How to use the Knowledge Graph for higher rankings
 Google has been on a mission to transform search from “strings to things.” This mission was one of the many reasons for the Hummingbird update and the rise of RankBrain.
Google has been on a mission to transform search from “strings to things.” This mission was one of the many reasons for the Hummingbird update and the rise of RankBrain.
To pull off this extraordinary feat, Google and its team of engineers needed to create connections between their data using “real world context.” This resulted in what we now know as “The Knowledge Graph.”

Google’s goal is to create a “massive graph of real-world things and their connections, to bring more meaningful results.” When searching for information, users are no longer constrained by 10 blue links; instead, Google now displays relevant content that adds to the content of the user’s search.
For example, let’s say you want to learn more about Abraham Lincoln. After typing in the query, “Abraham Lincoln,” Google will show a “card” on the right side of your search with interesting information about Honest Abe.

Here is what the Knowledge Graph gives us inside Abe’s card:
- Name.
- Multiple head shots.
- Title.
- Short bio.
- Height.
- Death.
- Spouse.
- Kids.
- Quotes.
- “People also searched for.”
That’s a lot of information for typing in two words. Cleary, a result like this will benefit the searcher much more than a link. But this result can also help search engine optimization specialists (SEOs) and digital marketers.
If we look more deeply into the cards, we will uncover what type of information Google has determined is most helpful to a user. We can use this knowledge to help us deliver better results and earn more visibility.
Relational history
Let’s take another look at the information Google gave us on Abe Lincoln. The name, head shot and bio stuff is pretty self-explanatory, but height? Why that information? Well, as you may remember from school, Abe Lincoln was known as a tall man. Because Google knows this piece of relational history, they thought it might be good to add to his card.
How about quotes? Why add that section? Again, Abraham Lincoln is famous for some of the most powerful speeches in American history, so Google adds some of his most popular quotes to his card.
Can you see how they are taking one phase and attaching much deeper meaning to the information? Google is giving more than quick answers, and with the creation of the knowledge graph, it can share related and contextual knowledge that adds value to the search.
Types of cards
There are many types of cards, all containing specific and unique information related to the searcher’s intent. While there aren’t cards for everything, here are a few of the most popular types of content shown in a knowledge graph card.
- People.
- Music.
- Weather.
- Sports scores.
- Tweets.
- Movies.
- Recipes.
- Images.
- Businesses.
- Map locations.
This list is pretty extensive and doesn’t even cover all of the opportunities available. What makes these cards so compelling is that they stand out against the “regular” listings. If your brand can get listed in any of these cards, you’ll drive very targeted traffic back to your site.
This leads us to a very big question: “How can I show up in a knowledge card?” Below are two ways to leverage knowledge graph cards.
Now, it’s important to note that you should not view the recommendations below as a “step-by-step” or “foolproof” guide. As we talked about above, Google is making relational connections, and each query will be looked at contextually. My goal is to share best practices on where to start.
Schema markup
If we step back for a moment and see Google for what it is, a database, we quickly understand why it likes structured data better than unstructured data.
If you have ever dealt with a spreadsheet or database, you know what I mean. When you have poor data, you have to fix it before you can make a decision. But if your data is pretty clean and accurate, you can work with it easily.
Schema markup is a common markup language that Google and other search engines use to understand the content of a webpage better. Using schema requires some technical knowledge to pull off, but it’s not as scary as it sounds.
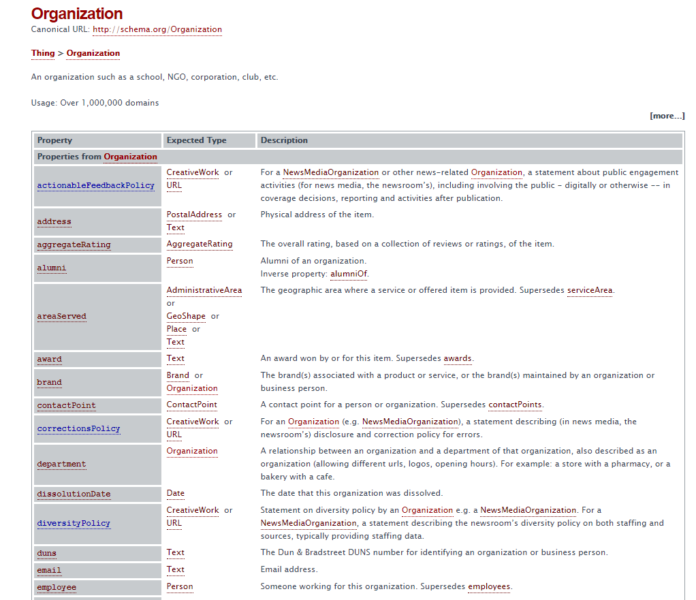
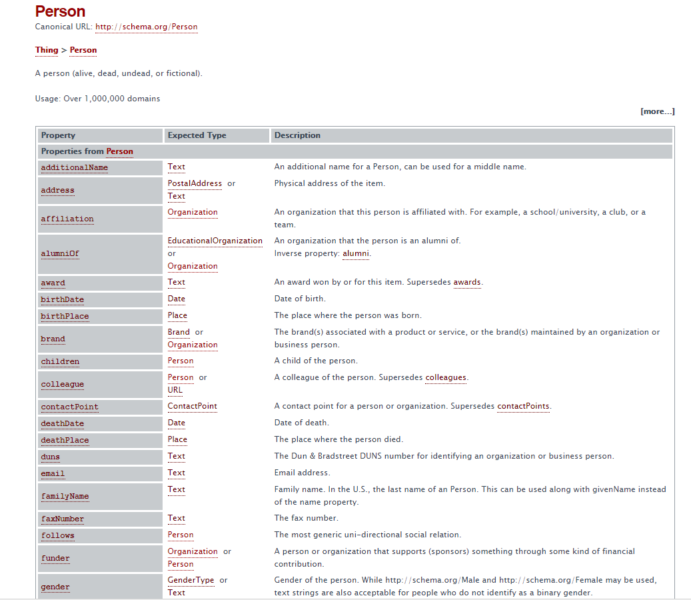
To get started, become familiar with the different types of common schemas.
You can become overwhelmed on this site, so to start, just focus on high-level areas like creative works, organization, person, product or review.


