How to Add a Countdown Timer Widget in WordPress (3 Methods)
Do you want to add a milestone countdown in WordPress? A countdown timer helps you showcase important achievements, anniversaries, upcoming events and more. In this article, we will show you how to easily add a countdown timer in WordPress (even the evergreen timers).

When and Why you Need a Milestone Countdown Widget?
Milestone countdown widgets are a useful tool to remind your audience about an important milestone in your business, an upcoming event, product launch, or a sales events. This helps build anticipation among your customers and improves user engagement.
Following are some common scenarios where you can effectively use a milestone countdown widget:
- Before launching your website on a coming soon page.
- During website maintenance to let visitors know when the website will be available again.
- Before introducing a new product or service.
- When hosting an event or conference.
- On the birthdays of your online business.
- On holidays and sale events such as Black Friday to offer big discounts on your products or services.
You can display the milestone countdown timer in your posts, pages, and sidebar widget area. You can also add countdown timers in lightbox popups, floating bars, scroll boxes, and other design agnostic elements to engage abandoning site visitors and bring them back to your website.
Since there are so many use-cases of a countdown timer, we have listed 3 different methods for adding a milestone countdown widget in WordPress:
- Create Milestone Countdown Widget using Countdown Timer Ultimate
- Create Highly Engaging Dynamic Countdown Timers with OptinMonster
- Create Coming Soon & Maintenance Mode Countdown Timer with SeedProd
Let’s take a look at how to easily add a milestone countdown widget in WordPress.
Method 1: Adding a Milestone Countdown Widget Using Countdown Timer Ultimate Plugin

First thing you need to do is install and activate the Countdown Timer Ultimate plugin. For more details, see our step by step guide on how to install a WordPress plugin.
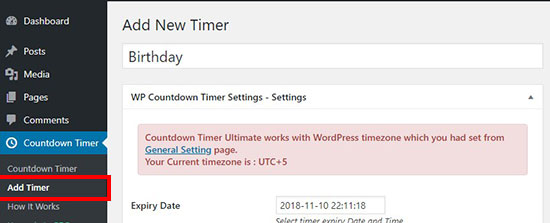
Upon activation, you need to visit the Countdown Timer » Add Timer page in your WordPress admin area.
On this page, you need to start by adding your milestone name as the title for the new countdown timer.
Note: The timer uses the timezone set in your WordPress site settings. If you want to change the timezone for this countdown timer, then you will need to go to Settings » General and update the timezone settings of your WordPress site.

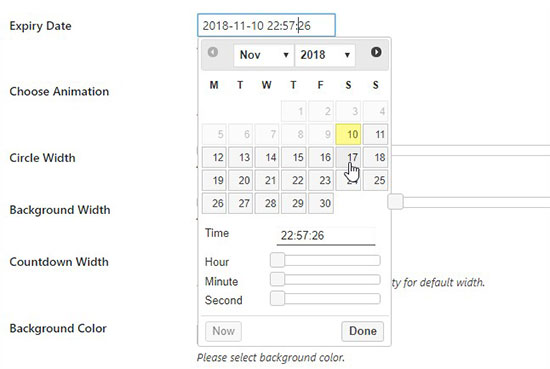
After that, you can scroll down to set an expiration date, day, and time for your milestone countdown timer.

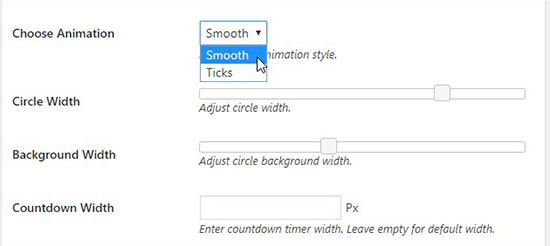
Next, you need to select an animation style from the drop-down. You can also adjust the circle and background width easily.

