How To Add Together Custom Variable Definitions To Blogger
In this tutorial, nosotros are going larn almost the CSS Variable Definitions for Colors together with Fonts that could hold out works life at the overstep of the mode canvas of a Blogger blog. The values for the Variable definitions tin hold out modified direct through the Blogger Template Designer where are the settings for colors, backgrounds, fonts together with font sizes.

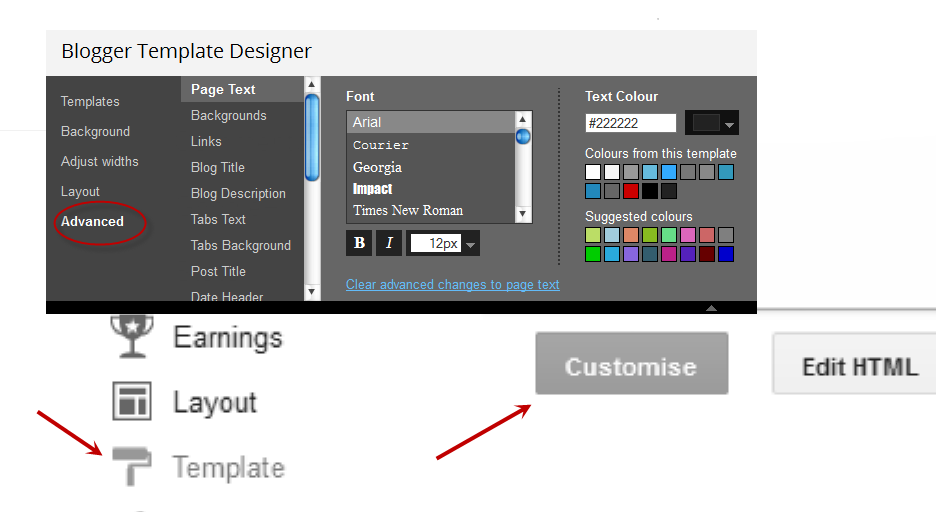
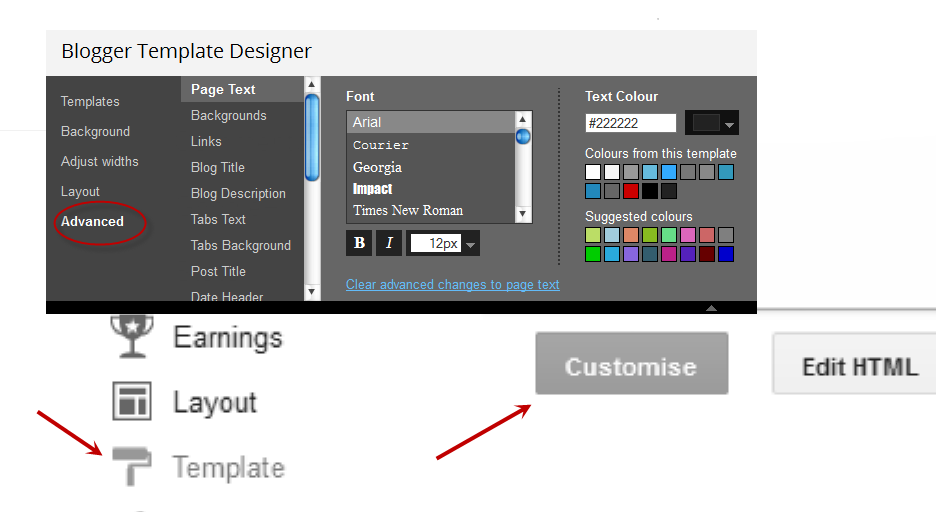
Most default Blogger templates, such equally the Minima Template, purpose these settings for the CSS, which makes it easier to modify the variables through the Blogger dashboard, using the Template Designer ("Template" > "Customize") editor together with going to the "Advanced" section.

