8 tips for boosting the speed of your WordPress site
Chances are you’d not have waited for this page to load had it taken a second or two longer.
That’s the truth – users expect web pages to load pretty much as soon as they click on a hyperlink.
Slow loading web pages can become the leading cause of high bounce rates, low user engagement, lost traffic opportunities, and abandoned sales journeys. Here are some numbers to put things in perspective.
- 47% of users expect a web page to load in less than 2 seconds.
- 40% of online shoppers abandon a web page if it takes more than 3 seconds to load.
- A 1 second delay in page loading can lead to a 16% dip in customer satisfaction, a 7% dip in conversions, and a 11% dip in page views.
What’s more, ecommerce websites associate fast loading with increased revenue, and the reverse is also true.
The calling is clear: your websites need to load super quickly to sustain and nurture audience attention, avoid high bounce rate, and prevent abandoned sales.
If you have a WordPress site, there are a number of easy and effective methods you can begin using today that will significantly increase your site’s loading speed.
Use grids and floats instead of nested tables
It’s surprising how many websites still continue to use nested tables, in spite of the negative impact they have on page loading speeds. Here’s what a nested table code looks like:
………
Such coding adds additional burden on the browser, delaying complete loading of the content. Instead, use non-nested table structure as follows:
...
...
More importantly, use floats and grids to enhance loading speed. Here is a basic float example:
Sample text Sample text Basic float example

Reduce the number of HTTP requests
A web page consists of several components – stylesheets, Flash components, images, scripts, and more. To deliver content rich experiences, you need to opt for entire PageSpeed Insights Optimization process.
More the number of elements per page, more the number of HTTP requests made for each of these, resulting in longer page loading time durations, which could hurt your conversions. Yahoo estimates that almost 80% of page loading time is accounted for the time spent in downloading the different elements of the page.
Use the HTTP requests checker tool to find out how many requests your page makes.
Luckily, you can reduce HTTP requests without ruining your web design. Here’s how:
- Combine files: Use scripts and external style sheets (but don’t have more than one script and CSS file each.
- Image maps: Use contiguous images instead of several image blocks, to reduce the number of HTTP requests.
- CSS Sprites: Combine multiple images to a sprite, and call the sprite instead of each image. When the sprite contains images from internal pages also, the internal page load times improve, because the content is already downloaded before the user reaches there.
- Make smaller Javascript blocks inline.
- Convert images to Base64 coding using an encoder; because it transforms an image into code, the HTTP request is prevented.
Break comments into pages
Your most popular content posts could also be the ones loading the slowest, because of the hundreds of comments on the page. You can’t block comments, because they are conversation starters and link builders for you.
How do you manage, then? WordPress offers a very smart solution – break the comment stream into pages.
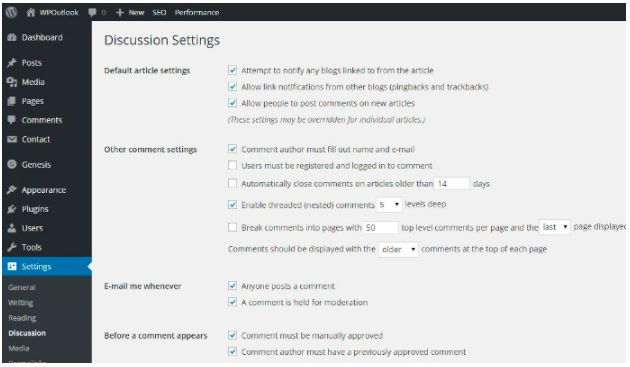
In the Dashboard, go to Settings. Under the section Other comment settings, you can tweak the settings for how many comments appear on a page, and which page is displayed beneath the article.
Upgrade to the latest PHP version
Upgrading your website every time a new PHP version is launched can be a bit of a headache. But it’s worth your time and effort. The same scripts could run almost 25-30% faster on newer PHP versions; imagine the kind of website loading time improvements it can bring for you.
