Before/After Photograph Upshot Amongst Jquery
If y'all bring a pattern or makeup blog, or if y'all are using before as well as later prototype comparison, this script volition almost probable live useful for you. In this tutorial, y'all volition come across how to add together the Before/After plugin, a script that plant alongside jQuery inward guild to display 2 pictures dynamically for comparing them at the same time.
To come across how it works, click on the demo link from below as well as drag horizontally the minor bar to come across both images that are beingness compared:

Implementing this script is actually easy. We simply involve jQuery, the Before/After script, as well as the 2 images to compare.
 Step 2. Right earlier glue the next scripts:
Step 2. Right earlier glue the next scripts:
Note: if the higher upward script doesn't piece of employment for you, add together it higher upward the
To come across how it works, click on the demo link from below as well as drag horizontally the minor bar to come across both images that are beingness compared:

Implementing this script is actually easy. We simply involve jQuery, the Before/After script, as well as the 2 images to compare.
How to add together Before/After Effect on Blogger Images
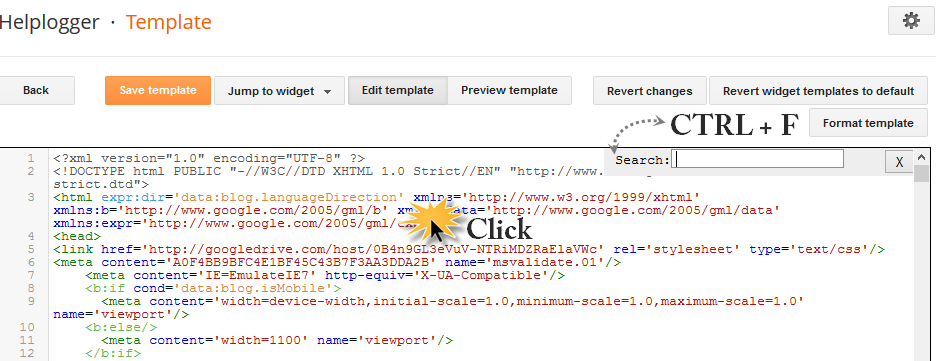
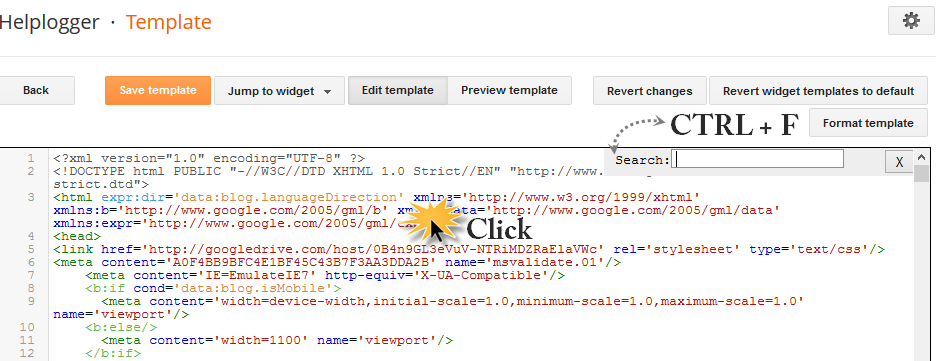
Step 1. Go to "Template" as well as click on the "Edit HTML" button. Once the template HTMK editor opens up, click anywhere within the code expanse as well as press the CTRL + F keys to search for the next tag - hitting Enter to detect it:
Step 3. Click the "Save template" push clit to salvage your changes.
Note: if the higher upward script doesn't piece of employment for you, add together it higher upward the
