Facebook Slide Out Share Button for Blogger
Now a days Facebook share button is very important to increase your blog traffic as well getting touch with your blog reader. So, here i am providing you a Facebook Silde out share button for blogger.
How to Do :
1. Copy above code
2. Login to your blogger and click on Layout then click on Add a Gadget
Like it ? Share it.
This widget has many features such as -
- Lightweight Size
- Compact Design
- Supports all Major Browsers
- Attractive and Elegant
- Made with CSS3 and beautiful transitions.
- Shown only on Post pages
Code :
How to Do :
1. Copy above code
2. Login to your blogger and click on Layout then click on Add a Gadget
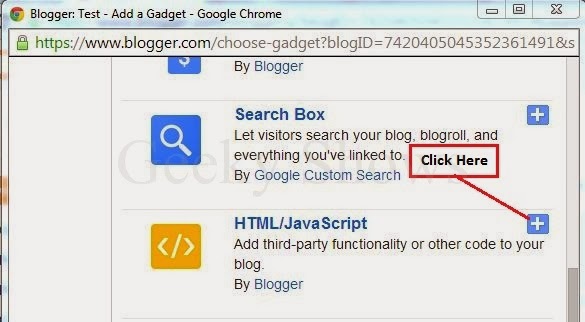
3. After Clicking on 'Add a Gadget' A window will appear then Click 'HTML/Java Script'
4. Soon a Configure HTML/Java Script window will appear. There you need to paste the code and Click on Save.
5. Done !
Like it ? Share it.