Mega Bill Of Fare Amongst Images Or Thumbnails For Blogger
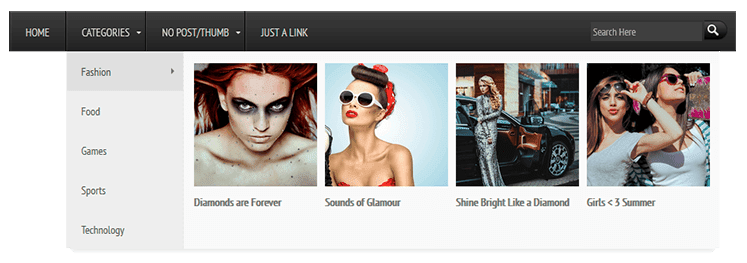
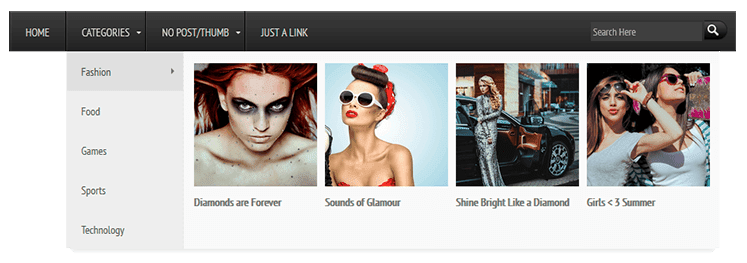
Visual content holds a certainly appeal that websites integrate images to every page, or fifty-fifty operate entirely through photos. Now, alongside the novel AJAX navigation carte du jour widget, images tin live on added to the drop-down carte du jour equally well.
The AJAX navigation carte du jour for blogger is a widget designed specifically for the Blogger platform. It is inspired from the Mashable website long earlier it was given a makeover. Despite the plainly together with uncomplicated inspiration, the drib downwardly carte du jour alongside images is a huge hit.
It plant based on the jQuery library together with Blogger JSON Feed API. Function-wise, it plant exactly similar a normal drop-down carte du jour when JavaScript is disabled. For it to piece of employment online, a weblog must live on for world visitors, hence the Blogger JSON Feed API volition component subdivision equally designed.

Some of the Windows browser supported includes IE5+, Firefox, Google Chrome, Safari Netscape 7+ together with Opera 8+. When you're using a Mac, the AJAX carte du jour is supported on Firefox, IE together with Safari. If JavaScript is disabled, however, the carte du jour is soundless accessible, but only equally pure CSS menu.
There are enough of other features, but you lot would non live on able to utilization or sense them if you lot practise non install the novel mega carte du jour alongside images. What practise you lot take to practise hence to implement it inwards your weblog or website?

Step 2. Click on Template, hence press the Edit HTML button. Press anywhere within the code expanse together with utilization the CTRL + F component subdivision to brand your search quicker together with easier. Type the next tag together with hitting Enter to honour it:
Step 3. Check if your weblog has the jQuery plugin already installed. If not, you lot take to add together a few lines of code earlier the tag (CTRL + F to honour it). See the code below:
Note
- If jQuery plugin already exist, take away the business inwards red.
- To modify the break of posts, modify the iv value from:
Step 4. Carefully add together the HTML code to ensure that the drib downwardly carte du jour alongside images volition piece of employment equally designed. There are only 3 types of URLs that the AJAX Menu accepts together with they must live on used accordingly.
Label URL: http://yourblogurlblogspot.com/search/label/LABELNAME
Search Query: http://yourblogurl.blogspot.com/search?q=SEARCHQUERY
Label w/ Search Query: http://yourblogurl.blogspot.com/search/label/LABELNAME?q=SEARCHQUERY
Among the 3 URLs, the Search Query has to live on URL encoded using a specific tool.
Step 5. Search the next business using CTRL + F:
The AJAX navigation carte du jour for blogger is a widget designed specifically for the Blogger platform. It is inspired from the Mashable website long earlier it was given a makeover. Despite the plainly together with uncomplicated inspiration, the drib downwardly carte du jour alongside images is a huge hit.
