How To Customize Blogger Comments Yesteryear Adding A Background Coloring In Addition To Border
The comments are an essential component of whatsoever weblog every bit inwards them readers limited their opinions near a post or a blog, thence it is of import to pass a piddling of our fourth dimension to brand this component looking to a greater extent than stylish, accessible as well as neat.
To position our comments inwards order, nosotros should brand each comment slow to identify, so that we'll know from where it begins as well as to where it ends, otherwise it becomes a jumble of letters as well as our visitors could run away. Here are roughly methods to brand roughly gild past times separating each comment.
- Add a Separator To Blogger Comments
- Add a Divider Below Comments inwards Blogger
- Fully Customize Your Blogger Comments By Changing The Background Color as well as Border
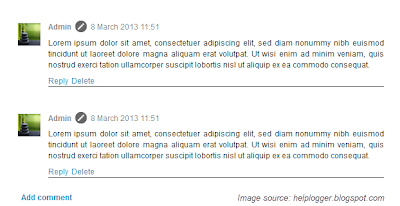
The get-go method is the easiest: we'll separate our comments past times adding a border below each of them.
Step 1. To add together a uncomplicated separator give-up the ghost to Template > Edit HTML as well as click on the small-scale arrow on the left of...
Step 2. Click anywhere within the code expanse as well as search using CTRL + F keys, for the next slice of code:
Step 3. Paste the next manner but higher upward it:
- If nosotros are using threaded comments (with the reply option):
- If nosotros are using previous commenting organisation (with no reply option)
Note: To modify the border's color, supercede the bolded color value as well as to modify its thickness, increase/decrease the 1 value.
Step 4. Save the Template.
Instead of a uncomplicated border, nosotros tin too add together a divider/image betwixt our comments.
Step 1. Go to Template > Edit HTML as well as search (CTRL + F) for the next slice of code:
Step 2. Paste the next but higher upward it:
- If nosotros are using threaded comments (with the reply option):
- If nosotros are using previous commenting organisation (with no reply function)
Note: The URL that is inwards bluish represents the picture that you lot tin modify every bit you lot like, but shout upward that at the peak must fix the peak of an picture amongst 30px more, for instance, if the image's peak is 50px as well as so the value volition last 80px. This is for making certain that the picture won't overlap the appointment of comments. (for threaded comments, increase/decrease the padding thirty value)
Step 3. Save the Template.
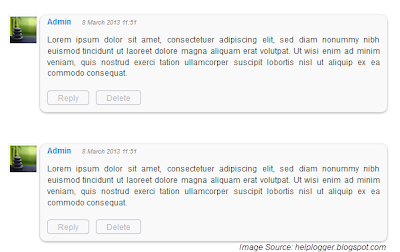
But you lot tin nevertheless accept to a greater extent than styles for each comment, for illustration adding a background color as well as a border.
Step 1. Go to Template > Edit HTML as well as search for the next slice of code:
Step 2. Paste the next but higher upward it:
- If nosotros are using threaded comments (with the reply option):
- If nosotros are using previous commenting organisation (with no reply function):
Step 1. Search for this trouble inwards your template:
In either case, you lot tin modify the background color, border, etc.. inwards parts amongst annotations inwards green.
Step 6. Save the Template.
If you lot involve to a greater extent than help, exit a comment below.
To position our comments inwards order, nosotros should brand each comment slow to identify, so that we'll know from where it begins as well as to where it ends, otherwise it becomes a jumble of letters as well as our visitors could run away. Here are roughly methods to brand roughly gild past times separating each comment.
- Add a Separator To Blogger Comments
- Add a Divider Below Comments inwards Blogger
- Fully Customize Your Blogger Comments By Changing The Background Color as well as Border
The get-go method is the easiest: we'll separate our comments past times adding a border below each of them.
How to Add a Separator/Border To Blogger Comments
Step 1. To add together a uncomplicated separator give-up the ghost to Template > Edit HTML as well as click on the small-scale arrow on the left of
Step 2. Click anywhere within the code expanse as well as search using CTRL + F keys, for the next slice of code:
]]>
Step 3. Paste the next manner but higher upward it:
- If nosotros are using threaded comments (with the reply option):
.comment-block {
border-bottom: 1px enterprise #000000;
}
.comments .continue {
border-top: 0px enterprise #000;
}
- If nosotros are using previous commenting organisation (with no reply option)
#comments-block .comment-footer {
border-bottom:1px enterprise #000000;
}
Note: To modify the border's color, supercede the bolded color value as well as to modify its thickness, increase/decrease the 1 value.
Step 4. Save the Template.
Instead of a uncomplicated border, nosotros tin too add together a divider/image betwixt our comments.
