Vertical Drib Downwardly Card Alongside Jquery
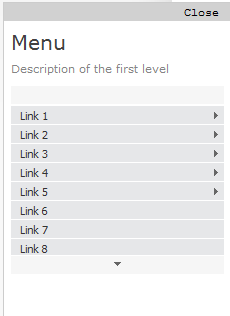
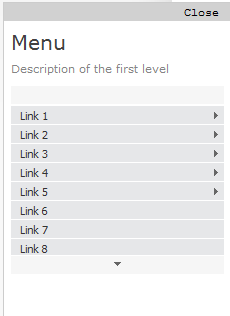
jGlideMenu is a vertical carte du jour that tin post away last dragged together with dropped thence that the reader tin post away house it anywhere. In addition, he tin post away browse through the tabs inwards a real peculiar agency that comes alongside a sliding number giving a sexy touch.
One of the advantages is that it tin post away shop a large number of links together with tin post away last removed anytime yesteryear clicking the 'Close' button.

1. From your Blogger dashboard, become to 'Template' together with click the 'Edit HTML' button. Once the template editor opens, click anywhere within the code surface area together with press the CTRL + F keys to opened upwardly the search box.
Type within the search box together with but earlier this tag, add together the next scripts:
The notes inwards greenish demo you lot but about parts that tin post away last customized. If you lot desire the carte du jour to last static, let's tell that you lot desire to add together it inwards the sidebar, together with thence take away the script inwards red. Also, you lot volition involve to take away the snippet below too inwards the CSS code:
3. Go to 'Layout', click on 'Add a gadget' link together with glue the construction of the carte du jour within a 'HTML/Javascript' gadget:
When you lot add together plenty links, at that spot volition last but about arrows on the transcend & bottom of the listing which volition assist you lot navigate through the residuum of the links - either upwardly or downward - on mouseover.
Throughout the carte du jour structure, nosotros tin post away modify the Menu cite together with the descriptions, every bit well.
One of the advantages is that it tin post away shop a large number of links together with tin post away last removed anytime yesteryear clicking the 'Close' button.
Vertical Dropdown Menu for Blogger Demo
To empathise this jQuery dropdown carte du jour improve together with run across it inwards action, delight catch the demo weblog below. There nosotros tin post away drag the menu, navigate through its tabs or unopen it.
How to Add Vertical Drop downward Menu alongside jQuery inwards Blogger
To add together a vertical drop-down carte du jour alongside jQuery inwards a Blogger blog, follow these steps:1. From your Blogger dashboard, become to 'Template' together with click the 'Edit HTML' button. Once the template editor opens, click anywhere within the code surface area together with press the CTRL + F keys to opened upwardly the search box.
Type within the search box together with but earlier this tag, add together the next scripts:
2. Search for the ]]> tag together with but earlier it, glue the CSS code:
.jGM_box {Note:
position: absolute; /* Change 'absolute' alongside fixed if you lot desire it to float */
top: 50px; /* Distance from the transcend of the window */
right: 760px; /* Distance from correct */
width: 227px;
height: 317px;
background: #fff; /* Background color */
margin: 0;
padding: 0;
border: 1px venture #ccc; /* Border color */
overflow: hidden;
}
.jGM_header{position:absolute;top:0;left:0;height:18px;width:227px;background:#d1d1d1;color:#fff;text-align:right;vertical-align:middle;line-height:18px;cursor:move}.jGM_header a{margin-right:12px;text-decoration:none;color:#000 !important;cursor:pointer}.jGM_wrapper{position:absolute;top:19px;left:0;width:2270px;height:288px;margin:0;padding:0;border:0}.jGM_tile{position:absolute;top:0;left:7px;width:213px;height:auto;overflow:hidden;margin:0;padding:0;border:0;display:block}.jGM_cats{width:100%;height:64px;overflow:hidden;vertical-align:middle;text-align:left}.jGM_cats h4{font-family:Verdana,Arial,serif;font-size:1.8em;margin:0;padding:2px 0;line-height:1.8em;color:#414141;font-weight:normal}.jGM_cats p{font-family:Verdana,tahoma,arial;font-size:1em;margin:0;padding:0;line-height:1.2em;color:#858585;font-weight:normal}.jGM_pager{height:18px;width:213px;line-height:18px;margin:0;border:0;padding:0;background:#f6f6f6;text-align:center;vertical-align:middle}.jGM_pager