It plant based on the jQuery library together with Blogger JSON Feed API. Function-wise, it plant exactly similar a normal drop-down carte du jour when JavaScript is disabled. For it to piece of employment online, a weblog must live on for world visitors, hence the Blogger JSON Feed API volition component subdivision equally designed.

Features
Multi-Level Menu Support
The AJAX carte du jour is a multi-level drop-down carte du jour that is based on the measure unordered listing of HTML. When a carte du jour contains a sub-menu, it loads on the wing when a user rolls over the original menu. What is bully well-nigh this is that it saves outgoing traffic, particularly on a website that uses a large navigation.Cross-browser Compatibility
Most AJAX applications volition piece of employment across dissimilar browsers fifty-fifty alongside other plugins or proprietary technology scientific discipline already installed. The carte du jour alongside images plant inwards the same premise, instead of beingness designed for a specific browser. Because at that topographic point is no telling which browser you lot or your weblog readers would use, the novel AJAX drop-down mega carte du jour alongside images is the ideal option.Some of the Windows browser supported includes IE5+, Firefox, Google Chrome, Safari Netscape 7+ together with Opera 8+. When you're using a Mac, the AJAX carte du jour is supported on Firefox, IE together with Safari. If JavaScript is disabled, however, the carte du jour is soundless accessible, but only equally pure CSS menu.
Automatic Sub-Menu Display
With the novel AJAX menu, you lot only take to curl over a carte du jour detail together with sub-menus volition automatically load. No take to click on a carte du jour to larn the sub-menu to drib down. This non only saves users' valuable navigation time, but also outgoing traffic.Menu Styling
AJAX menus tin live on styled past times but changing the megamenu.js together with the CSS style. The quondam is used when javaScript is turned on, spell the latter is when it is turned off. You tin suit the carte du jour parameters manually or you lot tin utilization ready-to-use templates.There are enough of other features, but you lot would non live on able to utilization or sense them if you lot practise non install the novel mega carte du jour alongside images. What practise you lot take to practise hence to implement it inwards your weblog or website?

Adding Mega Menu alongside Images/Thumbnails inwards Blogger
Step 1. Log inwards to your Blogger account, hence larn to the Dashboard. Select the weblog where you lot desire to install the novel mega menu.CSS
Step 2. Click on Template, hence press the Edit HTML button. Press anywhere within the code expanse together with utilization the CTRL + F component subdivision to brand your search quicker together with easier. Type the next tag together with hitting Enter to honour it:
]]>Once you lot honour the tag, add together the code below exactly above/before it:
.megamenu *{margin:0;padding:0;font-family:'PT Sans Narrow'}ul.megamenu{list-style:none;line-height:1;overflow:visible !important}ul.megamenu:after{margin:0;padding:0;content:' ';display:block;height:0px;clear:both}ul.megamenu li{float:left;display:inline;position:relative;text-transform:uppercase}ul.megamenu li a.menu-target:after{content:"";width:0;height:0;border-left:3px corporation transparent;border-right:3px corporation transparent;border-top:3px corporation #fff;font-size:0;line-height:0;bottom:22px;right:5px;position:absolute}ul.megamenu li a{display:block;line-height:50px;padding:0px 20px;text-decoration:none;border-left:1px corporation #000;box-shadow:1px 0 0 0 rgba(255, 255, 255, 0.1) inset;color:#d9d9d9;font-size:14px;transition:all 0.3s ease-in-out}ul.megamenu li a:hover{background:#111111;color:#fff}ul.megamenu ul{position:absolute;display:none;top:100%}ul.megamenu li:hover > ul{display:block}ul.megamenu