PHPClasses published an extensive experimental study, which highlighted that scripts ran significantly faster on PHP 7.1 as compared to previous versions.
Gzip compression
If you use Google’s PageSpeed Insights tool for a quick analysis of your web pages, it’s likely you will find advice to use Gzip compression. This compression enables web servers to compress heavy website content elements.
The compression is so effective that it could reduce your page size to 30-40% of its initial size. Dolloped speeds, because of this, could increase to three or four times their previous speed.
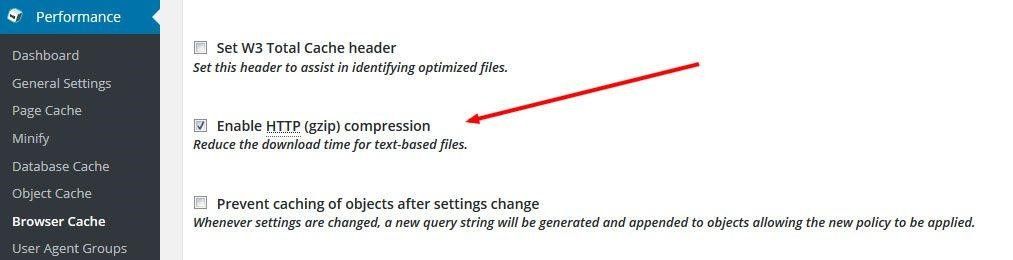
For many webmasters, installing a Gzip compression plugin continues to be the best option. W3 Total Cache plugin, apart from all its amazing features, also offers HTTP compression.
Other options are:
- Ask your web host if it offers Gzip compression.
- Manually enable Gzip compression via .htaccess (this guide by Kinsta explains how to do so)
Don’t let ad scripts and pop-ups spoil user experience
Chances are you run at least some form of pop-up to optimize conversions. As beneficial as these might be for your website’s monetization strategies, they may also be causing significant damage in terms of higher page loading times.
To take control and strike the perfect balance, you need to know the third-party scripts running on your website, their source, and their impact.
I recommend Pingdom’s Website Speed Test for a thorough analysis of each file and script from a webpage. The tool will tell you which script takes the most time to load.
Gauge the effectiveness of your pop-ups; do away with non-performing pop-up plugins, as they’re only slowing down your page. OptinMonster is one of the most reliable pop-up plugins, helping you optimize conversions without killing speed.
Install a caching plugin
Caching plugins can be a blessing for your website; these plugins create static copies of your webpage content, and instead of making to and fro queries to the database, use the static versions to immediately showcase the web content to users. Since you ordinarily won’t update your web pages daily, caching proves to be very useful for almost all web pages, always.
Among the many caching plugins you can use, WOT Cache Plugin enjoys a lot of trust and popularity. Among its many features are:
- Combines CSS and Javascript files
- Leverages the power of page caching and browser caching
- Utilizes lazy load to massively improve the page load time
- Helps with database optimization and removes query strings from CSS/Javascript files
- Saves a lot of bandwidth by reducing the file size of the webpages.
Bonus tip: Seek help from your web hosting service provider
It makes sense to move to a dedicated hosting plan, so that your website gets all the resources it needs to load in a jiffy, always. Ask your web host as to what help it can provide you to improve your website speed.
Most web hosts are willing to offer their technical expertise to help you pluck the low hanging fruits in terms of your website’s speed issues. This, in turn, benefits them, as the load on their servers reduces.
Particularly, ask for their advice on optimizing mobile website speed, because the impact of slow loading is much severe on mobile devices.
Concluding remarks
Every few milliseconds of improvement in your web page’s loading speed could bring tens of percentage point of improvements in its traffic and conversion rates.
Start with these easy and practical tips, most of which will result in almost immediate improvements in page loading speed for your website.
source https://searchenginewatch.com/2018/02/14/8-tips-for-boosting-the-speed-of-your-wordpress-site/