How to Create a Reusable Block in WordPress Block Editor (Gutenberg)
Do you often use the same content snippets in your WordPress posts? If you do, then you’ll love the Reusable Block feature in the new WordPress block editor. It allows you to save any content block and reuse them in other posts and pages on your website.
In this article, we will show you how to easily create a reusable block in WordPress Block editor also known as Gutenberg. We will also show you how to add reusable blocks in your WordPress posts and export them to use on your other WordPress websites.

What is a Reusable Block in WordPress Block Editor (Gutenberg)?
A reusable block in WordPress editor is a content block saved individually to be used later.
Many bloggers often add the same content snippets in multiple articles such as call-to-actions at the end of the blog post or links to follow the blog in social media.
Most people just save their content snippets as text files on their computers and then copy and paste them when needed.
The Gutenberg WordPress editor solves this problem by introducing reusable blocks.
Basically, you can now save content snippets in your WordPress editor and then reuse them anywhere almost instantly.
Following are just some of the scenarios when a reusable block can help you work more efficiently:
- Asking users to follow you on social media at the end of each article.
- Adding call-to-action buttons in your WordPress posts and pages.
- Saving and reusing tables
- Quickly adding feedback forms to your pages
- Manually adding inline affiliate banners
- and more…
That being said, let’s take a look at how to easily create a reusable block in WordPress block editor.
Creating a Reusable Block in WordPress Editor
All Gutenberg blocks are individual content elements in WordPress editor and they can be saved individually as a reusable block
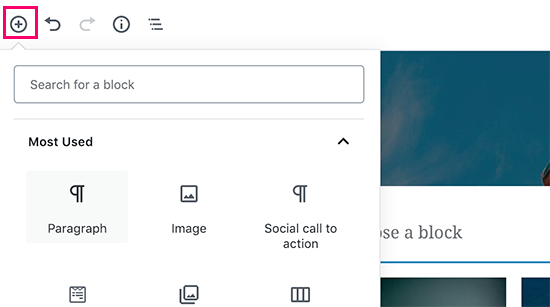
First, you need to create a new post or edit an existing one. On the post edit screen, click on the add new block button and then choose a block type according to the content you are going to save.

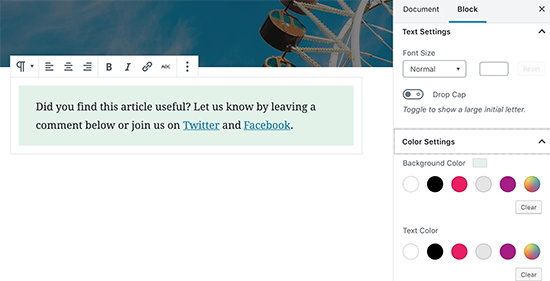
In this example, we are going to save a few lines of text in a paragraph block.
After adding the block, you need to add the content that you want to reuse. You can use the styling and formatting options in the block toolbar and block settings.

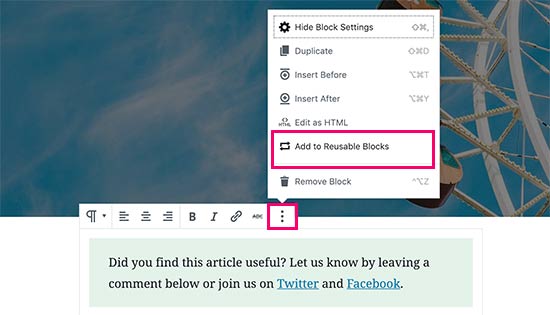
Once you are done editing, click on the three-dot menu button in the toolbar and then select ‘Add to Reusable Blocks’ option.

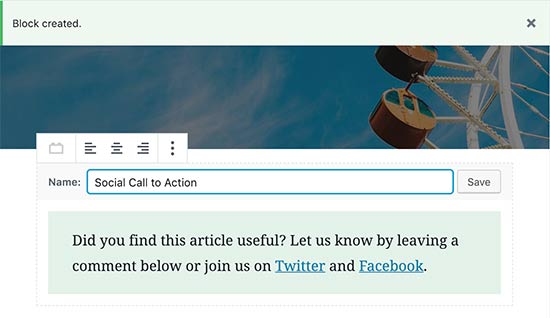
You will be asked to enter a name for the reusable block. We recommend using a name that helps you quickly identify the block and what it does.

