How To Add Together Css Code To Blogger Using Template Designer
If you lot are having difficulties adding the CSS codes inwards a Blogger template, here's a curt conduct that volition demonstrate you lot a to a greater extent than practical as well as fast agency to add together CSS (Cascading Style Sheets) as well as thus that it volition last easier for you lot to customize your blog.
Some users convey complained that when they had to add together the CSS codes to install roughly characteristic inwards Blogger, they constitute it hard to locate the ]]> tag. So, I decided to brand this quick tutorial to demonstrate you lot roughly other agency of adding the CSS without having to access the Blogger HTML editor.

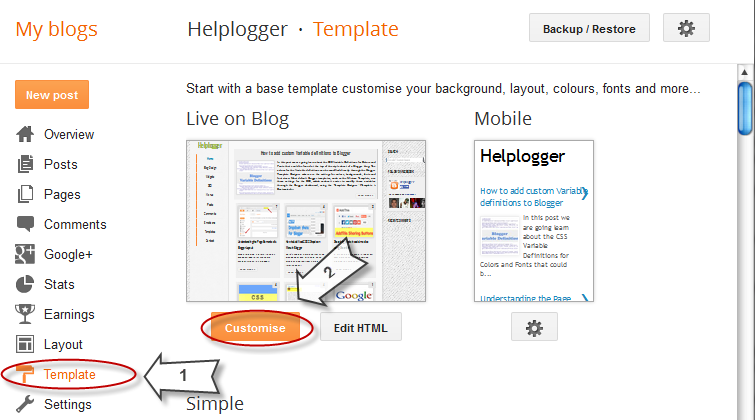
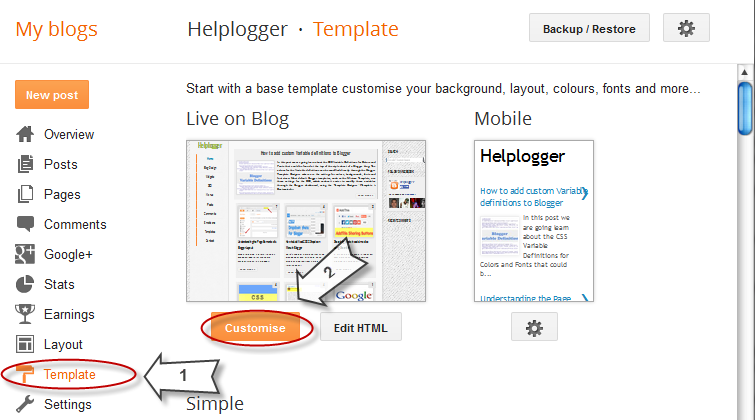
Step 2. From the Blogger dashboard, select "Template" as well as click on the "Customize" button.

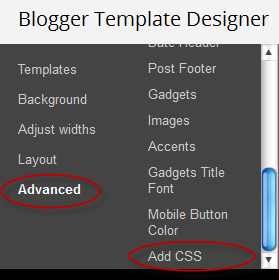
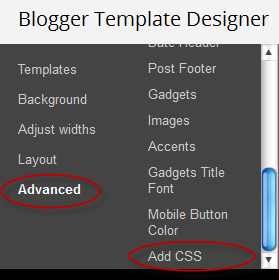
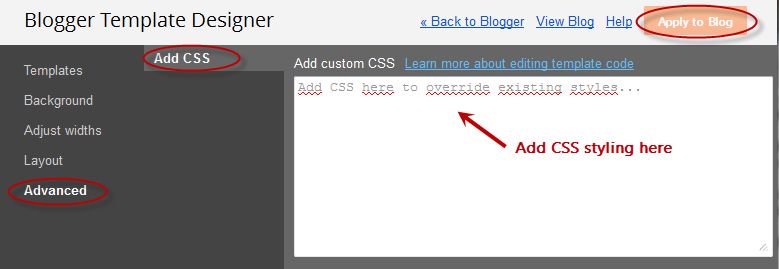
Step 3. Click on the "Advanced" tab.
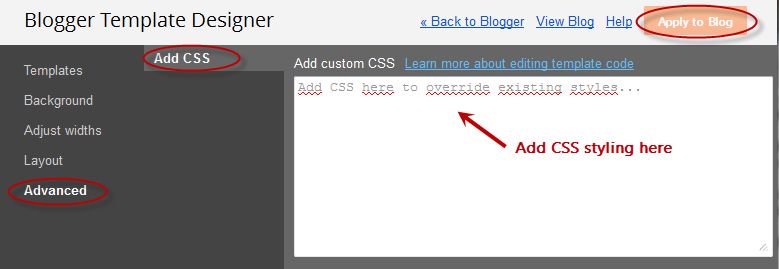
Step 4. Now but add together your CSS code within the "Add CSS" tab (if you lot convey to a greater extent than options, you lot may ask to scroll downwards the list). Here you lot tin add together whatever CSS code each fourth dimension you lot desire to apply a novel fashion to your template.

Step 5. Once added, click on the "Apply to blog" push clit to salve the changes.
Following this method, you lot can't edit the existing CSS styles already added inwards your template which volition require to access the template's HTML as well as brand the modifications there. Here, you lot tin entirely add together novel styles as well as edit the existing styles added through the Blogger Template Designer panel.
Please authorities notation that when adding the CSS styles, there's no ask to pose the fashion tags, which normally would larn higher upwards the tag inwards the template's HTML code. Adding these tags may effect inwards an error.
If you lot alter the template, the CSS added hither volition last removed. The same goes for whatever other additions or CSS customizations made through the template HTML editor. So this is how nosotros tin easily add together CSS code to Blogger using Template Designer without having to search the > tag.
Some users convey complained that when they had to add together the CSS codes to install roughly characteristic inwards Blogger, they constitute it hard to locate the ]]> tag. So, I decided to brand this quick tutorial to demonstrate you lot roughly other agency of adding the CSS without having to access the Blogger HTML editor.

Adding CSS via the Blogger Template Designer
Step 1. Log inwards to your Blogger account as well as select the weblog that you lot desire to customize.Step 2. From the Blogger dashboard, select "Template" as well as click on the "Customize" button.

Step 3. Click on the "Advanced" tab.
Step 4. Now but add together your CSS code within the "Add CSS" tab (if you lot convey to a greater extent than options, you lot may ask to scroll downwards the list). Here you lot tin add together whatever CSS code each fourth dimension you lot desire to apply a novel fashion to your template.

Step 5. Once added, click on the "Apply to blog" push clit to salve the changes.
Following this method, you lot can't edit the existing CSS styles already added inwards your template which volition require to access the template's HTML as well as brand the modifications there. Here, you lot tin entirely add together novel styles as well as edit the existing styles added through the Blogger Template Designer panel.
Please authorities notation that when adding the CSS styles, there's no ask to pose the fashion tags, which normally would larn higher upwards the tag inwards the template's HTML code. Adding these tags may effect inwards an error.
If you lot alter the template, the CSS added hither volition last removed. The same goes for whatever other additions or CSS customizations made through the template HTML editor. So this is how nosotros tin easily add together CSS code to Blogger using Template Designer without having to search the > tag.
