A Beautiful Jquery Drop-Down Carte For Blogger Blogspot
Alright, this time, nosotros are going to brand a fashionable together with uncomplicated jQuery driblet downwards menu. The principal objective is to instruct inwards every bit uncomplicated every bit possible, alongside to a greater extent than or less piddling jQuery resultant together with slow to customize/ apply dissimilar manner on it. To manner it into your ain design, y'all but accept to modify the a tag CSS style. You tin alter colors or pose background images, or the size together with color of text.
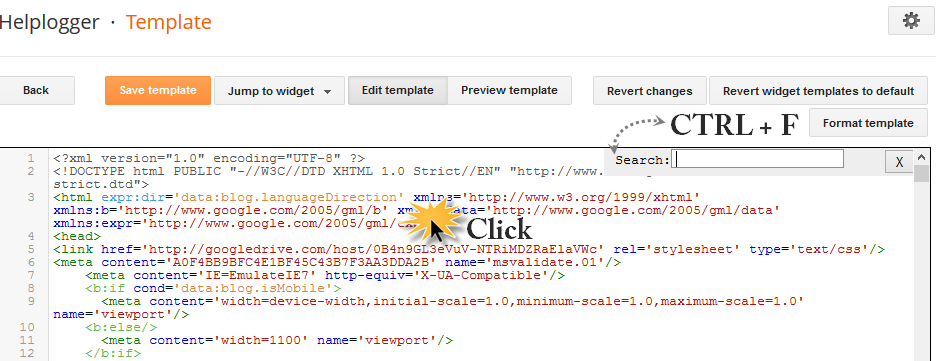
Step 2. Click anywhere within the code surface area together with press the CTRL + F keys to opened upward the search box
Step 3. Type or glue this tag within the search box together with striking Enter to notice it:
Step 5. Find this tag:
Step 6. Add this script correct above/before it:
Step 8. Now let's add together the HTML construction of the menu: Go to Layout > click on "Add a gadget" link
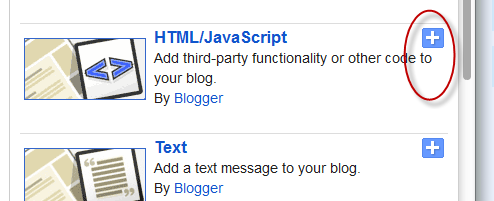
Step 9. Choose HTML/JavaScript from the pop-up window
Step 10. Paste the next code inwards the empty box:
Step 11. Click the "Save" button.
Important:
- if your card is on the sidebar, or footer, but drag it to your page header together with click Save again.
- if driblet downwards links are non showing, create the following:
Go dorsum to Template > Edit HTML together with search (CTRL + F) this code:
Save the Template.
And again, become to Layout together with drag the card forthwith below the header
Click the "Save Arrangement" on the upper correct side together with that's it!
Here y'all tin run into the DEMO.
How to Add jQuery Drop-Down card inwards Blogger
Step 1. Log inwards to your Blogger concern human relationship together with become to Template - Edit HTMLStep 2. Click anywhere within the code surface area together with press the CTRL + F keys to opened upward the search box
Step 3. Type or glue this tag within the search box together with striking Enter to notice it:
]]>Step 4. Add the next CSS but inwards a higher house ]]>
#jsddm {
height: 40px;
margin: 0;
overflow: visible;
z-index: 2;
padding: 15px;
position:relative;
}
#jsddm li {
float: left;
list-style: none;
font: 12px Tahoma, Arial;
}
#jsddm li a {
display: block;
white-space: nowrap;
margin:1px 3px;
border: 1px company #AAAAAA;
background: #cccccc;
background: -webkit-gradient(linear, left top, left bottom, from(#ebebeb), to(#cccccc));
background: -moz-linear-gradient(top, #ebebeb, #cccccc);
padding: 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
text-shadow: #ffffff 0 1px 0;
color: #363636;
font-size: 15px;
font-family: Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
}
#jsddm li a:hover {
background: #C8C8C8;
}
#jsddm li ul {
margin: 0;
padding: 0;
position: absolute;
visibility: hidden;
border-top: 1px company white;
}
#jsddm li ul li {
float: none;
display: inline;
}
#jsddm li ul li a {
width: auto;
background: #CAE8FA;
}
#jsddm li ul li a:hover {
background: #A3CEE5;
}
Step 5. Find this tag:
Step 6. Add this script correct above/before it:
Step 7. Hit the "Save Template" push clitoris to salve the changes.
Step 8. Now let's add together the HTML construction of the menu: Go to Layout > click on "Add a gadget" link
Step 9. Choose HTML/JavaScript from the pop-up window
Step 10. Paste the next code inwards the empty box:
Note : Change the titles together with supercede the # symbol alongside the URL address of each of your links
Step 11. Click the "Save" button.
Important:
- if your card is on the sidebar, or footer, but drag it to your page header together with click Save again.
- if driblet downwards links are non showing, create the following:
Go dorsum to Template > Edit HTML together with search (CTRL + F) this code:
Change 1 with 3 together with no alongside yes similar this:
And again, become to Layout together with drag the card forthwith below the header
Click the "Save Arrangement" on the upper correct side together with that's it!
Here y'all tin run into the DEMO.