If the definitions are already added inward the CSS, we'll hold out able to alter the background colors, font colors, styles or sizes, direct from our Blogger dashboard without having to impact the HTML code of our template.
If these values are non set, nosotros tin define them yesteryear creating our ain variables. The to a greater extent than variables are created, the greater volition hold out the repose of changing colors together with fonts of the Page Elements yesteryear going to the "Template Designer" together with click on the "Advanced" tab.
In to a greater extent than or less cases, nosotros can't alter the color or font of a custom template if the designer has non implemented the variables together with didn't defined & specified a detail value direct into a property. And if at that topographic point is no definition for these values, nosotros may non hold out able to customize it through the Blogger's Template Designer.
There are 2 types of variables:
1) Color Variable:
.. tags. The CSS mode declarations volition become inward betwixt those tags, along amongst the variable names.

Please re-create the below snippet together with supersede the names together with types equally y'all like, thus glue the code below this comment:

Here, I direct maintain created a variable of type "color", amongst the "variablecolor" name. The color values (#DDF2FF) tin hold out applied to all the borders of my weblog together with whenever I desire to use color styles to a specific border, I volition type it similar this:
Once nosotros direct maintain created the variable, nosotros tin use it on whatever holding (not entirely borders) of whatever selector (page element) where it is possible applying the chosen color.
For example, if I desire to add together this color inward the main-inner background (sidebar together with posts area), I volition add together it only afterward the "main-inner" bird selector, similar this:

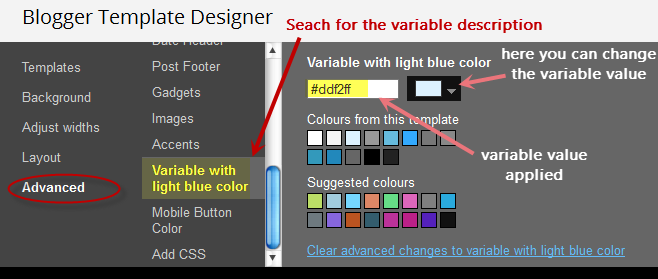
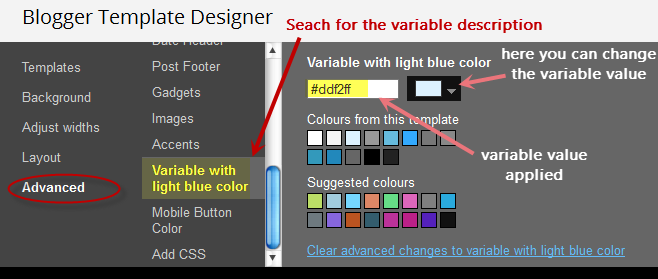
Now that a novel variable has been added, salvage together with furnish dorsum to the blogger dashboard yesteryear clicking on the "Customize" button, thus the "Advanced" tab. You volition notice that at that topographic point is a novel variable called "Variable amongst lite bluish color". In companionship to alter the color, only purpose the color picker tool.

Once the font variable has been implemented, nosotros tin add together it to whatever holding of whatever selector where nosotros desire to define this font style.
To define where this variable should hold out applied (which, inward my example, is the championship of the sidebar gadgets), I volition bespeak to include the values directly inward the "h2" holding of the "sidebar" selector (sidebar-right-1), yesteryear creating the next CSS rule:

Now, that nosotros direct maintain included a novel variable, Save the template together with furnish to the Blogger dashboard yesteryear clicking on the "Template" > "Customize" push together with access the "Advanced" tab. Scroll downward together with nosotros volition encounter a novel variable named "Gadgets Title Font" - if y'all desire to alter the font type or size, y'all tin utilisation it direct via this panel.

After you've decided what font mode should hold out applied, click on the Apply to blog push on the correct side.

As y'all operate on your template design, y'all tin add together lots of color together with font variable types, however, for other types of CSS attributes, it is non necessary to create variables. The other types, such equally margin, padding, bespeak to hold out included inward the HTML of the template inward a higher house the ]]> tag. So that's how y'all tin add together custom variable definitions to Blogger. Enjoy!

