How to Add Custom Navigation Menus in WordPress Themes
Do you want to add custom navigation menus in your WordPress theme? By default, many WordPress themes come with pre-defined menu locations and layouts. In this article, we will show you how to add more navigation menus in your WordPress theme.
When Do You Need this WordPress Navigation Menu tutorial?
Most WordPress themes come with at least one spot where you can display your site’s navigation links in a menu.
You can manage menu items from an easy to use interface inside your WordPress admin area.
If you’re just looking to add navigation menus on your website, then follow our beginner’s guide on how to add a navigation menu in WordPress.
This tutorial is geared towards DIY users who are building a custom WordPress theme or someone who needs to add additional menu locations to an existing WordPress theme.
Having said that, let’s take a look at how to add custom WordPress navigation menus in your theme.
Creating Custom Navigation Menus in WordPress Themes
Navigation menus are a feature of WordPress themes. Each theme can define their own menu locations and menu support.
To add a custom navigation menu, the first thing you need to do is register your new navigation menu by adding this code to your theme’s functions.php file.
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
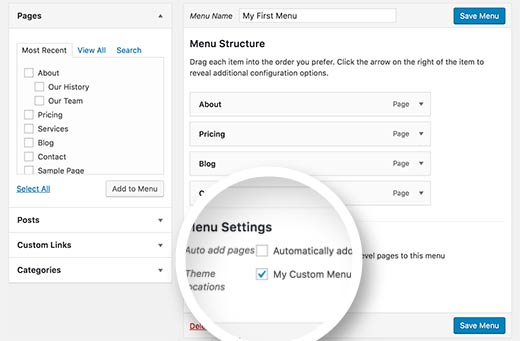
You can now go to Appearance » Menus page in your WordPress admin and try to create or edit a new menu. You will see ‘My Custom Menu’ as theme location option.
If you want to add more than one new navigation menu location, then you would need to use a code like this:
function wpb_custom_new_menu() {
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'wpb_custom_new_menu' );
Once you have added the menu location, go ahead and add some menu items in the WordPress admin by following our tutorial on how to add navigation menus for beginners.
This will allow us to move on to the next step which is displaying the menu in your theme.
Displaying Custom Navigation Menus in WordPress Themes
Next, we need to display the new navigation menu in your WordPress theme. The most common place where navigation menus are usually placed is in the header section of a website just after the site title or logo.
However, you can add your navigation menu anywhere that you want.
You will need to add this code in your theme’s template file where you want to display your menu.
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
The theme location is the name that we selected in the previous step.
The container class is the CSS class that will be added to your navigation menu. Your menu will appear as a plain bulleted list in your website.
You can use the CSS class .custom_menu_class to style your menus. Here is a sample CSS to help you get started:
div.custom-menu-class ul {
list-style-type: none;
list-style: none;
list-style-image: none;
}
div.custom-menu-class li {
padding: 20px;
display: inline;
}
If you need further assistance with the CSS and menu layouts, then we recommend using one of these WordPress starter themes to build out your custom themes.
Creating Mobile-Friendly Responsive Menus in WordPress
With the increase in usage of mobile devices, you may want to make your menus mobile-friendly by adding one of the many popular effects.
You can add a slide out effect (above), dropdown effect, and even a toggle effect for mobile menus.
We have a detailed step by step guide on how to make mobile-ready responsive WordPress menus.
Do More With WordPress Navigation Menus
Navigation menus are a powerful web design tool. They allow you to point users to the most important sections of your website.
WordPress allows you to do a lot more than just displaying links in your menu. Try these useful tutorials to extend the functionality of navigation menus on your WordPress site.
- How to add image icons with navigation menus in WordPress
- How to add conditional logic to menus in WordPress
- How to add menu descriptions in your WordPress theme
- How to add a fullscreen responsive menu in WordPress
That’s all, we hope this ultimate guide helped you learn how to add a navigation menu in WordPress. You may also want to see our list of 25 most useful WordPress widgets for your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Custom Navigation Menus in WordPress Themes appeared first on WPBeginner.
source http://www.wpbeginner.com/wp-themes/how-to-add-custom-navigation-menus-in-wordpress-3-0-themes/