Add Static Facebook Popular Out Similar Box Amongst Smoothen Jquery Hover Effect
In this tutorial, I volition present y'all how to add together a cool floating Facebook similar widget for Blogger that slides to the left on mouseover. Demo: You tin run across a static Facebook badge on the correct side of this blog:
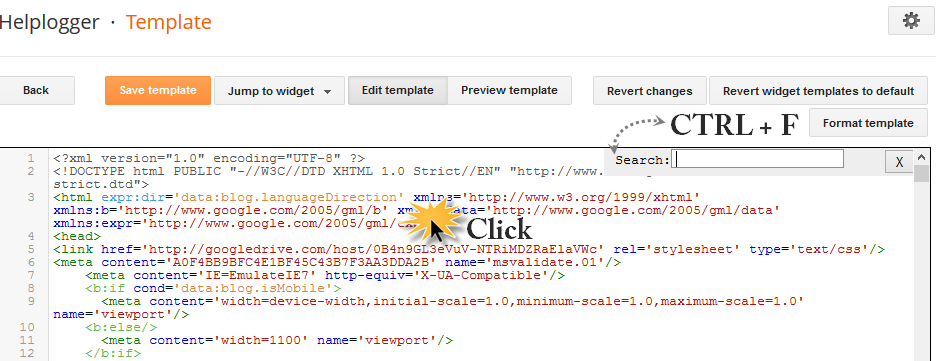
Step 2. Click anywhere within the code surface area as well as press the CTRL + F keys to opened upwards the search box:
Step 3. Search (CTRL + F) for this tag:
Step 4. Add the next code only before/above tag:
Step 6. Go to Layout > Add a novel Gadget > conduct the 'HTML/JavaScript' gadget as well as glue the code below inward the HTML box:
The : symbol with:
- to alter background color of the fan box, supersede the #ffffff value inward red. You tin pick the favorite color using this Color Code Generator.
- to alter the Facebook badge color, supersede the #3B5998 color value amongst your own.
- to alter the width as well as pinnacle of the Facebook box, alter the values inward carmine (250)
Step 8. Now y'all tin relieve this static Facebook fan box widget - press the 'Save' button. Enjoy!
Credit goes to Harish (way2blogging)
Adding Static Facebook Like widget on Blogger
Step 1. Log inward to your Blogger account, become to "Template" as well as hitting the "Edit HTML" buttonStep 2. Click anywhere within the code surface area as well as press the CTRL + F keys to opened upwards the search box:
Step 3. Search (CTRL + F) for this tag:
Step 4. Add the next code only before/above tag:
Step 5. Save the Template.
Step 6. Go to Layout > Add a novel Gadget > conduct the 'HTML/JavaScript' gadget as well as glue the code below inward the HTML box:
Step 7. Replace YOUR-FACEBOOK-PAGE text amongst your Facebook fan page URL. Then, y'all volition bespeak to supersede the next characters inward the URL, every bit follows:
The : symbol with:
%3AThe / symbol with:
%2FFor example, the Facebook fan page of this spider web log is:
http://www.facebook.com/pages//120574614736021After replacing the inward a higher house symbols, the Facebook fan page would await similar this:
http%3A%2F%2Fwww.facebook.com%2Fpages%2F%2F120574614736021Other settings (optional):
- to alter background color of the fan box, supersede the #ffffff value inward red. You tin pick the favorite color using this Color Code Generator.
- to alter the Facebook badge color, supersede the #3B5998 color value amongst your own.
- to alter the width as well as pinnacle of the Facebook box, alter the values inward carmine (250)
Step 8. Now y'all tin relieve this static Facebook fan box widget - press the 'Save' button. Enjoy!
Credit goes to Harish (way2blogging)