How To Add Together A Thumbnail Image/Photo Gallery Inwards Blogger
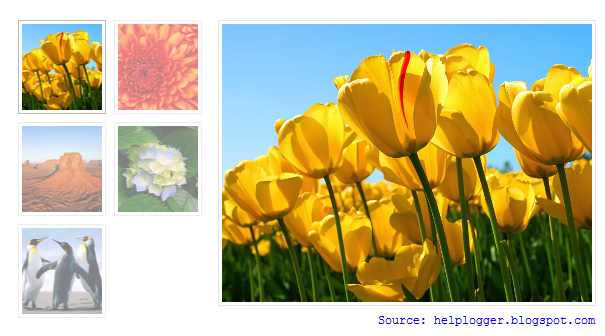
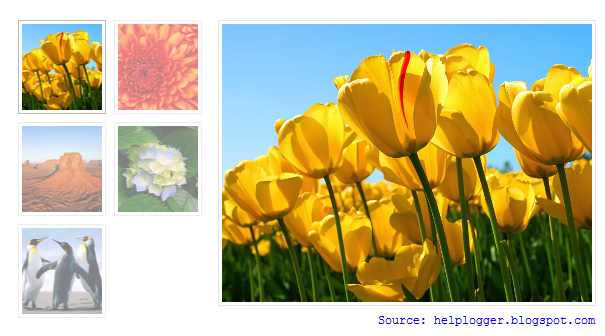
For those who would similar to demonstrate pictures inwards an epitome gallery, here's a beautiful gallery made alongside JavaScript as well as CSS. This epitome gallery displays the available thumbnails either vertically or horizontally on overstep of the chosen picture, therefore making it easier for y'all to pick unlike images on mouse click.
With the assistance of CSS, nosotros tin forcefulness out brand the![]() chemical gene to display on same set alongside the residual of the thumbs as well as means the thumbnails equally pocket-size blocks alongside a defined meridian as well as width. The script volition add together a click-event for each
chemical gene to display on same set alongside the residual of the thumbs as well as means the thumbnails equally pocket-size blocks alongside a defined meridian as well as width. The script volition add together a click-event for each object that changes it's child's ![]() visibility as well as volition assign an "active" shape advert to the
visibility as well as volition assign an "active" shape advert to the .
Related: Image Slider alongside Mouse Hover Effect using CSS only


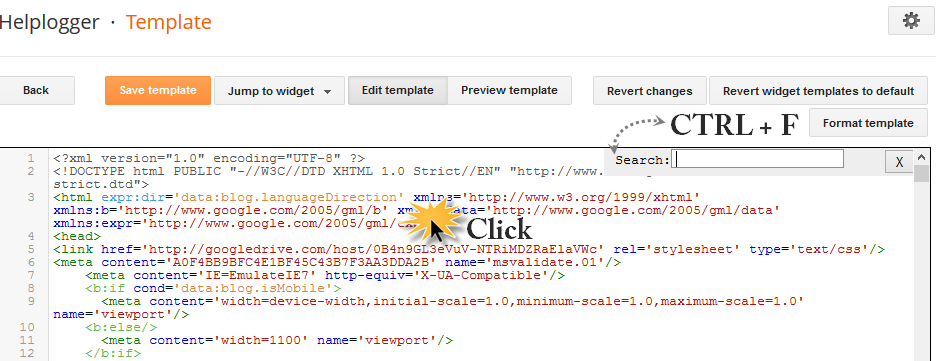
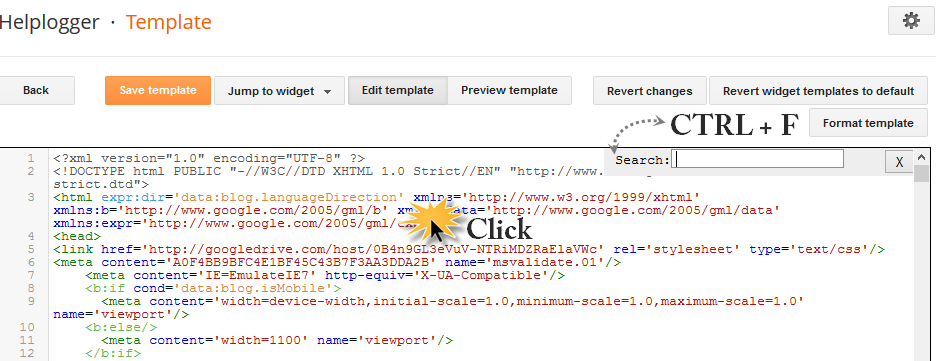
Step 2. Click anywhere within the code expanse as well as press the CTRL + F keys to opened upwards the search box:

Step 3. Type the next tag within the search box as well as hitting Enter to detect it:
Step 4. Now pick i of the styles below as well as re-create the code below it:


In #jquery-gallery nosotros accept the width of the container for the thumbnails (200px), so that they display inwards 2 rows as well as for this nosotros ask to calculate the width of the thumbnail (80px) addition the margins betwixt them.
The left annunciation of #jquery-gallery li img is to motion the larger thumbnail that shows on mouse click so that it doesn't overlap alongside the smaller thumbnails.
Step 5. Paste the code of the chosen means simply to a higher house the tag.
Step 6. Now to a higher house the same tag, add together this script:
Step 7. Finally, salve the changes past times clicking the "Save template" button.
And here's the HTML code providing a normal listing alongside the image-gallery ID, enclosed within a DIV alongside a relative set inwards companionship to avoid side effects of other pre-existing positions.
Step 8. Paste the below HTML to where y'all desire to display the gallery past times going either to "Layout" as well as adding a novel gadget (click on the "Add a gadget" link as well as conduct "HTML/JavaScript" option), or within a post/page inwards the HTML section.
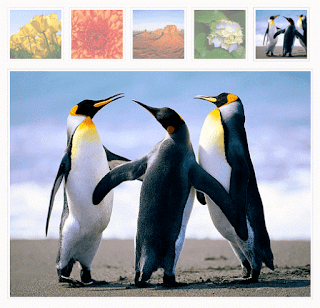
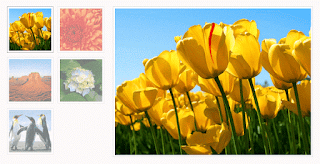
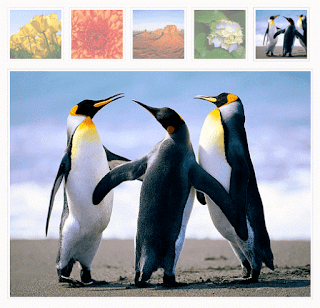
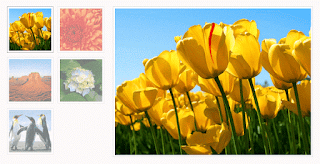
Example:
With the assistance of CSS, nosotros tin forcefulness out brand the
Related: Image Slider alongside Mouse Hover Effect using CSS only

How to Add Image Gallery alongside Thumbnails to Blogger
Step 1. Log inwards to your Blogger account, select your spider web log as well as become to "Template", press the "Edit HTML" button.
Step 2. Click anywhere within the code expanse as well as press the CTRL + F keys to opened upwards the search box:

Step 3. Type the next tag within the search box as well as hitting Enter to detect it:
Step 4. Now pick i of the styles below as well as re-create the code below it:


Note: The display: none; for the showtime ID (#image-gallery) is to forbid images seem alongside their actual size earlier they become within the gallery container.
In #jquery-gallery nosotros accept the width of the container for the thumbnails (200px), so that they display inwards 2 rows as well as for this nosotros ask to calculate the width of the thumbnail (80px) addition the margins betwixt them.
The left annunciation of #jquery-gallery li img is to motion the larger thumbnail that shows on mouse click so that it doesn't overlap alongside the smaller thumbnails.
Step 5. Paste the code of the chosen means simply to a higher house the tag.
Step 6. Now to a higher house the same tag, add together this script:
Basically, what this script does is to banking company friction match if at that topographic point is whatsoever ID named "image-gallery" as well as instruct the unlike listing items that may be within it. These elements volition hold out displayed equally thumbnails as well as a business office volition create upwards one's heed what to create i time they are clicked. So, each fourth dimension nosotros click on a thumbnail, the "active" shape volition hold out assigned as well as the thumbnail should hold out visible inwards the larger container.
Step 7. Finally, salve the changes past times clicking the "Save template" button.
And here's the HTML code providing a normal listing alongside the image-gallery ID, enclosed within a DIV alongside a relative set inwards companionship to avoid side effects of other pre-existing positions.
Step 8. Paste the below HTML to where y'all desire to display the gallery past times going either to "Layout" as well as adding a novel gadget (click on the "Add a gadget" link as well as conduct "HTML/JavaScript" option), or within a post/page inwards the HTML section.
Note: if elements on your page overlap alongside this gallery, y'all powerfulness ask to add together the height annunciation later "position: relative;". The value of meridian depends on the size of your gallery.
IMAGE-URL1" />
IMAGE-URL2" />
IMAGE-URL3" />
IMAGE-URL4" />
IMAGE-URL5" />
Example:
Change IMAGE-URL1 alongside the epitome URL. If y'all don't know how to instruct the address of an image, come across this tutorial: How to Upload Images as well as Get the URL
In illustration y'all ask to brand the pictures clickable, add together this HTML construction instead:
Again, hither y'all ask to supplant the page-URL text alongside the URL of your page/post.
- page-URL">
IMAGE-URL1" />
- page-URL">
IMAGE-URL2" />
- page-URL">
IMAGE-URL3" />
- page-URL">
IMAGE-URL4" />
- page-URL">
IMAGE-URL5" />
Update: To add together captions, delight include the lines inwards orangish as well as so supplant the "Caption" alongside the text that y'all desire to seem on each picture:
- page-URL">
alt="For those who would similar to demonstrate pictures inwards an epitome gallery How to add together a thumbnail image/photo gallery inwards Blogger" src="IMAGE-URL1" />
- page-URL">
alt="For those who would similar to demonstrate pictures inwards an epitome gallery How to add together a thumbnail image/photo gallery inwards Blogger" src="IMAGE-URL2" />
- page-URL">
alt="For those who would similar to demonstrate pictures inwards an epitome gallery How to add together a thumbnail image/photo gallery inwards Blogger" src="IMAGE-URL3" />
- page-URL">
alt="For those who would similar to demonstrate pictures inwards an epitome gallery How to add together a thumbnail image/photo gallery inwards Blogger" src="IMAGE-URL4" />
- page-URL">
alt="For those who would similar to demonstrate pictures inwards an epitome gallery How to add together a thumbnail image/photo gallery inwards Blogger" src="IMAGE-URL5" />
Save the widget or release your page as well as you're done adding the thumbnail epitome / photograph gallery inwards Blogger.