In the Countdown Width field, you can define a width for the full display of your countdown widget. If you leave this field blank, then it will display the timer using default size.
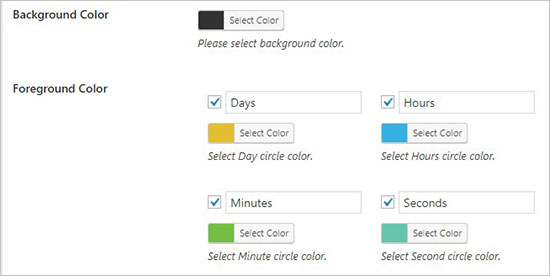
After that you can add the background and foreground color for the countdown timer. You can individually change the color for days, hours, minutes, and seconds. You can also change the labels for elements like days, hours, etc.

Once you are satisfied with the settings, go ahead and click on the ‘Publish’ button.
Displaying Your Milestone Countdown Widget in WordPress
Now that you have created your milestone countdown widget, let’s add it to your website.
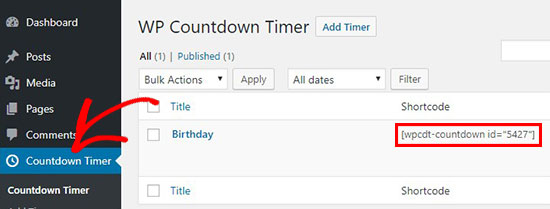
First, you need to click on the Countdown Timer menu. On the WP Countdown Timer page, you will see the timer you just created listed there.

Next to your countdown timer, you will see a shortcode that you need to copy.
You need to copy and paste this shortcode in the content area of your post or page. Make sure to click on the update or publish button to save your changes.
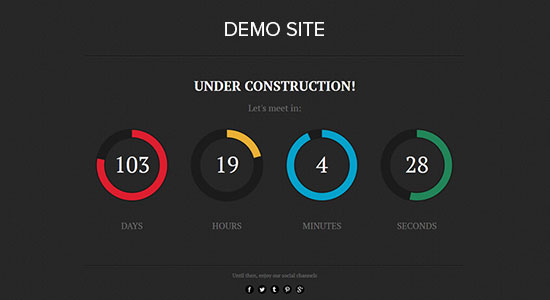
You can now visit your website to see the milestone countdown widget in action.

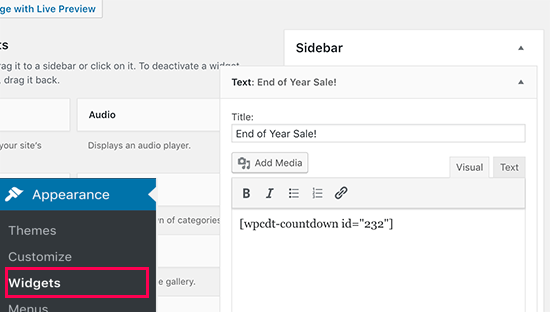
You can also add this countdown timer in the sidebar of your WordPress site. Simply go to Appearance » Widgets page and add a ‘Text’ widget to your sidebar. In widget settings, you need to paste the shortcode for your countdown timer.

Once you’re done, don’t forget to click on the save button to store your widget settings.
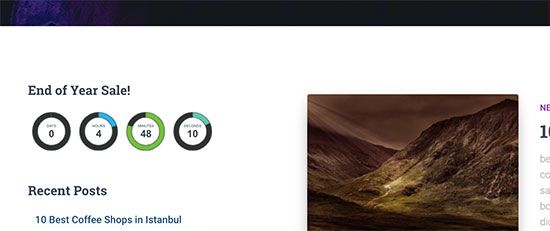
You can now visit your website to see your milestone countdown sidebar widget in action.