Finally, click on the Save button to store your reusable block.
Your block will be saved in the WordPress database with all its settings.
Adding Reusable Block in Other Posts and Pages
Now that we have learned how to create a reusable block in WordPress, let’s see how to add reusable blocks in your WordPress posts and pages.
Once again create a new post or edit a post where you want to add the reusable block. On the post edit screen, click on the add new block button.
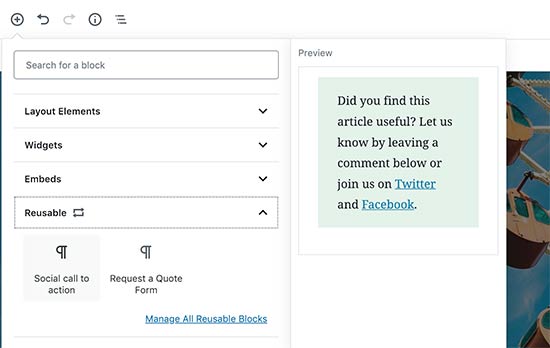
Your reusable block is located under the ‘Reusable’ tab. You can also find it by typing its name in the search box.

You can take your mouse over it to see a quick preview of the block. Go ahead and click on the block to insert it into your post.
Your reusable block will appear in the post editor.

You can also edit the reusable block by clicking on the edit button on the block.
However, please keep in mind that changing a reusable block will change it on all locations where you have used it.
If you just want to make a change that only appears on this particular post, then you need to convert it to a regular block first.
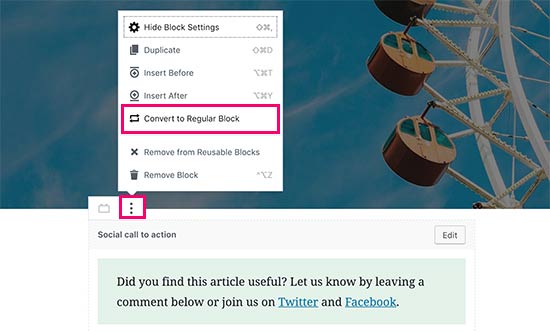
Click on the three-dot menu in the block toolbar and then select ‘Convert to Regular Block’ option.

This will convert your reusable block into a regular block, and you will be able to make changes to it without affecting the original reusable block.
Managing All Reusable Blocks in WordPress Editor
After using reusable blocks for a while, you may have some blocks that you don’t use anymore or some blocks that you want to rename.
Gutenberg Editor allows you to easily manage all your reusable blocks from one screen.
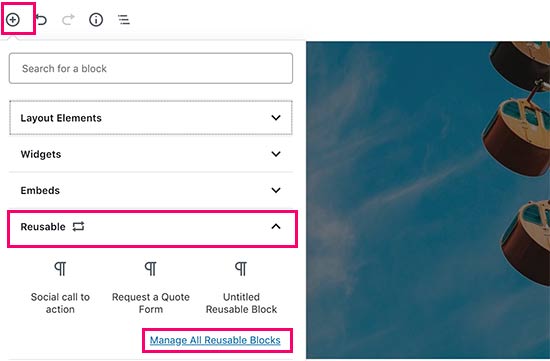
To manage your blocks, click on the add block button and then locate the Reusables tab. You’ll see a link to manage your reusable blocks page.

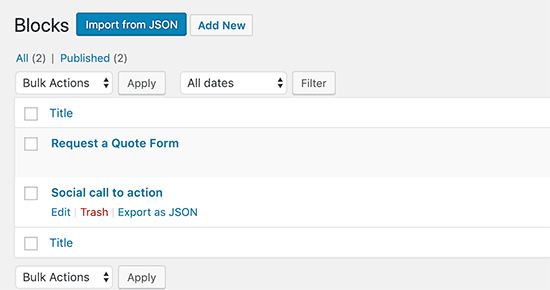
Clicking on the link will bring you to block management page. From here, you can edit, delete, export, and import your blocks.

Exporting / Importing Reusable Blocks
Reusable blocks are not just reusable on the website they were created for. You can also use them on any other WordPress website.
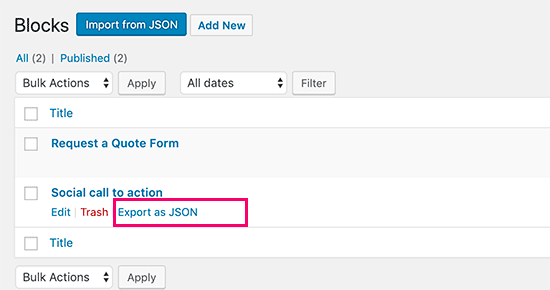
You can export the blocks from the block management screen. Simply click on the export button below a block, and WordPress will send it to you as a JSON file.

You can now switch to another WordPress site’s admin area. Go to the block management screen and then click on the ‘Import from JSON’ button.
This will show a file upload box. Click on the choose file button to select the block you downloaded earlier and then click on the import button.
WordPress will now import your reusable block and save it in the database. You can go ahead and start using it on the new site.
We hope this article helped you learn how to create a reusable block in WordPress Gutenberg editor. You may also want to see our tips on growing your online business without spending a fortune.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Reusable Block in WordPress Block Editor (Gutenberg) appeared first on WPBeginner.
source https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/