How to Add a Divider (Image) Between Each Comment inwards Blogger
Step 1. Go to Template > Edit HTML as well as search (CTRL + F) for the next slice of code:
]]>
Screenshot:
Step 2. Paste the next but higher upward it:
- If nosotros are using threaded comments (with the reply option):
.comment-block {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiO-Fhd5coWSXDu-x9nTWNnufjPuccPCg2Chr4Wp-yIr-mIXdMoosg2lDpG-JYIfYo8Jq6163UDC2wl7biZni6ePWrijL02bZ0FudBpS-f-CJsfWfAncWV2TVT4Nti1zznLsCzx1geEMB5h/s1600/74.gif);
background-repeat:no-repeat;
background-position:center bottom;
padding-bottom:30px;
margin-top: -10px;
}
.comments .continue {
border-top: 0px enterprise #000;
}
- If nosotros are using previous commenting organisation (with no reply function)
#comments-block .comment-footer {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiO-Fhd5coWSXDu-x9nTWNnufjPuccPCg2Chr4Wp-yIr-mIXdMoosg2lDpG-JYIfYo8Jq6163UDC2wl7biZni6ePWrijL02bZ0FudBpS-f-CJsfWfAncWV2TVT4Nti1zznLsCzx1geEMB5h/s1600/74.gif);
background-repeat:no-repeat;
background-position:center bottom;
height: 50px;
}
Note: The URL that is inwards bluish represents the picture that you lot tin modify every bit you lot like, but shout upward that at the peak must fix the peak of an picture amongst 30px more, for instance, if the image's peak is 50px as well as so the value volition last 80px. This is for making certain that the picture won't overlap the appointment of comments. (for threaded comments, increase/decrease the padding thirty value)
Step 3. Save the Template.
But you lot tin nevertheless accept to a greater extent than styles for each comment, for illustration adding a background color as well as a border.
How to Add H5N1 Border as well as H5N1 Background Color To Blogger Comments
]]>
Step 2. Paste the next but higher upward it:
- If nosotros are using threaded comments (with the reply option):
.comment-block {Step 3. Save the Template.
background:#F9F9F9; /* Background Color */
border: 1px enterprise #f1f1f1; /* Border manner */
margin-bottom:20px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
.comments .comment-thread.inline-thread {
background-color: #FAFAFA; /* Background color behind the replies */
border-left: 4px dotted #E6E6E6; /* Border on the left side of replies */
}
.comment-content {
padding:2px 10px 10px 10px;
color:#444444; /* Font Color inwards Comments */
}
.datetime a {
font-style:italic;
font-size:9px;
margin-left: 2px;
}
.comments .comments-content .user a{
color:#1982D1; /* Author's refer color */
font-size: 12px; /* Author's refer size */
padding-left: 10px;
font-weight:bold;
text-decoration:none;
}
.comments .comment .comment-actions a,.comments .comment .continue a{
display:inline-block;
margin:0 0 10px 10px;
padding:0 15px;
color:#B4B4B7;
text-align:center;
text-decoration:none;
background:#F8F8FB;
border:1px enterprise #C2C2C5;
border-radius:4px;
height:20px;
line-height:20px;
font-weight:normal;
cursor:pointer;
}
.comments .continue {
border-top: 0px enterprise #000;
}
.comments .comments-content .icon.blog-author {
background-image: none;
margin-left: -10px;
}
.comments .avatar-image-container{
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
width: 40px;
max-height: 40px;
border: 1px enterprise #F2F2F2;
padding: 1px;
}
.comments .avatar-image-container img{
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
max-width: 40px;
height: 40px;
}
- If nosotros are using previous commenting organisation (with no reply function):
Step 1. Search for this trouble inwards your template:
Step 2. Then, add together the next code but below of it:
Step 4. Now notice this:Step 3. Look a piddling farther downwards as well as you'll encounter the code as well as but higher upward it, add together this:
]]>Step 5. And but higher upward of it, add together this CSS code:
.comments-new{(The rounded edges volition non piece of job inwards Internet Explorer amongst CSS)
background:#F9F9F9; /* Background Color */
border: 1px enterprise #f1f1f1; /* Bprder Style */
margin-bottom:20px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
.comment-body {
color:#444444; /* Font Color inwards Comments */
padding:10px;
}
.comments-new a {
padding-left: 5px; /* Link color */
color: #4A9BD8;
}
.comment-timestamp a {
font-style:italic;
font-size:9px;
padding-right:10px;
padding-left:10px;
}
.comments .avatar-image-container {
overflow: visible;
}
In either case, you lot tin modify the background color, border, etc.. inwards parts amongst annotations inwards green.
Step 6. Save the Template.
If you lot involve to a greater extent than help, exit a comment below.