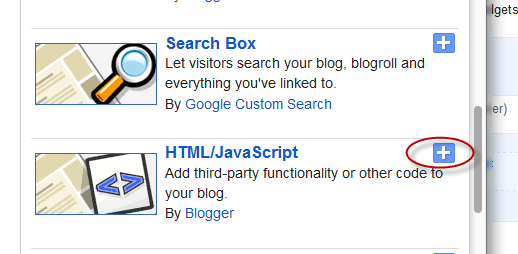
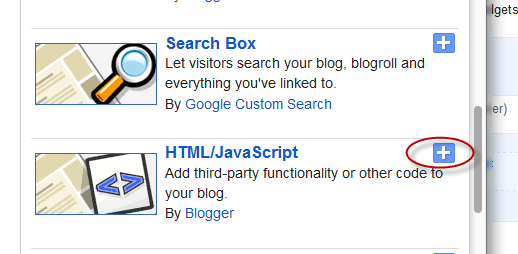
Step 2. Add novel widget past times clicking on the "Add a gadget" link together with pick out "Html/JavaScript" from the popup window.

Step 3. After adding the HTML/JavaScript, re-create together with glue the next script within the empty Content box.


Adding Random Posts amongst Thumbnails together with Posts Summary on Blogger
Step 1. Login to your blogger account, pick out your spider web log together with become to "Layout".Step 2. Add novel widget past times clicking on the "Add a gadget" link together with pick out "Html/JavaScript" from the popup window.

Step 3. After adding the HTML/JavaScript, re-create together with glue the next script within the empty Content box.
Random Posts Options
- Thumbnail dimensions: to modify the size of the thumbnails inwards pixels, supersede the 75px value.
- Summary length: you lot tin laissez passer the axe command the the length of the summary (in characters) past times changing the 110 value from var randomposts_chars=110;
- Post info: if you lot wish to enshroud the ship service appointment together with comment count modify 'yes' from var randomposts_details='yes'; to 'no';
- Font Size for Posts Titles together with Summary: to modify the font size for the ship service snippet modify the 11px value together with for the posts title, the 12px value;