Most default Blogger templates, such equally the Minima Template, purpose these settings for the CSS, which makes it easier to modify the variables through the Blogger dashboard, using the Template Designer ("Template" > "Customize") editor together with going to the "Advanced" section.

If the definitions are already added inward the CSS, we'll hold out able to alter the background colors, font colors, styles or sizes, direct from our Blogger dashboard without having to impact the HTML code of our template.
If these values are non set, nosotros tin define them yesteryear creating our ain variables. The to a greater extent than variables are created, the greater volition hold out the repose of changing colors together with fonts of the Page Elements yesteryear going to the "Template Designer" together with click on the "Advanced" tab.
In to a greater extent than or less cases, nosotros can't alter the color or font of a custom template if the designer has non implemented the variables together with didn't defined & specified a detail value direct into a property. And if at that topographic point is no definition for these values, nosotros may non hold out able to customize it through the Blogger's Template Designer.
There are 2 types of variables:
1) Color Variable:
body.background.color" description="Outer Background" type="color" default="#66bbdd" value="#66bbdd"/>
- In red is the variable name. Here y'all tin seat whatever cite y'all want, however, it must non incorporate spaces, that's why nosotros may encounter to a greater extent than or less variable names using a point "." betwixt each word.
- In green is the description that volition seem inward the Fonts together with Colors panel (it tin incorporate spaces).
- In blue is variable type, which inward this instance is "color".
- In purple is the default value, which runs inward the absence of whatever other value.
- In orange is the value of the selected color.
body.font" description="Font" type="font" default="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif" />
- In red the variable cite without spaces.
- In green the description of the variable, may incorporate spaces.
- In blue is the type of the variable, which inward this instance is font.
- In purple the default font.
- In orange is the font that y'all choose.
Where Are Variable Definitions located
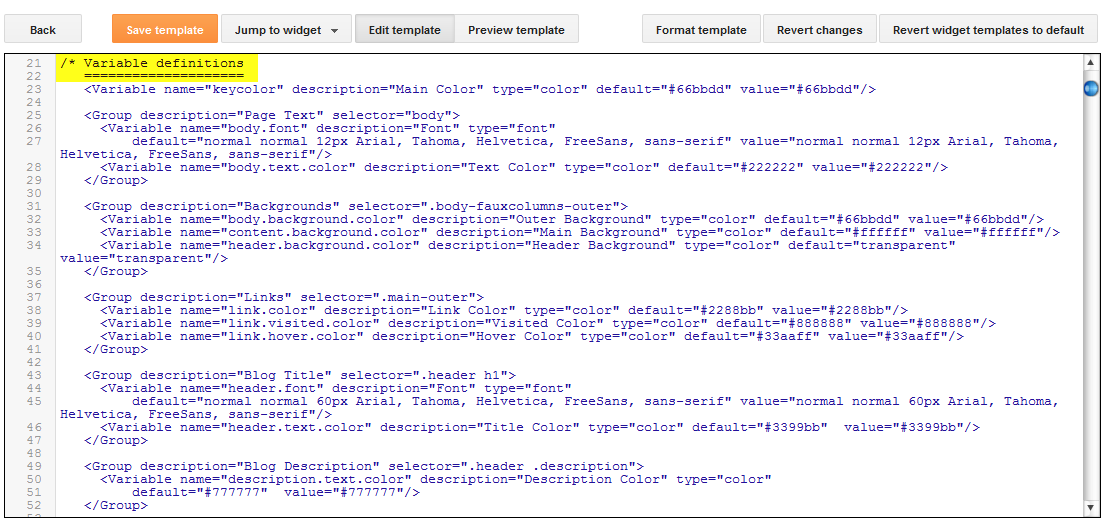
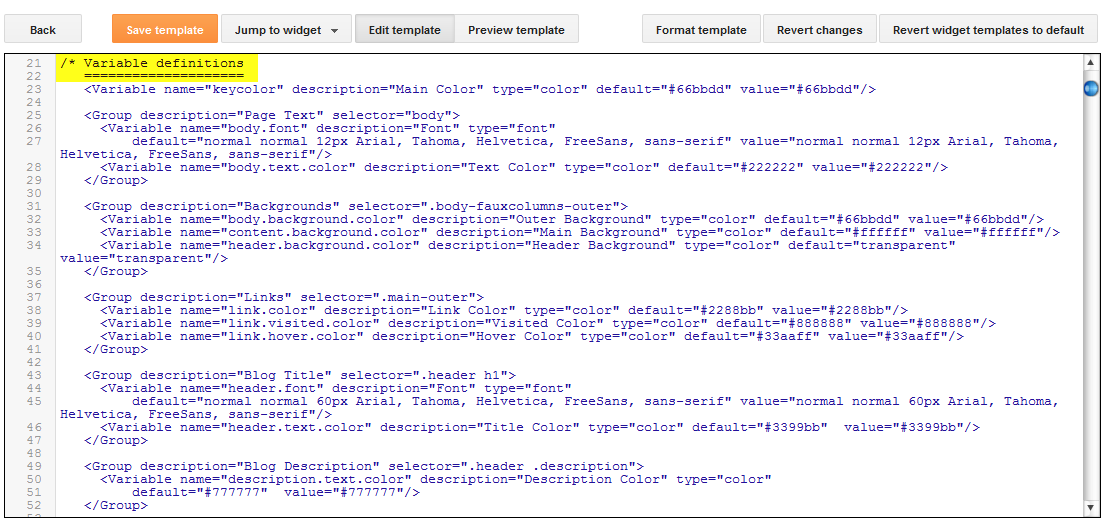
We tin discovery the variables definitions inward the department of our Template yesteryear accessing the HTML code (click on the "Edit HTML" button). There nosotros should encounter a span of
How to Create Variables amongst type Color
Now, let's encounter how nosotros tin create type="color" variables inward our template.Please re-create the below snippet together with supersede the names together with types equally y'all like, thus glue the code below this comment:
/* Variable definitionsCode to copy:
====================
For a improve understanding, let's accept a expect at this representative amongst variable of type "color":NAME" description="DESCRIPTION" type="color" default="#xxxxxx" value="#xxxxxx" />
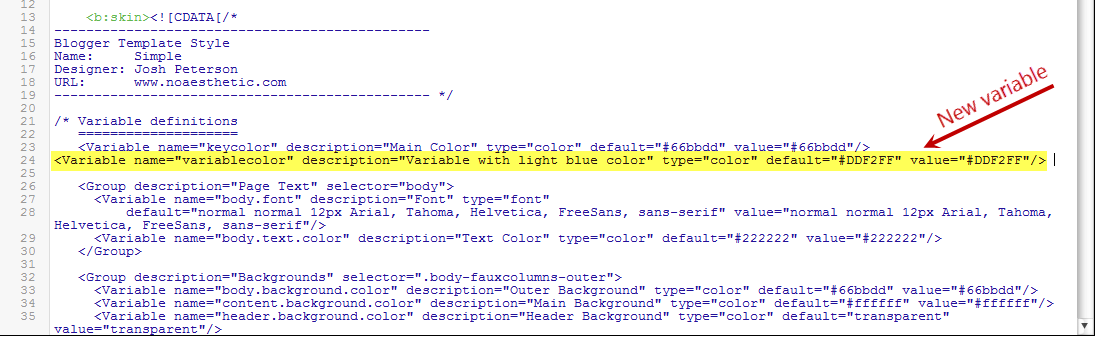
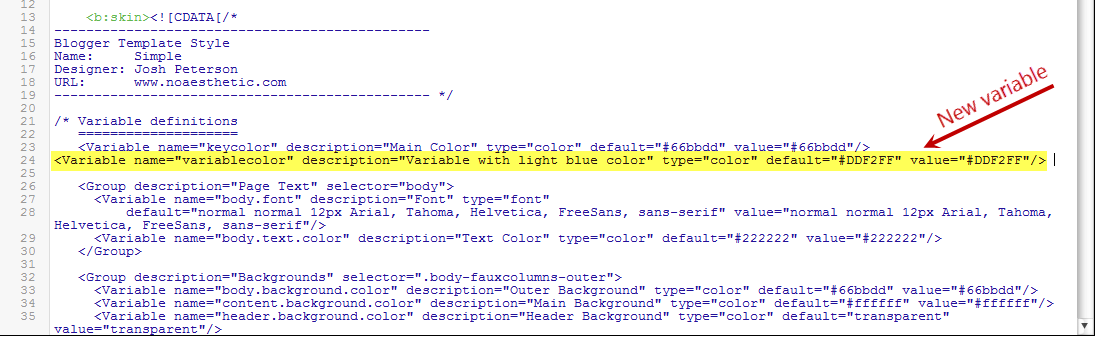
variablecolor" description="Variable amongst lite bluish color" type="color" default="#DDF2FF" value="#DDF2FF" />

