4. iOS 11 App development - UITextField and UIButton
Introduction :
In this post, we are going to learn about few UIKit's available in Xcode. We are going to learn about UITextField as well as UIButton. We will be using both UIKits and will be taking a look at certain properties aka attributes of UITextField and UIButton.UIButton
UIButton is basically a controller that executes your custom code in response to user interactions. You can set predefined actions behind the buttons and once the user selects a button, the button will execute present custom code. It's just like a normal button that we have in HTML, etc. You can read more about UIButton or any other UIKit from this website - https://goo.gl/JWKC1T
How to add UIButton
Adding UIButton is simple. You can simply drag the button to the screen and place it in the right place.
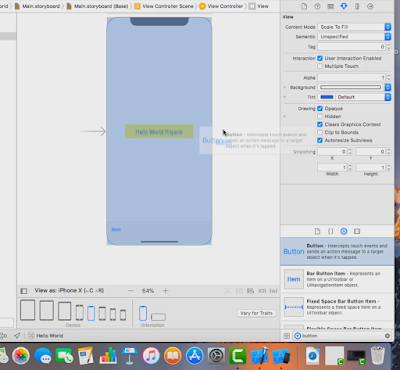
Step 1: Search for Button
Step 2: Drag button to the screen
Step 3: Use reference lines to place the button at the proper location.
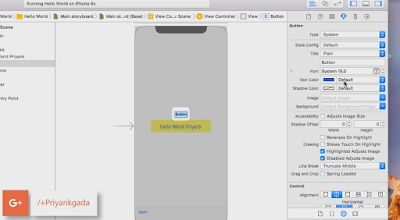
UIButton Attributes / Properties :
Type: The button type attribute determines the default settings for many other button attributes.
State Config: The state selector allows selecting a value in this control, changes to the button's attributes.
Title: It's like the button's title. You can specify a button's title as a plain string or attributed string.
Title fonts and other attributes are also available for eg: Color, text direction and alignment.
Image: Button's foreground image can be specified here.
Background: As the name suggests, button's background image can be displayed by selecting it here.
UITextField
UITextField supports the display of text using custom style information and also supports text editing. This is basically a textbox like we use in HTML or in simple terms input box. We can use this to take user-input and to display information. Unlike UILabel, in UITextField we can edit text present in the textbox. You can learn more about UITextField and other UIKit's from this link - https://goo.gl/j5JJLL
How to add UITextField
Adding UITextField is simple. You can simply drag the text view to the screen and place it in the right place.
Step 1: Search for Text View
Step 2: Drag Text View on the screen
Step 3: Adjust position depending on your requirement. Extend the size of text view if required.
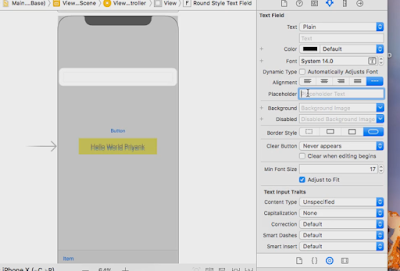
UITextField Attributes / Properties :
Text : This is the initial text displayed by the text field.
Color : You can change color of the text field's text
Font : You can change the font of the text field's text
Alignment : The alignment of the text inside the field.
Placeholder : The placeholder is the text displayed by the text field if the text field's string is empty.
Background : The background image of the text field's content.