a{text-decoration:none;font-weight:bold;text-decoration:none;display:block}.jGM_pager a:hover{background:#d1d1d1}.jGM_pager img{border:0;margin:6px 0}.jGM_content{width:213px;height:150px;margin:1px 0;padding:0;border:0;overflow:hidden}.jGM_content a{font-family:Tahoma,arial;text-decoration:none;color:#333 !important;height:18px;width:100%;display:block;line-height:18px;padding:0 0 0 10px;background-color:#e6e7e9;margin:1px 0}.jGM_content a:hover{color:#fff !important;background-color:#4D4E67}.jGM_more{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiF4rSsYOCJoxdtamJqGy_Ym8P4Ff6Kfbd94qXt09qhSc8r2pAGsgEKZyXjbsVUTRUYZU_BjjXVHPbsHdEcxBxkDSRtdlHis88bcj_gsVbcD6mJlfbuKBdCrR_EHNltnW66dpYoBPovICQ/s1600/arrow.gif);background-repeat:no-repeat;background-position:203px 50%}.jGM_back{position:absolute;top:255px;right:0;height:18px;width:52px;background:#d1d1d1;line-height:18px;vertical-align:middle;text-align:center;margin:10px 0 0 0;padding:0;border:0;z-index:99}.jGM_back a{height:100%;width:100%;text-decoration:none;color:#000 !important;display:block}.jGM_back a:hover{color:#fff !important;background:#4D4E67}.jGM_reset{position:absolute;top:255px;right:62px;height:18px;width:52px;background:#d1d1d1;line-height:18px;vertical-align:middle;text-align:center;margin:10px 0 0 0;padding:0;border:0;z-index:99}.jGM_reset a{height:100%;width:100%;text-decoration:none;color:#000 !important;display:block}.jGM_reset a:hover{color:#fff !important;background:#4D4E67}
The notes inwards greenish demo you lot but about parts that tin post away last customized. If you lot desire the carte du jour to last static, let's tell that you lot desire to add together it inwards the sidebar, together with thence take away the script inwards red. Also, you lot volition involve to take away the snippet below too inwards the CSS code:
position: absolute; /* Change 'absolute' alongside fixed if you lot desire it to float */Finally, click the 'Save Template' clit to salve the changes.
top: 50px; /* Distance from the transcend of the window */
right: 760px; /* Distance from correct */
3. Go to 'Layout', click on 'Add a gadget' link together with glue the construction of the carte du jour within a 'HTML/Javascript' gadget:
Add the URLs of the links together with the titles that you lot desire to seem inwards the carte du jour together with Save the changes.
- Link 1
- Link 2
- Link 3
- Link 4
- Link 5
- URL address">Link 6
- URL address">Link 7
- URL address">Link 8
- URL address">Link 9
- URL address">Link 10
- URL address">Link 11
How the Vertical driblet downward carte du jour works?
If you lot desire to add together to a greater extent than links to the starting fourth dimension level, together with thence add together but about other business similar this:To add together i to a greater extent than marking to the link, together with thence the business should last similar this:URL address">Link 12
Then inwards the surface area of the instant or tertiary level, add together it similar this:rel="tile_0010">Link 5
If you lot hold off closely here, the link takes the REL attribute which must last the same every bit the ID nosotros set on the instant level. These IDs should non last repeated together with e'er last unique. It may audio complicated, but i time you lot empathise the concept, you'll run across that it's truly pretty simple.id="tile_0010" class="jGlide_001_tiles" title="Vertical driblet downward carte du jour alongside jQuery" alt="jGlideMenu is a vertical carte du jour that tin post away last dragged together with dropped thence that the reader tin post away house Vertical driblet downward carte du jour alongside jQuery">
- URL address">Link 5.1
- Url address">Link 5.2
When you lot add together plenty links, at that spot volition last but about arrows on the transcend & bottom of the listing which volition assist you lot navigate through the residuum of the links - either upwardly or downward - on mouseover.
Throughout the carte du jour structure, nosotros tin post away modify the Menu cite together with the descriptions, every bit well.