Method 2: Adding a MileStone Countdown Widget Using OptinMonster
OptinMonster is the best lead generation software on the market. It helps you convert abandoning site visitors into subscribers and customers.
Using the countdown timer feature by OptinMonster, you can integrate the milestone countdown timer into a lightbox popup, fullscreen widget, floating bar, or any other OptinMonster campaign type.
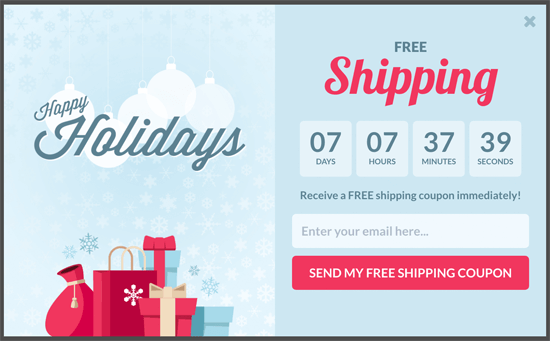
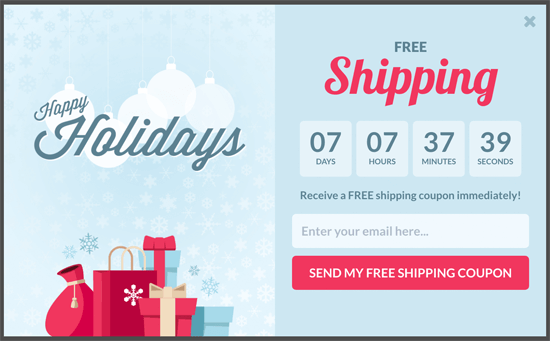
Below is an example of one of the pre-made countdown timer campaigns they have, but you can use drag & drop builder to create a completely customized countdown timer.

OptinMonster is a smart way to show countdown timer in a highly attention grabbing design elements. They even allow you to create evergreen countdown timers in WordPress.
First you need to visit the OptinMonster website and signup for a plan that meets your need.

After that, you need to install the OptinMonster plugin on your WordPress site. For more details, see our step by step guide on how to install a WordPress plugin.
This plugin will work as a connector between your WordPress site and OptinMonster app.
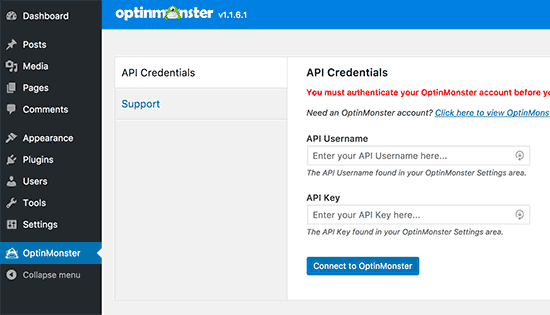
Upon activation, click on the OptinMonster link in your WordPress admin menu. Next, you will be asked to enter your OptinMonster API credentials.

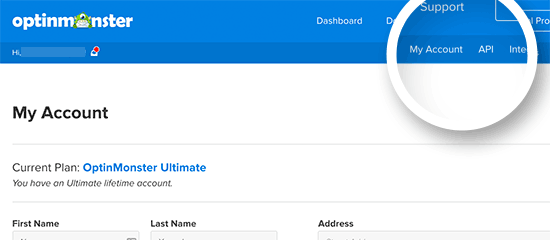
You can find this information under your account on the OptinMonster website. Simply login to your account and then click on the ‘API’ link from the menu.

You need to copy your API key and paste it into OptinMonster settings on your WordPress site. After that, click on ‘Connect to OptinMonster’ button to continue.
The plugin will now connect your WordPress site to your OptinMonster account.
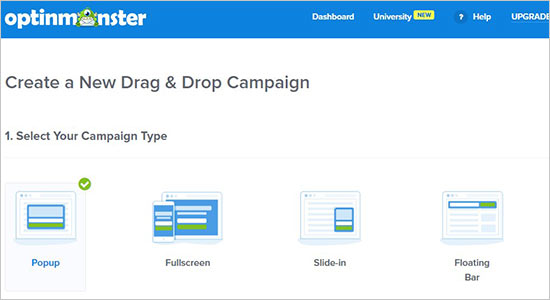
Once connected, you can start creating a new campaign from your OptinMonster dashboard. You can use any campaign type and integrate the countdown timer in it.

