How To Customize Or Edit The Linkwithin Related Post Service Widget
LinkWithin is a rattling pop widget that shows the related posts with a thumbnail together with although it is non a novel gadget alongside bloggers, many avoid using it for its lack of customization. So, this tutorial volition demo you lot how to add together LinkWithin on a Blogger weblog together with how to customize it.

This is what nosotros volition produce with this gadget:
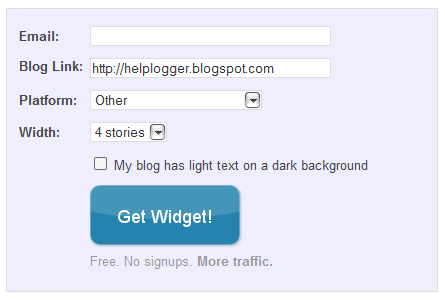
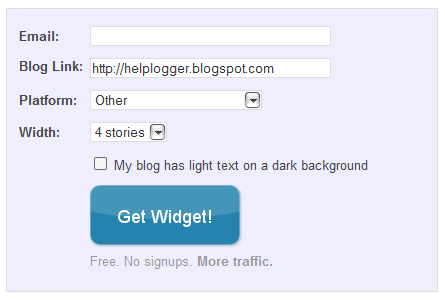
 Although it provides the pick to select Blogger equally a platform, nosotros volition select Other inwards lodge to implement the code take into our template together with and then modify it. Select the let on of posts (stories) according to the width of the content expanse - if the width of the posts container is narrower, together with then it is recommended to display fewer related posts.
Although it provides the pick to select Blogger equally a platform, nosotros volition select Other inwards lodge to implement the code take into our template together with and then modify it. Select the let on of posts (stories) according to the width of the content expanse - if the width of the posts container is narrower, together with then it is recommended to display fewer related posts.
By clicking on the "Get widget!" button, we'll move given the code that nosotros require purpose it. It should await something similar this:

Cick anywhere within the code expanse together with press the CTRL + F keys to search for the next line:

This is what nosotros volition produce with this gadget:
- Change the place of the gadget;
- Remove the LinkWithin link;
- Change the "You powerfulness likewise like" championship with whatever other text;
- Add rounded borders to images;
- Remove the edge that separates posts;
- Add a background color;
- Change the background color on mouse over;
- Change the postal service titles color together with font
Adding the LinkWithin gadget to Blogger
First of all nosotros require to install the LinkWithin gadget. For this, nosotros convey to larn to the LinkWithin homepage together with type inwards the required information:
By clicking on the "Get widget!" button, we'll move given the code that nosotros require purpose it. It should await something similar this:
That's the basic code nosotros require to copy. Now login into your Blogger account > select your weblog to where you lot desire to add together the LinkWithin gadget together with larn to "Template" > click on the "Edit HTML" button:

Cick anywhere within the code expanse together with press the CTRL + F keys to search for the next line:


