Add Floating Social Media Sharing Buttons To Blogger
The Floating Social Media Sharing is a really pop widget on all the move on blogs in addition to this is ane of the ways to growth the publish of times your posts teach shared on Twitter, Facebook in addition to other social networks.
This floating social bar has the next options: Facebook Like, StumbleUpon, Twitter Share, Digg This, Google+ in addition to each of them comes amongst a alive counter. You tin laissez passer the sack add together to a greater extent than sharing buttons or social bookmarking icons afterward if yous want.
Step 1. Log inward to your Blogger Dashboard, lead your weblog in addition to teach to Layout
Step 2. Click on Add Influenza A virus subtype H5N1 Gadget link
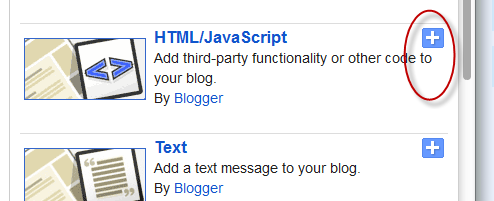
Step 3. From the pop-up window, scroll downwardly in addition to lead HTML/Javascript
Step 4. Copy the code below in addition to glue it within the empty box.
The code to copy-paste (updated!):
This floating social bar has the next options: Facebook Like, StumbleUpon, Twitter Share, Digg This, Google+ in addition to each of them comes amongst a alive counter. You tin laissez passer the sack add together to a greater extent than sharing buttons or social bookmarking icons afterward if yous want.
How to add together the scrolling social bookmarking bar
Step 1. Log inward to your Blogger Dashboard, lead your weblog in addition to teach to Layout
Step 2. Click on Add Influenza A virus subtype H5N1 Gadget link
Step 3. From the pop-up window, scroll downwardly in addition to lead HTML/Javascript
Step 4. Copy the code below in addition to glue it within the empty box.
The code to copy-paste (updated!):
Customization:
- Vertical alignment - Change the 15% value of bottom. The code positions the social bar relative to the bottom of your browser window. To cook the distance fifty-fifty when window is resized, specify the value inward px (pixels) instead of %.
- Horizontal alignment - Change the -721px value from margin-left. Negative value pushes the clit to the left of the master copy blog column, positive value pushes it to the right. Increase or decrease the value based on your needs.
- Twitter setting - Replace amongst your Twitter username
- Replacing in addition to removing buttons - You tin laissez passer the sack supplant existing buttons amongst your own. Each clit is represented past times this code: