Turn Off The Lights Alongside Jquery
For those who relish watching videos on the internet, this is a really useful script made amongst jQuery past times Janko. And what this script does? It volition turn off the lights for you, hence that everything on the page volition last fading to dark, except the video, as well as everything unopen to the video volition last less visible, inwards a agency that nil volition distract y'all piece watching it.
You tin examination it on the next demonstrate weblog - click the link that says "Turn off the lights" as well as the page volition last darkened. To brand the page elements visible again, only click the "Turn on the lights" link:


Step 2. Click anywhere within the code expanse as well as search for the next tag past times pressing the CTRL + F keys (hit Enter to detect it):

Step 3. After y'all establish it, glue the below scripts only higher upward it:
Step 4. Now search for the next tag:
You tin examination it on the next demonstrate weblog - click the link that says "Turn off the lights" as well as the page volition last darkened. To brand the page elements visible again, only click the "Turn on the lights" link:

How to add together the "Turn off the Lights" Feature to Blogger/Blogspot
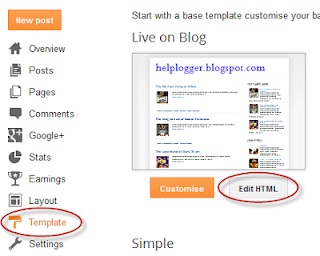
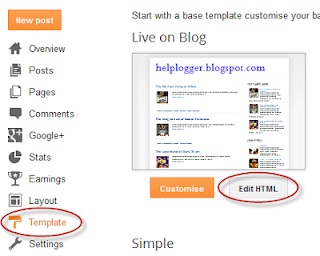
Step 1. Log into your Blogger trouble organization human relationship as well as click on your blog, hence larn to "Template" as well as striking the "Edit HTML" button
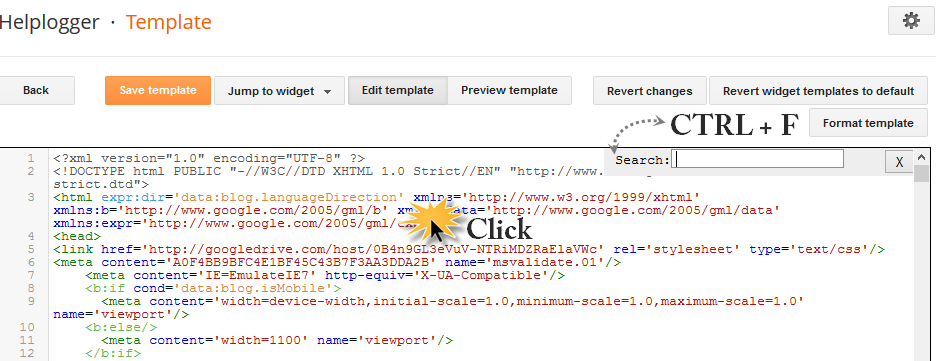
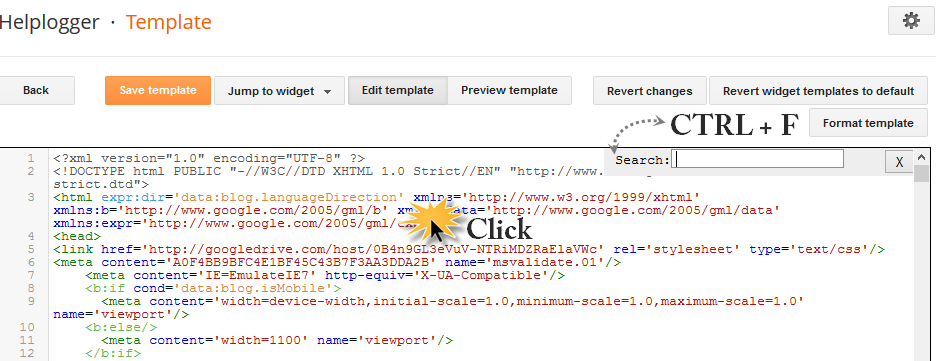
Step 2. Click anywhere within the code expanse as well as search for the next tag past times pressing the CTRL + F keys (hit Enter to detect it):

Step 3. After y'all establish it, glue the below scripts only higher upward it:
Note: if y'all already convey 1 version of jquery inwards the template, delight take away the describe inwards red.
Step 4. Now search for the next tag:
]]>Step 5. Just higher upward ]]> add together the next CSS code:
/* Turn off the lightsStep 6. Finally, detect this tag:
----------------------------------------------- */
#lightsVideo {
position:relative;
z-index:102;
}
#switch {
max-width:640px;
text-align:left;
position:relative;
height:25px;
display:block;
}
.lightSwitcher {
position:absolute;
z-index:101;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiRDycX-L4mxFy1FySQYfLalvtnjVD_NGtcZ0hzCTJBaAYQOCdGq5UFPO7fJY6p9cw8HeobtnrKQOOwGb615eQKVU-k4XWbvGQ6oB93opnoYj4koVOy1BWeh3fN2odhndYdz0FivR_urou/s1600/lights-on.png);
background-repeat:no-repeat;
background-position:left;
padding: 0 0 0 20px;
outline:none;
text-decoration:none;
}
.lightSwitcher:hover {text-decoration:underline;}
.turnedOff {
color:#ffff00 !important;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIesKu1h8BcJ2Jw_hlHbF6J0vi_dLkdRRas3ZvfJfvGwfOHzv5880pksAfX0ra-t91HHUu8By0vE3paihVvRqtIum1wQCsuK7fEDvILB3xJeJrLKO1y_cuwuaJNKVlHegLK3aoSDFVNqlY/s1600/lights-off.png);
}
#lightsoff {
background:#000;
opacity:0.9;
filter:alpha(opacity=90);
position:absolute;
left:0;
top:0;
width:100%;
z-index:100;
}