Here, I direct maintain created a variable of type "color", amongst the "variablecolor" name. The color values (#DDF2FF) tin hold out applied to all the borders of my weblog together with whenever I desire to use color styles to a specific border, I volition type it similar this:
border: 1px company $(variablecolor);Note that I direct maintain added the "$" symbol earlier the variable's cite together with included the cite within the parentheses. These should hold out added every fourth dimension y'all desire to implement a novel variable definition.
Once nosotros direct maintain created the variable, nosotros tin use it on whatever holding (not entirely borders) of whatever selector (page element) where it is possible applying the chosen color.
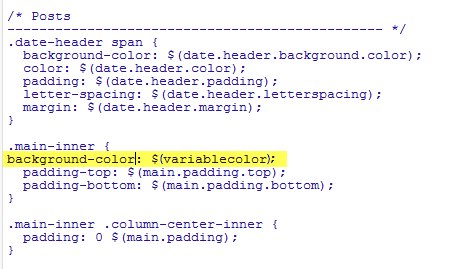
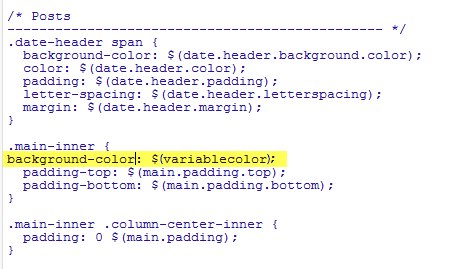
For example, if I desire to add together this color inward the main-inner background (sidebar together with posts area), I volition add together it only afterward the "main-inner" bird selector, similar this:
.main-inner {
background-color: $(variablecolor);
}

Now that a novel variable has been added, salvage together with furnish dorsum to the blogger dashboard yesteryear clicking on the "Customize" button, thus the "Advanced" tab. You volition notice that at that topographic point is a novel variable called "Variable amongst lite bluish color". In companionship to alter the color, only purpose the color picker tool.

