How to Create a Micro-Job Website Like Fiverr with WordPress
Recently one of our readers asked if it was possible to create a Fiverr like website using WordPress?
Making a niche micro-job website has become a popular online business idea because it is easy to start, quick to monetize, and has low overhead.
A recent study showed that in 2018, more than 36% of US workers made money by freelancing their services online. That’s 1 in every 3 working adults in the United States.
Online job marketplaces like Upwork and Fiverr help connect those freelancers to employers for a small fee. However, they are not alone, there are many other micro-job websites built to cater to specific niches and industries.
In this article, we will show you how to easily create a micro-job website like Fiverr with WordPress without any coding knowledge.

Things You’ll Need to Make a Fiverr Like Website
There are a few things you’ll need to start your own Fiverr clone and a micro-job website with WordPress.
First, you need to make sure that you are using the right platform. To build a micro-job website, you will need a self-hosted WordPress.org website (see: WordPress.com vs WordPress.org for more details).
To start a WordPress site, you will need the following things:
- A domain name (This will be your website’s address. For example, wpbeginner.com)
- A WordPress hosting account (This is where your website’s files are stored)
- SSL Certificate (You need this to accept online payments)
- A Micro-Job addon and theme
The set up will take less than 40 minutes, and we will walk you through every step.
Here are the steps you’ll take to make a job marketplace like Fiverr with WordPress.
- Setting up WordPress
- Setting up a micro-job website with WordPress
- Selecting payment methods and packages
- Changing branding and website content
- Testing your micro-job website
- Managing your micro-job website
- Resources to grow your micro-job website
Are you ready? Let’s get started.
Step 1. Setting up WordPress
To install WordPress, you need a WordPress hosting account domain name, and a SSL certificate.
Normally a domain name costs $14.99 / year, SSL certificate $69.99 / year, and WordPress hosting would cost you $7.99 / month.
This sounds like a lot of money if you are just starting out.
Luckily, our friends at Bluehost are offering WPBeginner users a free domain, free SSL, and 60% off on WordPress hosting.
Basically, you can get started for as low as $2.75/month.
→ Click Here to Claim This Exclusive Bluehost Offer ←
Bluehost is one of the largest web hosting companies in the world and an officially recommended WordPress hosting provider.
If for some reason you don’t want to use Bluehost, then you can take a look at our list of the top WordPress hosting companies.
Once you have purchased hosting, head over to our guide on how to make a website for step by step setup instructions.
Bluehost will automatically install WordPress for you when you signup. You can log in to your WordPress admin dashboard directly from your hosting account.

Step 2. Setting up a Micro-Job Website with WordPress
Now that you have installed WordPress, it is time to add micro-job engine functionality to your WordPress site using a micro jobs theme.
First thing you need to do is install and activate the Microjob Engine theme. For detailed instructions, see our beginner’s guide on how to install a WordPress theme.
Microjob Engine is an app-theme, which means that it is designed to be an app with complete backend and front-end functionality.
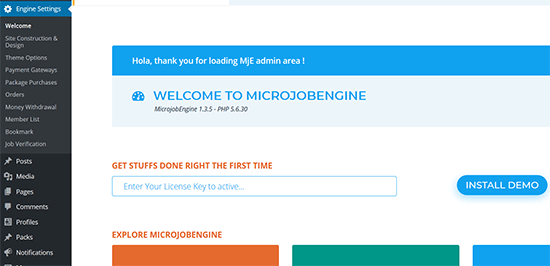
Once you have activated the theme, you will be redirected to the theme’s welcome page. On this screen, you will need to enter your license key which you can find under your EngineThemes’ account.

Next, you need to click on the ‘Install Demo’ button to import and set up a demo website. This will allow you to quickly set up the website to look exactly like the demo. You can then replace the content with your own.
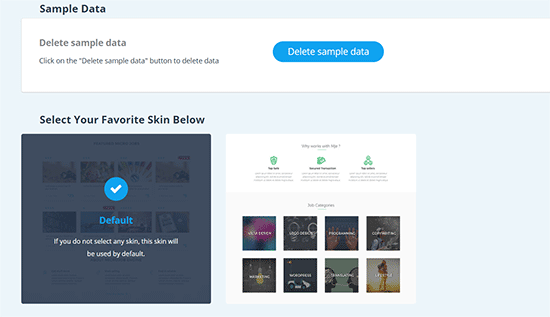
MicrojobEngine comes with two skins to choose from. Once you have imported the demo data, you can select one of the skins to use on your website.

Your website is now setup just like the theme demo. You can visit your website to see it in action.

