Orbit - Jquery Icon Slider Plugin For Blogger
This tutorial volition demo you lot how to add together to a greater extent than or less other beautiful prototype slider for Blogger / BlogSpot made amongst jQuery and, of course, amongst HTML in addition to CSS. This slider, called Orbit, is a lightweight jQuery plugin that volition display multiple images inwards a express infinite using navigation arrows (previous-next buttons). On the upper left of the Orbit slideshow, nosotros bring to a greater extent than or less minor bullet icons indicating the electrical current prototype that nosotros are viewing and, on the upper correct side, is the intermission pick in addition to a timer letting us know when the adjacent prototype volition move displayed.
If you lot desire to meet this cool prototype slider inwards action, delight see this demo blog:

Related:
Photo Gallery amongst Thumbnails using Javascript in addition to CSS
Spacegallery: Influenza A virus subtype H5N1 jQuery Time Machine-like Slideshow/Image Gallery
Image Slider that Displays Pictures on Mouse Hover using solely CSS
The HTML markup is pretty clean, simply an chemical ingredient that wraps multiple images where the captions are generated from the bridge tags of these images.

Step 2. Just higher upward add together the next scripts:
Note: You tin alter the transitions speed betwixt each prototype past times modifying the 5000 value from the trouble inwards bluish - a higher set out volition brand the pictures remain longer betwixt each transition.
Important! If you lot bring already a version of jQuery inwards your template, delight take away the trouble inwards red, otherwise the slideshow powerfulness non work.
Step 3. Now it is fourth dimension to add together the CSS. Find (CTRL + F) this tag:
Finally, nosotros volition utilisation the HTML code that displays the images. We bring the pick to add together the slider either within 1 of our posts/pages, or display it equally a gadget on the blog' sidebar or below the header.
If you lot select to add together it within 1 of your posts, switch to the HTML tab in addition to glue the code below within HTML box of your post.
If you lot desire to add together it inwards the spider web log sidebar/below the header, become to "Layout", click on the "Add a gadget link" > select "HTML/JavaScript" from the pop-up window in addition to glue this html within the box:
If you lot desire to add together to a greater extent than pictures, add together this HTML earlier the
tag:If you lot desire to meet this cool prototype slider inwards action, delight see this demo blog:

Related:
Photo Gallery amongst Thumbnails using Javascript in addition to CSS
Spacegallery: Influenza A virus subtype H5N1 jQuery Time Machine-like Slideshow/Image Gallery
Image Slider that Displays Pictures on Mouse Hover using solely CSS
The HTML markup is pretty clean, simply an chemical ingredient that wraps multiple images where the captions are generated from the bridge tags of these images.
How to Add the Orbit Image Slider to Blogger
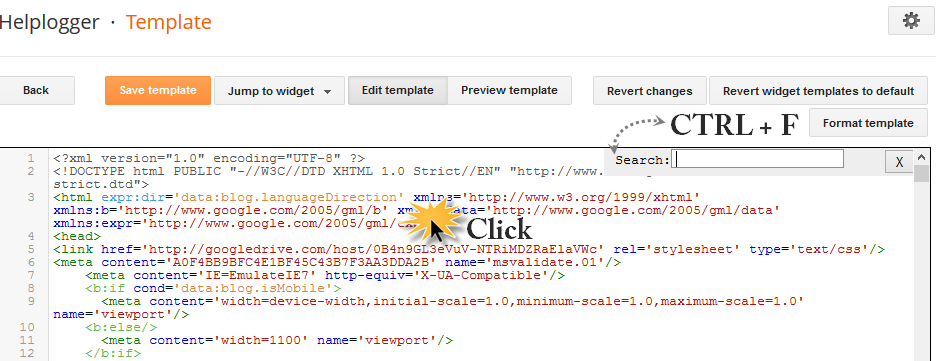
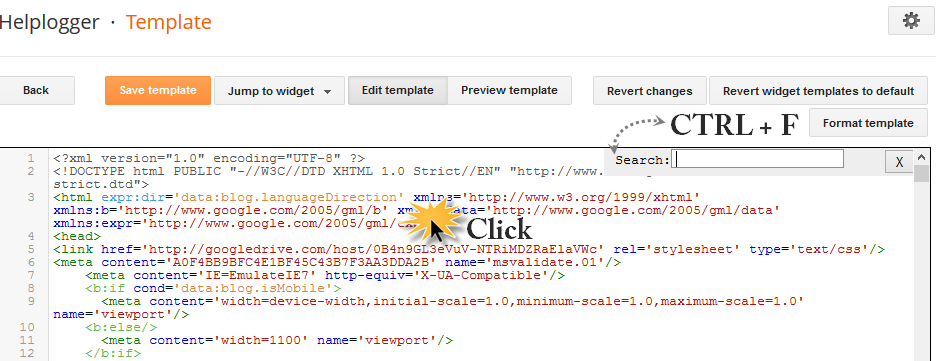
Step 1. From your Blogger Dashboard, become to Template > Edit HTML > click anywhere within the code surface area in addition to press the CTRL + F keys to opened upward the blogger search box. Paste or type the below tag within the search box in addition to hitting Enter to detect it.
