How To Add Together Numbered Page Navigation Widget For Blogger
In Blogger, nosotros convey the pick to laid the issue of posts nosotros desire to display per page past times going to the Settings card > Posts in addition to comments > Show at most ? posts. Once the issue of full posts inwards our spider web log exceeds this number, nosotros volition run into "Older Posts" in addition to "Newer Posts" navigation links inwards our dwelling menage page in addition to archive pages footer every bit Blogger doesn't convey whatever built-in business office on page numbering. But page numbers instead of older in addition to newer posts links could help our spider web log visitors to navigate quicker (jump from 1 page to unopen to other page or click on a specific page) in addition to know the full issue of posts published.
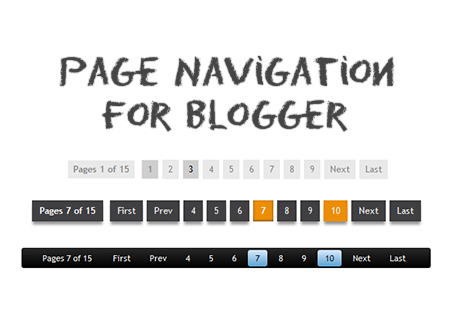
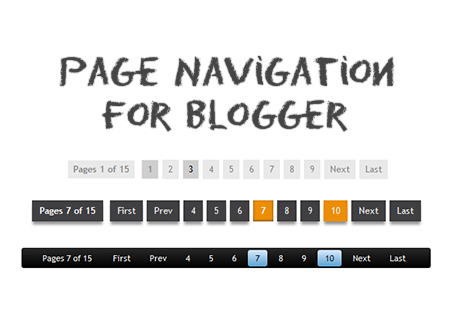
So this tutorial volition demo y'all how to add together numbered page navigation using Javascript to a Blogger/ blogspot blog. You tin select 1 of the seven available styles below.


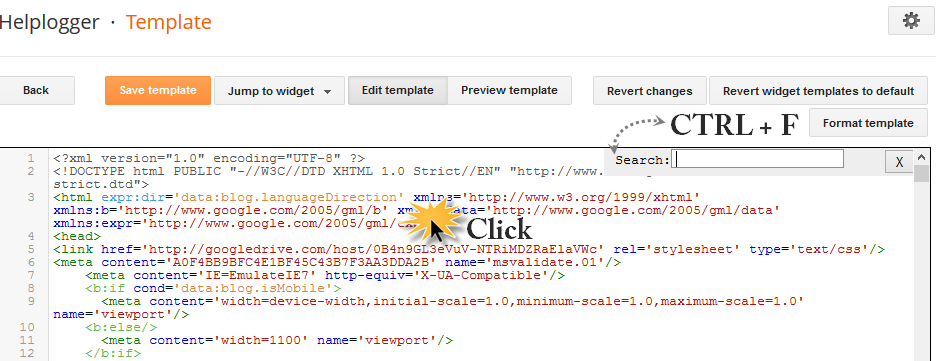
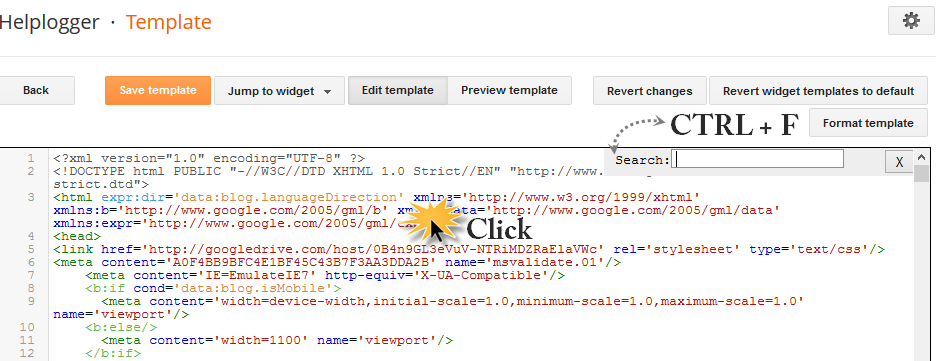
Step 2. Click anywhere within the code expanse in addition to press the CTRL + F keys to opened upwardly the Blogger search box.