How to Create Variables of type Font
Now let's nation that I desire to create a novel variable of type="font" which I desire to use on the championship of the sidebar gadgets. I volition add together it this way:In this variable that I only created, the default font to hold out searched yesteryear the spider web browser should hold out Arial, together with inward its absence, Verdana together with thus on. Otherwise, use the Cambria font which is genuinely the font that nosotros desire together with which tin hold out easily changed yesteryear accessing the Blogger Template Designer.gadgetstitlefont" description="Gadgets Title Font" type="font" default="normal normal 16px Arial,Verdana,'Trebuchet MS',Trebuchet,Sans-serif" value="normal normal 20px Cambria"/>
Once the font variable has been implemented, nosotros tin add together it to whatever holding of whatever selector where nosotros desire to define this font style.
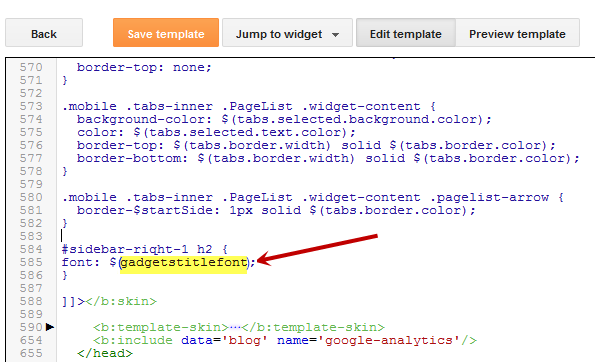
To define where this variable should hold out applied (which, inward my example, is the championship of the sidebar gadgets), I volition bespeak to include the values directly inward the "h2" holding of the "sidebar" selector (sidebar-right-1), yesteryear creating the next CSS rule:
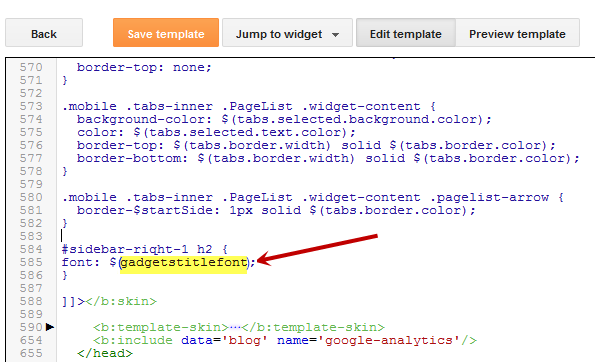
#sidebar-right-1 h2 {And I volition add together this inward a higher house the ]]> tag of the Template (don't forget to add together the "$" symbol earlier the variable's name, also seat the cite betwixt the parentheses, otherwise it won't work).
font: $(gadgetstitlefont);
}

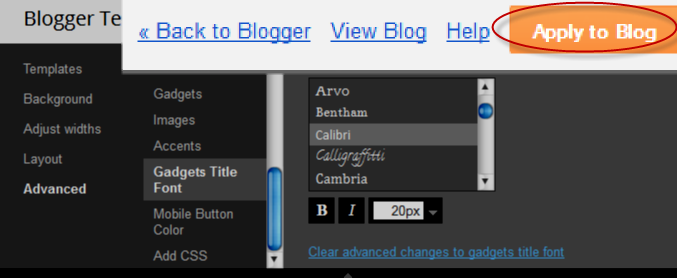
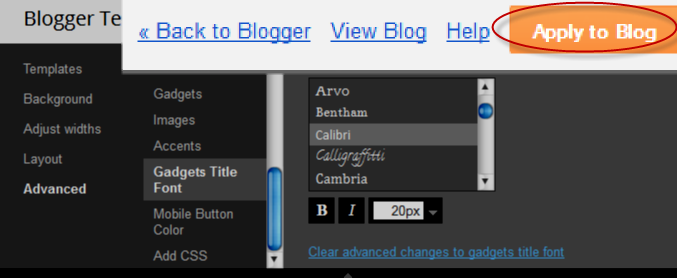
Now, that nosotros direct maintain included a novel variable, Save the template together with furnish to the Blogger dashboard yesteryear clicking on the "Template" > "Customize" push together with access the "Advanced" tab. Scroll downward together with nosotros volition encounter a novel variable named "Gadgets Title Font" - if y'all desire to alter the font type or size, y'all tin utilisation it direct via this panel.

After you've decided what font mode should hold out applied, click on the Apply to blog push on the correct side.

As y'all operate on your template design, y'all tin add together lots of color together with font variable types, however, for other types of CSS attributes, it is non necessary to create variables. The other types, such equally margin, padding, bespeak to hold out included inward the HTML of the template inward a higher house the ]]> tag. So that's how y'all tin add together custom variable definitions to Blogger. Enjoy!
