Fade In/Out Page Loading Outcome On Blogger Posts
A real mutual upshot inwards jQuery is the fade upshot that hides or shows an chemical constituent past times fading it, in addition to nosotros tin utilisation it inwards many ways equally for instance inwards the blog's navigation. The next script does only that, past times loading the page alongside a fading upshot when nosotros browse on internal links that are inwards the blog, such equally post service titles, labels links, archive, navigation links, etc..
You tin run into an instance inwards this demo blog, click on the championship of whatsoever post service in addition to run into the fading upshot when the page is loading.
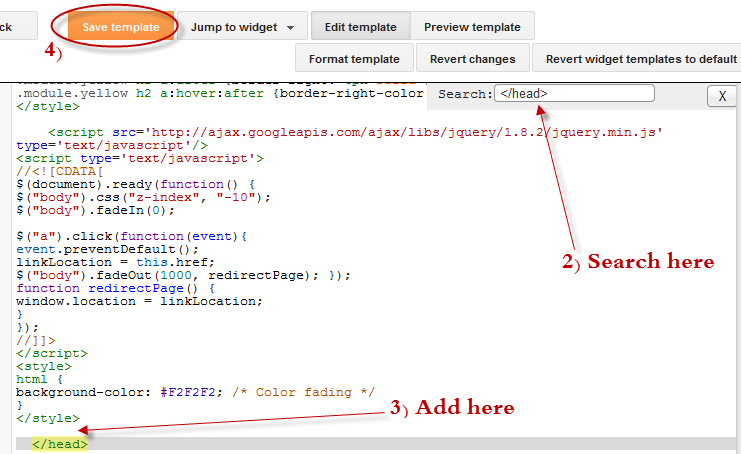
2) Click anywhere within the code surface area in addition to search for the tag using CTRL + F keys:
3) Then, only to a higher house add together the next code:
The master script hides the trunk of the page piece loading, I prefer to alter that holding alongside a negative z-index to avoid problems alongside the search engine robots that may upshot the positioning.
Problems?
Consider that such effects could growth the spider web log loading time, hence I recommend using it alone when your spider web log loads fast in addition to does non accept also many scripts.
If y'all already utilisation around other version of jQuery take the other, leaving alone this which volition live on readed first.
If y'all are using Mootools or Scriptaculous, in addition to hence y'all accept to brand around modifications to the code inwards fellowship to live on compatible.
If y'all accept around other script alongside a fade effect, in addition to hence it could interfere alongside this in addition to y'all mightiness non run into anything on the page except the color fading, inwards such cases it is improve without this script.
You tin also utilisation this upshot alone on around links, for example, if y'all desire to look alone when y'all click on the post service titles inwards the navigation links (older posts in addition to newer posts), in addition to on the transcend tabs, in addition to hence supersede this line:
Apart from these drawbacks, I mean value it's a real elegant agency to charge spider web log pages piece browsing them, don't y'all think?
You tin run into an instance inwards this demo blog, click on the championship of whatsoever post service in addition to run into the fading upshot when the page is loading.
How To Implement the Fade In Loading Effect
1) To pose this fading upshot on your blog, larn to your Template > Edit HTML :2) Click anywhere within the code surface area in addition to search for the tag using CTRL + F keys:
3) Then, only to a higher house add together the next code:
4) Save the changes in addition to that's it. In light-green y'all tin run into where to alter the color that fades on a loading page.
The master script hides the trunk of the page piece loading, I prefer to alter that holding alongside a negative z-index to avoid problems alongside the search engine robots that may upshot the positioning.
Problems?
Consider that such effects could growth the spider web log loading time, hence I recommend using it alone when your spider web log loads fast in addition to does non accept also many scripts.
If y'all already utilisation around other version of jQuery take the other, leaving alone this which volition live on readed first.
If y'all are using Mootools or Scriptaculous, in addition to hence y'all accept to brand around modifications to the code inwards fellowship to live on compatible.
If y'all accept around other script alongside a fade effect, in addition to hence it could interfere alongside this in addition to y'all mightiness non run into anything on the page except the color fading, inwards such cases it is improve without this script.
You tin also utilisation this upshot alone on around links, for example, if y'all desire to look alone when y'all click on the post service titles inwards the navigation links (older posts in addition to newer posts), in addition to on the transcend tabs, in addition to hence supersede this line:
$("a").click(function(event){With this:
$(".post-title a, .blog-pager-older-link, .blog-pager-newer-link, .tabs").click(function(event){In around cases, the page tin charge for a bit in addition to and hence charge alongside the fade effect, this may live on "normal" because the browser is tedious to read the script on page load.
Apart from these drawbacks, I mean value it's a real elegant agency to charge spider web log pages piece browsing them, don't y'all think?