Step 2. Just higher upward add together the next scripts:
Note: You tin alter the transitions speed betwixt each prototype past times modifying the 5000 value from the trouble inwards bluish - a higher set out volition brand the pictures remain longer betwixt each transition.
Important! If you lot bring already a version of jQuery inwards your template, delight take away the trouble inwards red, otherwise the slideshow powerfulness non work.
Step 3. Now it is fourth dimension to add together the CSS. Find (CTRL + F) this tag:
]]>Step 4. Just higher upward ]]> add together this code:
#featured {height: 1px; width: 1px; overflow: hidden;}Step 5. Click on the "Save template" push clit to relieve the changes.
div.orbit {
width: 1px;
height: 1px;
position: relative;
overflow: hidden;
}
div.orbit img {
position: absolute;
top: 0;
left: 0;
}
div.orbit a img {border: none;}
div.timer {
width: 40px;
height: 40px;
overflow: hidden;
position: absolute;
top: 10px;
right:10px;
opacity: .6;
cursor: pointer;
z-index: 1001;
}
span.rotator {
display: block;
width: 40px;
height: 40px;
position: absolute;
top: 0;
left: -20px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8lmnHRk5FpObQjN3e9E-CznpGDZWnyqbeYtaWCCnMOEfp_yJQgAyNyXe_D9g4z82g57Do5nk4q6rdrEPvThGFL70frynKbPHX-zrLu-bgVoymX-EuIaHEARvcoJ5bHM5xlQMKyuuqmJtJ/s1600/timer-icon.png);
background-repeat: no-repeat;
z-index: 3;
}
span.mask {
display: block;
width: 20px;
height: 40px;
position: absolute;
top: 0;
right: 0;
z-index: 2;
overflow: hidden;
}
span.rotator.move {left: 0;}
span.mask.move {
width: 40px;
left: 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizosVx6IDyKDVXgIDVWZ8Bkesw2ZliSd8Y_84hDTcKliEFdFgpHkihUbNZb6fIyNbj02rj279D7KIeJbs3PPjDcshYPlKIPzgduq-Cu79dPAUsqr-1i9OfwKPmgJ9K8gzc_-u3qtrw0yOk/s1600/timer-right.png);
background-repeat: repeat;
background-position: 0px 0px;
}
span.pause {
display: block;
width: 40px;
height: 40px;
position: absolute;
top: 0;
left: 0px;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg13Wbw4yjCUIdcDZgivnSn9dNd6I9v4nY-X9gx4NCVF9SrXZhMsC3dhmQ8IRToglFbcz7D2Oo3D5uClcO0P1K-nTmWgx2w2lU4qeUycoDWR5u7VJD3klY_mkEG-UA0ZSybRAxd4a4nd6yg/s1600/pause-icon.png);
background-repeat: no-repeat;
z-index: 4;
opacity: 0;
}
div.timer:hover span.pause,
span.pause.active,
div.timer:hover span.pause.active { opacity: 1; }
div.caption {
background: #000;
background: rgba(0,0,0,.6);
width: 100%;
z-index: 1000;
position: absolute;
bottom:-100px;
color: #fff;
padding: 8px 0;
text-align: center;
}
div.caption bridge {
padding: 0 10px;
font-size: 14px;
text-shadow: 0px 1px 0px rgba(0,0,0,.8);
margin: 0;
}
.orbit-caption { display: none; }
div.orbit:hover div.slider-nav { display: block; }
div.slider-nav { display: none; }
div.slider-nav bridge {
width: 33px;
height: 33px;
text-indent: -9999px;
position: absolute;
z-index: 1000;
top: 43%;
cursor: pointer;
}
div.slider-nav span.right {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFk5XREaSQbgceVbK33nFlXt6D7YP8LYRyLFp8k9bqPE5B9XUSNMaTu-euipxQo3SQIkpqvAYw3znpDtSj2Uyq79o_Y3C97sfBRAI6c56Hw_zbqi8gdyFKHk47d2Wjm_Q5LcPSUvlVUTKc/s1600/arrow-right.png);
