Getting started with Accelerated Mobile Pages: 5 helpful guides
Here at Search Engine Watch we have covered the evolution of Accelerated Mobile Pages (AMP) across numerous posts since the project’s launch in earnest in 2016.
The Google-led framework gives web developers the means to optimize their sites for faster, cleaner, and more efficient delivery on mobile.
Of course, this is good for user experience and visibility in the SERPs. So it is understandable that many well-known sites – including eBay, Twitter, Tumblr, Reddit, Medium, and Pinterest – have incorporated AMP across their pages.
I thought I’d use this post to draw together some helpful guides for getting started with AMP – with an eye on the basics, as well highlighting recent announcements and upcoming new opportunities for using the framework in 2018.
1. Create your first AMP page
It seems logical to start this list by turning to the AMP team’s dedicated site: ampproject.org
This, fairly simple, six-step tutorial introduces the required AMP HTML mark-up, with links out to schema that will make your site more Google friendly and optional metadata to make your site look good on other platforms such as Twitter.
Required AMP mark-up checklist from ampproject.org
It also highlights how to mark up images to make them AMP-suitable, as well as tweaking the presentation of your new AMP-optimized site to ensure it’s in keeping with the style of your original domain.
When it comes to layout, AMP requires things to be somewhat less flexible, but there is some room for modification. The tutorial then walks you through previewing and validating your site, linking between AMP and non-AMP pages, and publishing.
2. How to implement Google AMP on your WordPress site as easily as possible
My Search Engine Watch colleague Christopher Ratcliff published this evergreen guide on implementing AMP on sites running the WordPress CMS towards the end of 2016.
Back then critics were not unanimously convinced that AMP would stick around for the long haul. With the benefit of hindsight, it’s safe to say it has. And we can predict with some confidence that it will have further longevity.
Additionally, Christopher highlights at the time that AMP itself isn’t a ranking signal. As we will see later, Google is making moves to give AMP-optimized sites more weight in the SERPs.
Anyway, as Christopher’s tutorial shows, implementing AMP into a WordPress site is more than just adding the Automattic AMP plug-in.
Christopher’s WordPress website example before and after using Automattic’s AMP plug-in (before tweaking to get colors and fonts correct)
Some knowledge of other available plug-ins and setting aside some time to experiment in the settings is needed to get things looking right.
Christopher also talks us through using Search Console and the AMP validator tool, which help ensure your AMP-optimized WordPress site is being delivered to mobile searchers.
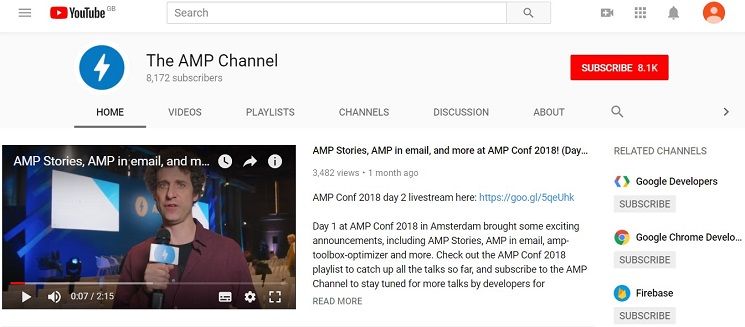
3. The AMP Channel
Often I find video can be the most helpful online medium for learning about new development and SEO techniques.
Thankfully, the official AMP team have their own dedicated YouTube channel which includes tutorials, Q&As and presentations.
Their playlist from their recent AMP Conf 2018 in Amsterdam is a good example of the breadth of content there; including lectures ranging from AMP optimization and SEO, to a case study of implementing AMP specifically on AirBnb.
I found it a bit futile to try and select a specific guide from here, but the channel is worth following and the AMP Conf playlist is well worth checking out.
4. Create a visual AMP story
The development of AMP Stories was one of several announcements at AMP Conf 2018 as another way publishers can use the framework to make their content more suitable for the mobile audience.
While the amp-story component is still at an experimental stage, at ampproject.org there is already a tutorial for developers to practice using this special story framework before it is available in its final iteration (you can also sign up to be part of the original trial to publish stories).
The tutorial walks you through the necessary HTML, CSS, and JavaScript to convert your content into the necessary scrollable pages which make up the highly visual and scrollable story format.
Aside from pages, developers working with stories also need to understand the requisite layers and animating elements which finish the pieces off.
It is really useful if you are publishing news or magazine style content specifically for mobile – and it is a good illustration of what future AMP components will blend into the digital content landscape of tomorrow.
5. Guide to Google’s forthcoming mobile Speed Update
This guide by my colleague Rebecca Sentance is not exclusively about AMP, but helps put into context why the framework is important for search in the future.
On their blog (also discussed at AMP Conf 2018) back in January, Google announced that from July page speed will be an official ranking factor in mobile search.
Of course, one of the key virtues of AMP is that it is streamlining content and thus delivering it faster.
Google is not saying that if we use the AMP framework we will rank higher in the mobile SERPs. Rather, it is bringing in this algorithm change and highlighting that if you improve the user experience of your pages by making them load quicker, that attribute of your site will be factored into your ranking success.
Accelerated Mobile Pages are certainly a viable option, therefore, for optimizing your page speed and improving your chances at being deemed rank-worthy by Google.
Rebecca goes into further detail of steps you can take with or without AMP to get your mobile pages loading faster and ready for July’s speed update.
AMP is already a highly visible part of the mobile search landscape
The lightning logo is recognizable to many, but I think we can expect the framework to play a bigger role as mobile content continues to reach a wider audience.
We will continue to cover AMP here at Search Engine Watch and to share other important updates from this initiative which is inherently cross-platform and open-source.
Meanwhile, if you want to learn even more about AMP, here are some other interesting articles and guides:
- What does Google’s Accelerated Mobile Pages (AMP) mean for marketers?
- What does Google AMP mean for ecommerce?
- GitHub AMP Optimizer ReadMe
- AMP for Email
source https://searchenginewatch.com/2018/04/10/getting-started-with-accelerated-mobile-pages-5-helpful-guides/