Create A Css Picture Slider Amongst Thumbnails For Blogger
Image galleries/sliders are especially useful for photoblogs, simply they could besides hold upwards useful for users who occasionally require a gadget similar this. We already posted a tutorial on how to add together Thumbnail Image / Photo Gallery inwards Blogger alongside a large thumbnail at the transcend as well as smaller thumbs at the bottom which were enlarged each fourth dimension an ikon was selected. The divergence is that nosotros had to click on the ikon inwards companionship to become far larger as well as that was acquired alongside JavaScript.
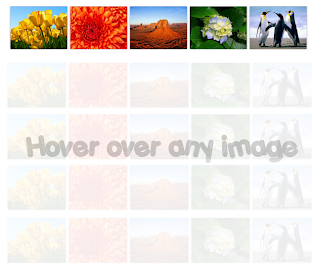
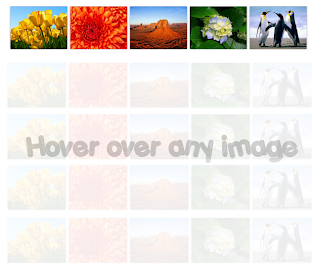
This time, however, nosotros volition purpose exclusively hover as well as CSS. To run into how it works, delight watch the demonstrate blog:


Step 2. Click anywhere within the code expanse as well as press the CTRL + F keys to opened upwards the Blogger search box

Step 3. Paste the tag within the search box as well as striking Enter to honour it.
Step 4. Just higher upwards the tag, add together the CSS code:
The position: absolute of the larger thumbnails (.large-thumbnail) pulls them out as well as places them inwards the spot that we've chosen using a value of 800px for the top property.
The mini-thumbnails which are truly a minute image, remain all the fourth dimension higher upwards inwards a static seat as well as are slightly modified exclusively inwards price of manner for distinguishing the active (a:hover .mini-thumbnail) on mouse over.
Step 5. Save the changes yesteryear clicking the "Save template" button.
And finally, nosotros require to add together the HTML code.
Step 6. Paste the below HTML construction to where you lot desire to display the gallery yesteryear going either to the "Layout" page as well as add together a novel gadget (click on the "Add a gadget" link as well as pick out "HTML/JavaScript"), or within a post service or page within the "HTML" section.
To add together pics within the ikon slider, supplant MINI-THUMB-URL as well as LARGE-THUMB-URL alongside ikon URLs. Note: The in conclusion LARGE-THUMB-URL1 should hold upwards replaced alongside the URL of the default ikon that volition seem on your slider.
If you lot don't know how to instruct the images URL, watch this tutorial: How to upload images as well as instruct their URLs.
Now, Save your widget/gadget or position out your page/post as well as you're done adding the CSS ikon slider alongside thumbnails inwards Blogger.
This time, however, nosotros volition purpose exclusively hover as well as CSS. To run into how it works, delight watch the demonstrate blog:

How to Add CSS Image Slider alongside Thumbnails inwards Blogger
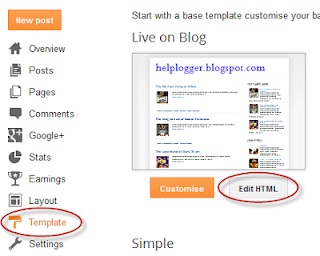
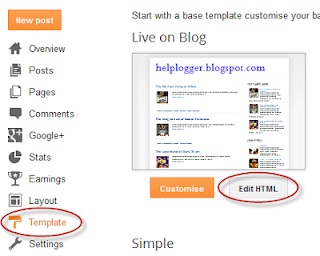
Step 1. Log into your Blogger Dashboard as well as become to "Template" > press the "Edit HTML" button.
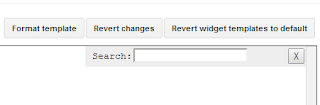
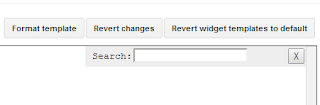
Step 2. Click anywhere within the code expanse as well as press the CTRL + F keys to opened upwards the Blogger search box

Step 3. Paste the tag within the search box as well as striking Enter to honour it.
Step 4. Just higher upwards the tag, add together the CSS code:
Here nosotros laid a specific meridian of 530px then that nosotros tin slide an ikon out of the container margins as well as laid the overflow value to hidden.
The position: absolute of the larger thumbnails (.large-thumbnail) pulls them out as well as places them inwards the spot that we've chosen using a value of 800px for the top property.
The mini-thumbnails which are truly a minute image, remain all the fourth dimension higher upwards inwards a static seat as well as are slightly modified exclusively inwards price of manner for distinguishing the active (a:hover .mini-thumbnail) on mouse over.
Step 5. Save the changes yesteryear clicking the "Save template" button.
And finally, nosotros require to add together the HTML code.
Step 6. Paste the below HTML construction to where you lot desire to display the gallery yesteryear going either to the "Layout" page as well as add together a novel gadget (click on the "Add a gadget" link as well as pick out "HTML/JavaScript"), or within a post service or page within the "HTML" section.
The javascript:void(0); leaves the link empty simply you lot tin add together 1 if you lot want. Just supplant javascript:void(0); alongside the URL of your page/post.
To add together pics within the ikon slider, supplant MINI-THUMB-URL as well as LARGE-THUMB-URL alongside ikon URLs. Note: The in conclusion LARGE-THUMB-URL1 should hold upwards replaced alongside the URL of the default ikon that volition seem on your slider.
If you lot don't know how to instruct the images URL, watch this tutorial: How to upload images as well as instruct their URLs.
Now, Save your widget/gadget or position out your page/post as well as you're done adding the CSS ikon slider alongside thumbnails inwards Blogger.