Step 3. Selecting Payment Methods and Packages
Microjob Engine works with PayPal and 2Checkout out of the box. You can purchase addons to add other credit card payment gateways like Authorize.net, PayU, PayStack, and Stripe.
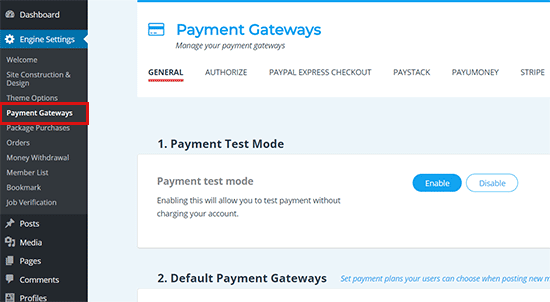
You can setup your preferred payment gateway by visiting the Engine Settings » Payment Gateways page in your WordPress admin area.

Packages Explained
Microjob engine allows you to earn money in two ways:
- You can get a commission when a job is finished
- You can sell packages allowing users to submit gigs for a certain amount.
Setting a payment barrier right from the beginning may prevent some users from signing up, but it will also help keep the spam away.
On the other hand, enabling free job posting will help you attract more freelancers to your website.
You can always change the settings once your website starts getting enough attention from both freelancers and employers.
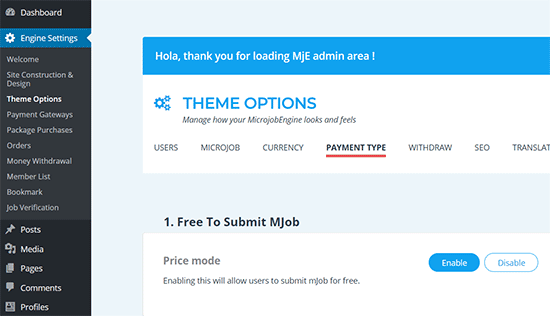
To set up these options, you need to visit the Engine Settings » Theme Options page and click on the Payment Type tab.

From here, you can enable or disable free posting. If you disable free posting, then you can add packages that freelancers can purchase to submit their offers.
Step 4. Changing Branding and Website Content
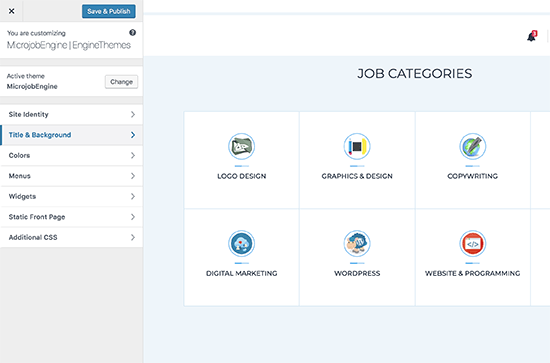
Next, you would want to change the branding and content to make it your own. You can do this by going to Appearance » Customize page where you can change the theme settings with a live preview.

Take your time and go through the different options and adjust them to your liking. Don’t forget to click on the Publish button at the top to save your changes before exiting the customizer.
Step 5. Testing Your Micro-Job Website

Once you have set up your theme, it is time to thoroughly test every corner of your website.
Open your website in a new tab and try to use it as regular users. Start by posting an ad as a freelancer.
After that, browse your website as an employer by testing job listings and hiring a service.
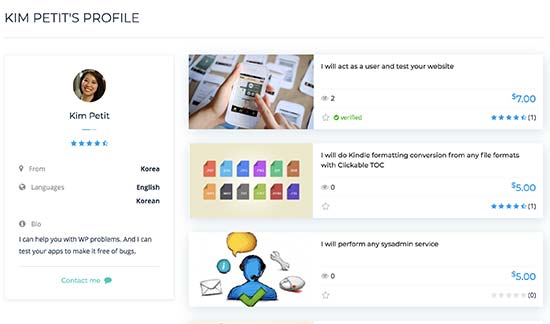
Each user on your website whether freelancer or employer will get their own profile page. Freelancer profiles will show their details, bio, recent gigs, and ratings.

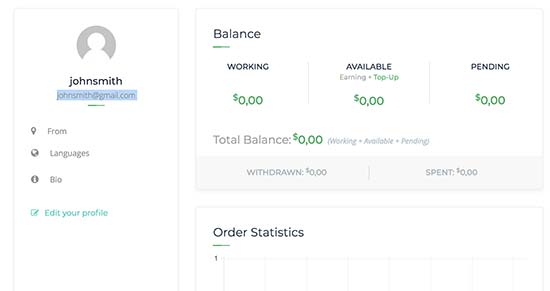
Each user will also be able to manage their account from a custom dashboard. This is where all their chats, messages, and jobs are displayed.