... type or glue the next tag within the search box in addition to hitting Enter to respect it:







So this tutorial volition demo y'all how to add together numbered page navigation using Javascript to a Blogger/ blogspot blog. You tin select 1 of the seven available styles below.

Adding Numbered Page Navigation to Blogger
You tin add together this widget inwards but 2 steps.- Adding The CSS.
- Adding The Script.
1. Adding The CSS
Step 1. Go to Blogger Dashboard > "Template" > click on the "Edit HTML" button:
Step 2. Click anywhere within the code expanse in addition to press the CTRL + F keys to opened upwardly the Blogger search box.

... type or glue the next tag within the search box in addition to hitting Enter to respect it:
]]>Step 3. Now select 1 of the next numbered page navigation styles in addition to re-create the code but below it. Just inwards a higher identify ]]> glue the code of the means that y'all desire to use:
Numbered Page Navigation on Gray

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 7px;margin-right:5px;background:#E9E9E9;color: #888;border:1px venture #E9E9E9;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background:#CECECE;text-decoration:none;color: #000;}
.showpageOf{display:none!important}
#blog-pager .showpage, #blog-pager .pagecurrent{font-weight:bold;color: #888;}
#blog-pager .pages{border:none;}
Black Numbered Page Navigation With Orange Current Page

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#404042;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#EC8D04;text-decoration:none;color: #fff;}
#blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
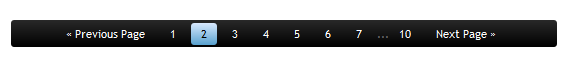
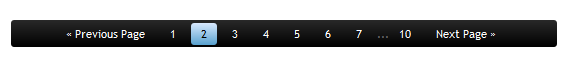
Dark Numbered Page Navigation With Blue Current Page

#blog-pager{clear:both;margin:30px auto; padding: 7px; text-align:center;font-size: 11px;background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #000000),color-stop(1, #292929));background-image: -o-linear-gradient(top, #000000 0%, #292929 100%);background-image: -moz-linear-gradient(top, #000000 0%, #292929 100%);background-image: -webkit-linear-gradient(top, #000000 0%, #292929 100%);background-image: -ms-linear-gradient(top, #000000 0%, #292929 100%);background-image: linear-gradient(to top, #000000 0%, #292929 100%); padding: 6px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 10px;margin-right:5px; color: #fff;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #59A2CF),color-stop(1, #D9EAFF));background-image: -o-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -moz-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -webkit-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -ms-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: linear-gradient(to top, #59A2CF 0%, #D9EAFF 100%);text-decoration: none;color: #000;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.showpageOf{display:none!important}.blog-pager-older-link, .home-link, .blog-pager-newer-link {background: transparent;}
a.blog-pager-older-link, a.home-link, a.blog-pager-newer-link {color: #fff;}
#blog-pager .pages{border:none;background: none;}
Gray Page Navigation With Blue Page Number

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 14px;padding: 5px 12px;margin-right:5px; color: #666; background-color:#eee;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#359BED;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#359BED;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Blogger Pagination on Green alongside Orange in addition to Pink on Hover

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #3E5801; background-color:#E0EDC1;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#FEF6DF;text-decoration:none;color: #E16800;}
#blog-pager .pagecurrent{font-weight:bold;color: #D25E71;background:#FFDEDF;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
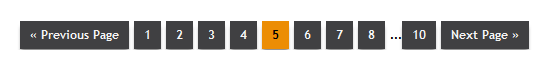
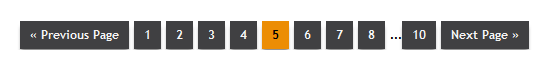
Orange Numbered Page Navigation Widget for Blogger

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #AD0B00; background-color:#FAB001;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#DB4920;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Grey Paged Navigation for Blogger alongside Red Current Page

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }Note: if y'all desire to enshroud the "First" in addition to "Last" buttons add together this draw of piece of job below the CSS code:
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 12px;padding: 5px 12px;margin-right:5px; color: #222; background-color:#eee; border: 1px venture #EEEEEE;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#E5E5E5;text-decoration:none;color: #222;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
.firstpage, .lastpage {display: none;}