For more details, see this step by step tutorial on how to create a countdown timer campaign in OptinMonster.

Method 3: Adding a Milestone Countdown Widget Using SeedProd
SeedProd is the best WordPress coming soon page plugin. The SeedProd pro version comes with a countdown timer feature. You can add this countdown timer to your WordPress website and let your visitors know about a launch or an upcoming website.

First thing you need to do is to install and activate the SeedProd Pro plugin on your WordPress website. For more details, see our step by step guide on how to install a WordPress plugin.
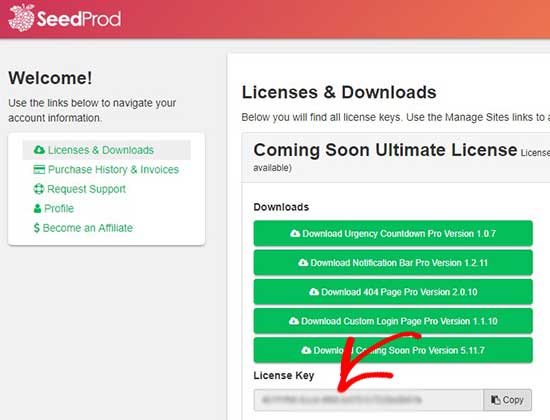
Upon activation, you’ll be redirected to Settings » General page in your WordPress admin area. It’ll ask for a license key that you can get from your SeedProd account.

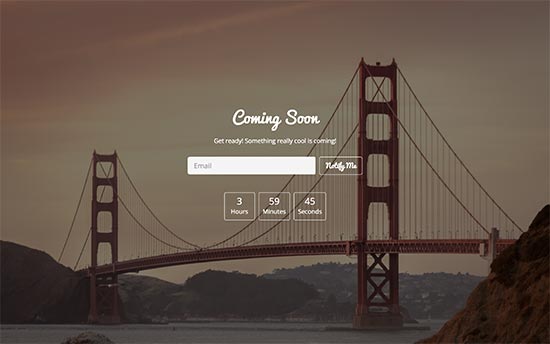
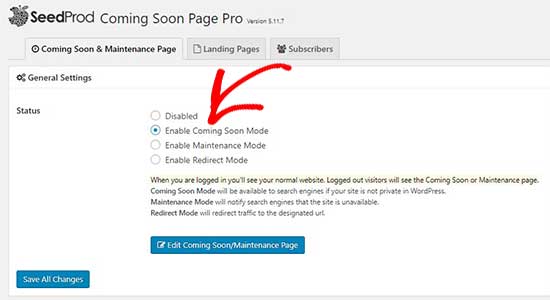
Next, you need to visit Settings » Coming Soon Pro page and enable the coming soon mode. It’ll automatically launch the countdown timer with the coming soon page.

You can click on the edit option to choose a template and customize your coming soon page. Once you are satisfied, make sure to click on the save changes button.

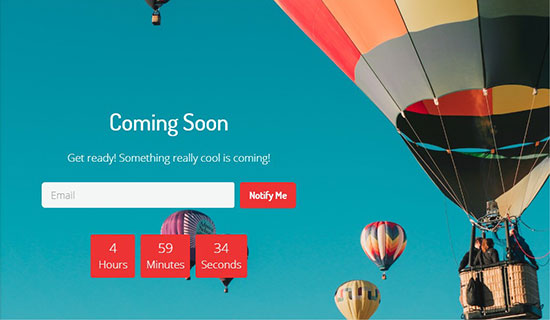
You can now visit your website to see the coming soon counter in action.
That’s all. We hope this article helped you learn how to add a milestone countdown widget in WordPress. You may also want to see our practical tips on getting more traffic for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a Countdown Timer Widget in WordPress (3 Methods) appeared first on WPBeginner.
source https://www.wpbeginner.com/plugins/how-to-add-a-milestone-countdown-widget-in-wordpress/