How To Add Together A Tiny Jquery Circleslider To Blogger
Tiny Circleslider is a minor jQuery plugin generating a circular carousel of images that nosotros tin flaming slide infinitely (circular). When clicking on the reddish dot, the original motion painting moves to the left too to a greater extent than or less other laid of images volition slide out.
There is nil complicated close using this type of carousel, notwithstanding when it is close customizing it, nosotros take to work a fleck of arithmetic. All these details tin flaming locomote constitute inwards the author's homepage, too therefore I'll exactly restrict myself to demonstrate y'all the basics.
To run across it inwards action, delight see the below demo spider web log too exactly drag the reddish dot:

Step 1. Log inwards to your Blogger account > select your blog
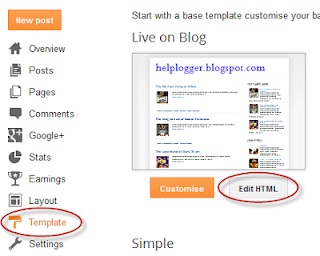
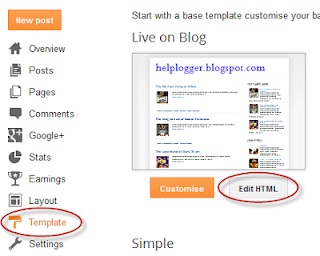
Step 2. Go to "Template" too striking the "Edit HTML" button:

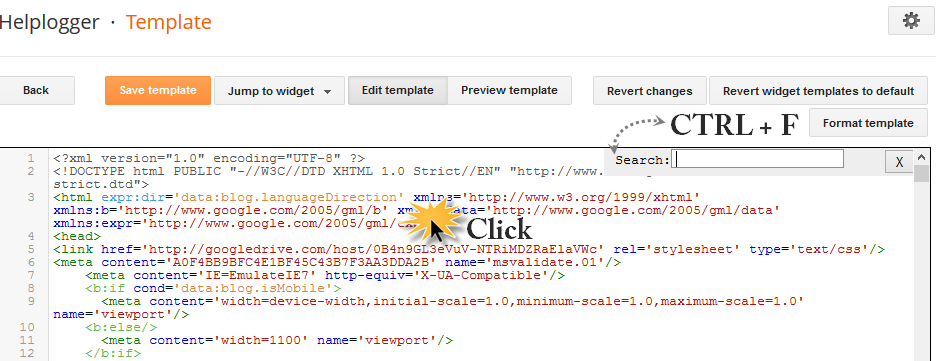
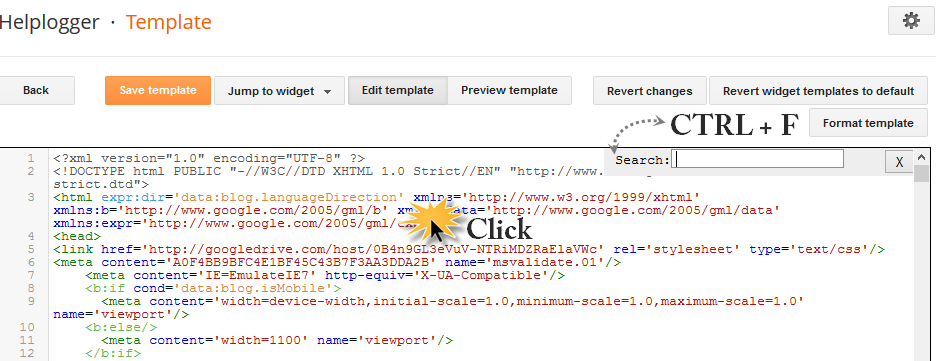
Step 3. Click anywhere on the code expanse too search past times using the CTRL + F keys for this tag:

Step 4. Just to a higher identify the tag, add together the next scripts:
Please banking concern complaint that if y'all already accept to a greater extent than or less other version of jQuery, y'all volition take to take the trace inwards red.
Step 5. Now, let's add together the CSS styles to a higher identify the same tag:
Step 6. Save the changes past times clicking the "Save Template" button
And here's the HTML that has to locomote added to where nosotros desire to display the carousel. To add together it within a post, click the "New post" clit on the left side of your dashboard too glue the below code inwards the "HTML" box of your post:
Replace the imageURL text amongst the URL of your images.
Some other options that could locomote added, separated past times commas:
There is nil complicated close using this type of carousel, notwithstanding when it is close customizing it, nosotros take to work a fleck of arithmetic. All these details tin flaming locomote constitute inwards the author's homepage, too therefore I'll exactly restrict myself to demonstrate y'all the basics.
To run across it inwards action, delight see the below demo spider web log too exactly drag the reddish dot:

Adding the Tiny CircleSlider to a Blogger Blog
In companionship to arrive work, offset business is to add together the javascript jQuery library inwards the template:Step 1. Log inwards to your Blogger account > select your blog
Step 2. Go to "Template" too striking the "Edit HTML" button:

Step 3. Click anywhere on the code expanse too search past times using the CTRL + F keys for this tag:

Step 4. Just to a higher identify the tag, add together the next scripts:
Step 5. Now, let's add together the CSS styles to a higher identify the same tag:
 |
| Screenshot |
And here's the HTML that has to locomote added to where nosotros desire to display the carousel. To add together it within a post, click the "New post" clit on the left side of your dashboard too glue the below code inwards the "HTML" box of your post:
 |
| Adding HTML within a Blogger post |
Replace the imageURL text amongst the URL of your images.
Some other options that could locomote added, separated past times commas:
- snaptodots: false if y'all desire no dots to locomote shown when dragging them
- hidedots: imitation if y'all desire to display the internal points (by default is true)
- intervaltime - is the fourth dimension betwixt slides (by default 3500)
- radius - defines the size of the circle (by default is 140)
