How to Add Social Media Icons to WordPress Menus
Do you want to add social media icons on your WordPress menu? While WordPress does not come with a social media profiles section, you can easily use WordPress navigation menus to add and display social media icons on any widget-ready area in WordPress. In this article, we will show you how to add social media icons to WordPress menus.
![]()
Why You Should Add Social Media Icons to Menus?
The biggest advantage of adding social media icons using WordPress menus is that you have the ability to change the order they appear in with a simple drag and drop interface.
While you can use third-party plugins to display social media icons in your sidebar, most of those solutions aren’t as flexible.
Aside from the easy drag & drop interface, when you add social media icons to WordPress menus, you can display it on any widget-ready area on your site including your sidebar, footer area, below posts, etc.
That being said, let’s take a look on how to easily add social media icons to WordPress menus.
Adding Social Media Icons to WordPress Menus
First thing you need to do is to install and activate the Menu Image plugin. For more details, see our step by step guide on how to install a WordPress plugin.
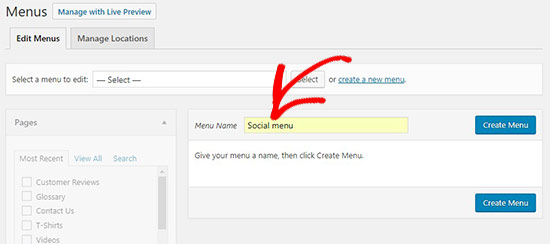
Upon activation, you need to visit Appearance » Menus page and create a new menu.

Next, you need to add custom links for each social media channel separately in your new social menu.
You will notice that there is a menu image button option under each menu item. You can use it to upload your social media icon here.
![]()
It allows you to upload a different icon on hover with the main icon image to display on mouseover.
After that you can select a size for the social icon. There are multiple options for the image size. Make sure that you select the same size for all your social menu icons, so it doesn’t break the menu area.
![]()
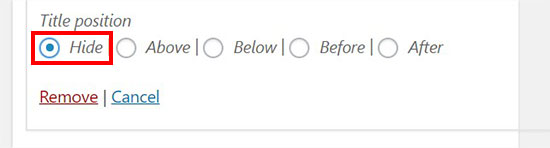
Next, you need to select a position to display the name of each social channel with your icon. If you only want to display the social icon without any label, then you need to select the ‘Hide’ option under the Title position setting.

Simply repeat the same to add as many social icons as you need.
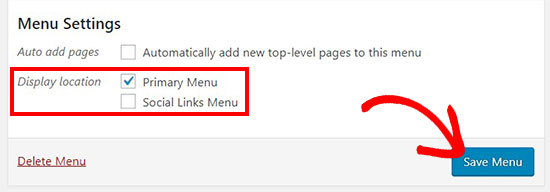
Once you are done adding menu items, you need to select the display location for your social menu and click on the ‘Save Menu’ button.

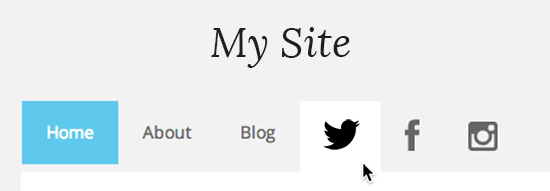
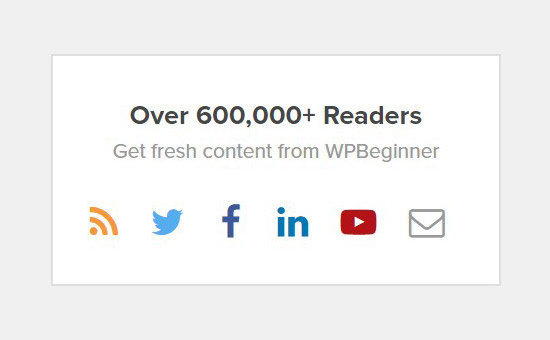
Now you can visit your website to see the social media icons in your WordPress menu.

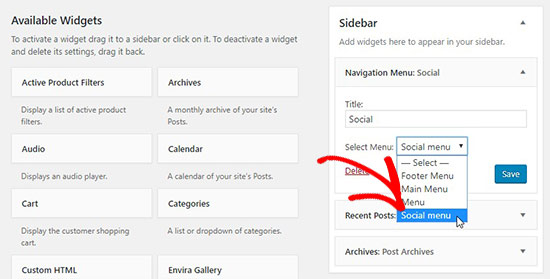
You can also add the social icon menu in your WordPress sidebar. Simply go to Appearance » Widgets page and drag the ‘Navigation Menu’ widget in the sidebar widget area.

In the Select Menu dropdown, you should select the social menu that you created above and click on the ‘Save’ button.

Note: The above image is displayed for example purposes only. To get the widget to look exactly like that, you will need to add custom CSS.
That’s all. We hope this article helped you learn how to add social media icons to WordPress menus. You may also want to see our guide on how to style WordPress navigation menus.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Social Media Icons to WordPress Menus appeared first on WPBeginner.
source https://www.wpbeginner.com/plugins/how-to-add-social-media-icons-to-wordpress-menus/