Using Jquery + Easydrag To Deed Elements Or Images Yesteryear Clicking On Them
This is a unproblematic as well as easy-to-use jQuery plugin which enables drag as well as driblet functionality to brand your site to a greater extent than interactive thus that readers tin "play" amongst for sure elements on the page past times dragging them from 1 side to another. For example, they tin drag the images amongst a script to motility them on whatsoever constituent of the weblog simply amongst a mouse click.


2. Click anywhere within the template's code as well as press the CTRL + F keys to search for this tag:
3. Just earlier glue the next scripts:
4. Save the changes past times clicking the 'Save template' button.
If yous require to utilization EasyDrag to motility a instant element, as well as thus add together your icon amongst a dissimilar id, for instance easydrag2, otherwise it won't work:
The code to utilization should await something this:

Drag as well as Drop Elements or Images on click amongst jQuery & EasyDrag
To run across how this works, delight catch the exhibit weblog as well as click on whatsoever item, as well as thus motility it anywhere on the screen:Adding EasyDrag & jQuery to Move Elements or Images inwards Blogger
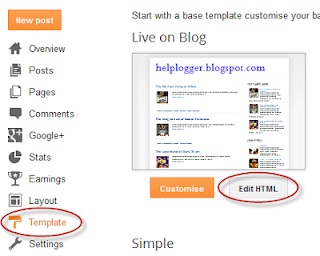
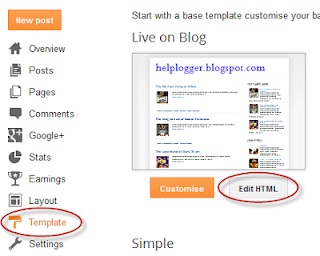
1. Login to your Blogger account, larn to 'Template' as well as click the 'Edit HTML' button:
2. Click anywhere within the template's code as well as press the CTRL + F keys to search for this tag:
3. Just earlier glue the next scripts:
Note: If yous already accept jQuery, delight take the code inwards red.
4. Save the changes past times clicking the 'Save template' button.
How to Move Elements or Images on Click Using EasyDrag & jQuery
Now, when yous desire to utilization EasyDrag to drag as well as driblet an image, utilization the code below within the HTML of your postal service or page (create a New post, as well as thus switch to the HTML tab):Note: alter the text inwards bluish amongst the URL of your icon as well as delight authorities notation that each icon has an unique id. Here, for example, the id is called easeydrag1 which has been added both inwards the HTML of the icon as well as JavaScript function.image-URL" style="border: 0px none; cursor: move;" />
If yous require to utilization EasyDrag to motility a instant element, as well as thus add together your icon amongst a dissimilar id, for instance easydrag2, otherwise it won't work:
How to add together a link to a draggable image?
We volition add together a JavaScript event, thus that when nosotros volition double click on the image, to opened upwardly the page nosotros want.The code to utilization should await something this:
Using the script above, the icon tin live dragged closed to easily as well as live activated past times double clicking on it.ondblClick="javascript:window.open('link-URL')" src="image-URL" />