You may also want to make sure that you and your users can receive email notifications from your website. Sometimes WordPress sites run into an email deliverability issues. You can check out our guide on how to fix WordPress not sending email issue.
Step 6. Managing Your Micro-Job Site
Even though your users (both freelancers and employers) wouldn’t need to visit the WordPress admin area, you will still manage all aspects of your website from the WordPress dashboard.
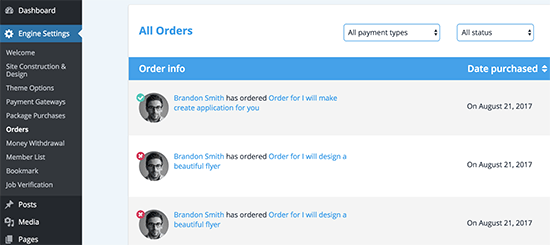
You can see all orders placed on your micro-job site by visiting Engine Settings » Orders.

It also comes with a review system for completed jobs.
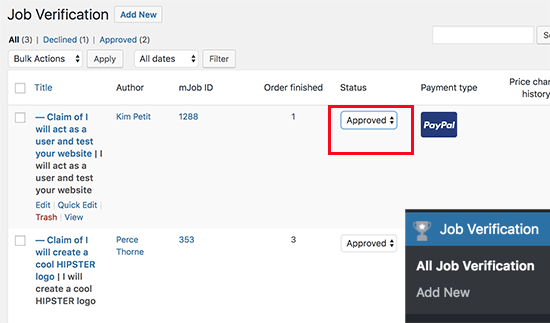
You can also see finished jobs that need to be verified by visiting Jobs Verification page. From here you can approve, keep pending, decline, or verify a job status.
Once approved, the freelancer will be able to withdraw their money.

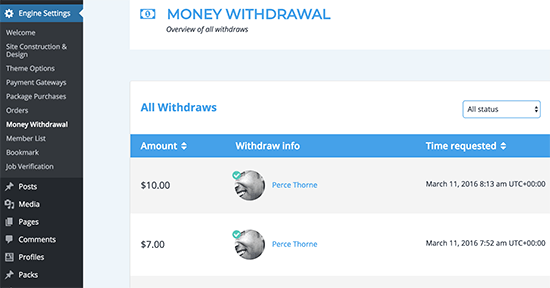
To view all withdrawal activity, you need to visit Engine Settings » Money Withdrawl tab. On this page, you will see a list of freelancers who have withdrawn their earnings.

You can manage all site functions from the admin area of your WordPress site, and you can even peek into conversations between your users.
This helps make sure that freelancers are not insisting on clients to use other unverifiable payment methods. It also helps during the dispute resolution between freelancers and employers.
Step 7. Resources to Grow your Micro Job Website
Once your website is up and running, you would need to learn how to grow it and make more money. Let’s look at some of the resources that you can use to achieve these goals.
1. Extend your website
Using WordPress gives you access to thousands of free and paid plugins. These plugins are like apps for your WordPress website.
You can use plugins to add new features to your job marketplace and grow your business.
However with over 55,000+ plugins available, how do you know which plugins you should install?
Don’t worry we got you covered. See our expert-pick of the essential WordPress plugins that every WordPress site should use.
2. Marketing your job marketplace
Next, you will need to learn a little bit of SEO. Follow the instructions in our step by step WordPress SEO guide for beginners to get traffic from search engines.
Once you start getting some traffic, you need to know where your users are coming from and what they do on your site. This information helps you make informed decisions about growing your business.
This is where you’ll need MonsterInsights. It helps you install Google Analytics on your website. Most importantly it shows easy to understand traffic reports right inside your WordPress dashboard.
3. Performance
Microjob Engine is a powerful app theme with tons of cool features. However, as your website grows, it can be quite heavy on your servers.
To make sure your site performs well, you need to optimize WordPress performance and speed.
As your site grows you will run out of shared hosting resources. In that case, you will need to upgrade to a managed WordPress hosting or VPS hosting.
We hope this article helped you learn how to easily create a micro-job site in WordPress. You may also want to see our guide on how to increase your website traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Micro-Job Website Like Fiverr with WordPress appeared first on WPBeginner.
source https://www.wpbeginner.com/wp-tutorials/how-to-create-a-micro-job-website-like-fiverr-with-wordpress/