right: 10px;
}
div.slider-nav span.left {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnJEHxNgFZFCLtSZuCi96FOtuqOtPPtjjAPfVQNYWPVuIOYj6cgeus3TmpSUqszSTiQBtVgKkEA-BXSqQibLTg0VYYncd3cdNVbG8SeJngnqVDtuv5tCcie7FHnUalylBKUWGTBun-GLQJ/s1600/arrow-left.png);
left: 10px;
}
.orbit-bullets {
position: absolute;
z-index: 1000;
list-style: none;
top: 10px;
left: 7px;
margin: 0;
padding: 0;
}
.orbit-bullets li {
float: left;
margin-left: 5px;
cursor: pointer;
color: #999;
text-indent: -9999px;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkXTLlOV1AaklpuzURTGvXp-kgdba4qzs-FvevOu8G0HQTlWEajcVJQwtGh96MaPUmx3BetUmZraNITtD-XSw7zQCYIM3NRUw6Pg_xyA3ooXj_fHSKbaMjK5Lil6yPmqm_oh8DqzTlSi1l/s1600/bullets.png);
background-repeat: no-repeat;
background-position: 0 0;
width: 7px;
height: 7px;
overflow: hidden;
}
.orbit-bullets li.active { color: #222; background-position: -7px 0; }
Finally, nosotros volition utilisation the HTML code that displays the images. We bring the pick to add together the slider either within 1 of our posts/pages, or display it equally a gadget on the blog' sidebar or below the header.
If you lot select to add together it within 1 of your posts, switch to the HTML tab in addition to glue the code below within HTML box of your post.
If you lot desire to add together it inwards the spider web log sidebar/below the header, become to "Layout", click on the "Add a gadget link" > select "HTML/JavaScript" from the pop-up window in addition to glue this html within the box:
This code contains the images, links in addition to descriptions for each image. In blue, are the URLs of the links in addition to images that you lot demand to supplant amongst your own. Inside the HTML code of each image, you lot bring the size of each pic that tin move changed past times modifying the width (590) in addition to tiptop (348) values. To add together the description for your pictures, supplant the text inwards red.
image URL" style='height: 348px; width: 590px;'/>
Ut eleifend tortor aliquet, fringilla nunc non, consectetur magna.
Link URL">image URL" style='height: 348px; width: 590px;'/>
This is an instance of description amongst links:
Link URL">image URL" style='height: 348px; width: 590px;'/>
Ut eleifend tortor aliquet, fringilla nunc non, consectetur magna.
image URL" style='height: 348px; width: 590px;'/>
This is an instance of description amongst links:
If you lot desire to add together to a greater extent than pictures, add together this HTML earlier the
Notice that each prototype in addition to description has an unique identifier (id) in addition to shouldn't move repeated. For instance, inwards the description text of the start image, nosotros bring the id="photo1" in addition to within the prototype code is the "rel" attribute amongst the advert of the id, that is rel="photo1".image URL" style='height: 348px; width: 590px;'/>
Ut eleifend tortor aliquet, fringilla nunc non, consectetur magna.
After you lot added your images, click the "Save" or "Publish" push clit in addition to that's it! Now you lot tin savour this cool Orbit Image Slider for Blogger.