Once you know the type of content you want to mark up, you can begin creating your schema.
Again, there are a lot of ways to do this. My favorite is JavaScript Object Notation for Linked Data (JSON-LD). Don’t let the acronym scare you away. You don’t need to be a programmer to create this. Use this tool to help you create your JSON-LD Schema:

Source: TechnicalSEO.com
Simply fill out the information and copy the code it generates.
The reason I like JSON-LD is that you can add it anywhere on your page, and it doesn’t affect the cascading style sheets (CSS) or HyperText Markup Language (HTML) like some other forms of adding markup. While you can add it directly into a page, I still recommend creating a tag in tag manager and adding the code there.
Once it’s added, make sure you check that everything is firing correctly using Google’s Structured Data Testing Tool:

When you add schema to your site, you help Google better understand your content and add valuable metadata to its database.
Since you have given Google more information about your company, person or topic, you are positioning yourself as a valuable advisor. This won’t guarantee placement, but it will increase your chances of being included.
Contextualized content
Many people out there have stressed the importance of creating good content, and I agree with most of them. The question is, what is good content? That question was nearly impossible to answer — until now.
One thing knowledge cards can tell us is what Google considers “good content.”
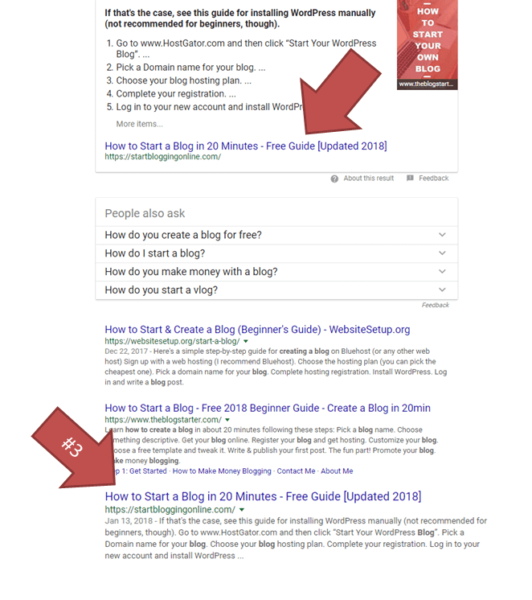
For instance, if you want to help your readers start their own blog but aren’t sure what type of content to write, a simple query, “how to create a blog,” can tell you a lot.

The first thing we see is a “how to” article with very specific steps.
This is an updated guide for this year (another clue: keep your content fresh!) and has a keyword-focused title. I would read over this article and see where I can improve the content. Then I’d create a new piece from my perspective and promote it like crazy.
If that route seems too hard, the “people also ask” card gives you other options to review. Each of these boxes contains links to other articles about similar topics.
Now, here is the cool part about these knowledge cards. See the article, “How to Start a Blog in 20 Minutes,” and the website it sits on?
Because that content was considered best, it was featured on the card, even though the actual site ranks three positions below the knowledge card!

The knowledge graph levels the playing field. If you take the time to investigate what is working and answer people’s questions, you can drastically improve your search presence.
The move from “strings to things” is quite the endeavor for Google to tackle. Making sense of all this data and delivering helpful results is no simple task.
The knowledge graph and its associated cards have greatly improved the search experience for users. While these cards have some shakeup in how sites are listed by optimizing for them, you can raise the visibility of your brand online in a new and powerful way.
The post How to use the Knowledge Graph for higher rankings appeared first on Search Engine Land.