ul li{z-index:72;min-width:149px;float:none;background:#000;text-shadow:none}ul.megamenu ul li a{text-transform:none;font-weight:normal}ul.megamenu ul li a:hover,ul.megamenuid ul li a.hover{background:#E0E0E0;color:#444}ul.megamenu ul ul{display:none;left:100%;top:0}ul.megamenuid li div.megasubmenu{background:#F9F9F9;position:absolute;width:830px;z-index:90;left:0;top:100%;overflow:hidden;min-height:150px;-moz-transform:translate(0,30px);-webkit-transform:translate(0,30px);-o-transform:translate(0,30px);transform:translate(0,30px);transform-origin:50% 0;visibility:hidden;opacity:0;color:#888;box-shadow:0 10px 7px -7px rgba(0,0,0,0.1);transition:all 0.3s ease-in-out}ul.megamenuid li:hover div.megasubmenu{visibility:visible;opacity:1;-moz-transform:translate(0,0);-webkit-transform:translate(0,0);-o-transform:translate(0,0);transform:translate(0,0)}ul.megamenuid ul,ul.megamenuid ul li{display:block !important;border:0 none !important;margin:0 !important;padding:0 !important}ul.megamenuid ul li{background:none !important;float:left !important}ul.megamenuid ul.leftmenulist{position:absolute;width:18%;left:0;top:0;bottom:0;background:#EEEEEE;border-right:1px dashed #e5e5e5 !important}ul.megamenuid ul.leftmenulist a{border-left:none !important;color:#555}ul.megamenuid ul.rightmenulist{position:relative;display:block;width:81%;float:right;margin:0px 0px 0px !important;background:none}ul.megamenuid ul.rightmenulist li{display:block;overflow:hidden;position:relative;min-height:210px;padding:5px 17px 5px 0px !important}ul.megamenuid ul.rightmenulist li .thumb-container{left:0;width:100%;height:100%;position:absolute;overflow:hidden;font-size:0;line-height:0}ul.megamenuid ul.rightmenulist li .thumb-container img{position:relative;top:10px;padding:0;width:100%;height:100%;display:block}ul.megamenuid ul.rightmenulist li a{display:block;border-left:none !important;padding:0px 5px !important;line-height:1.4;color:#777;font-weight:bold;font-size:14px}ul.megamenuid ul.rightmenulist li a:hover{color:#000;background:transparent}ul.megamenuid .loading-icon{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvN26KkS5ajuvMLSDTQGXIUSeN2tO9faF20b0VuQkJQd7t-khZ21vvBEFeVRUbxQs6EpEWCYOJ_6BtXDBNe1XorsXPjigSsSczpUrU3gU8Puwm8fUY5apPiqbuWY8NED5GnNIuuHWT47I/s1600/wait.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position:absolute;top:50%;margin-top:-11px;right:5px}ul.megamenuid .menu-icon{border-bottom:4px corporation transparent;border-top:4px corporation transparent;border-left:4px corporation #777;display:block;height:0;margin-top:-4px;position:absolute;right:11px;top:50%;width:0}#megamenuid{background:rgba(0, 0, 0, 0) -moz-linear-gradient(center laissez passer on , #3d3d3d, #212121) repeat scroll 0 0;background:-webkit-linear-gradient(top,#3d3d3d,#212121);background-color:#3d3d3d;box-shadow:1px 1px 0 0 rgba(255, 255, 255, 0.1) inset;height:50px;width:100%;position:relative;max-width:1000px;margin:0 auto;padding:0px}#megamenuid h5{font-size:16px;margin-top:70px;text-align:center}#megamenuid h5:before{content:"";position:absolute;top:50px;left:50%;width:5px;height:2px;margin-left:-4px;border-left:2px corporation black;border-right:2px corporation black}#megamenuid h5:after{content:"";position:absolute;top:55px;left:50%;width:10px;height:5px;margin-left:-7px;border-top:2px corporation black;border-left:2px corporation black;border-right:2px corporation black;border-radius:8px 8px 0px 0px}li.search-box{float:right !important;line-height:35px;margin:7px 10px 0 0}li.search-box .search-field{border:none;padding:3px;background:#3F3F3F;color:#fff;width:135px;font-size:13px}li.search-box .search-field:focus{border:none;outline:none;background:#4C4C4C;color:#fff}li.search-box .search-button{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwUihOSliCROuh-UQ9hKOP5czKmkAdQP3PDZFL8vguZWWQNHmRD4Yv37ZPDuIeSMzDmxIU-sXRSYRmnYt01z6CjucjgXkVnLRr2BT-9j4apFZ9h7f1Nt9tv2YhFB0Hx7ZCsl5jj7SsCJA/s1600/search.png') no-repeat;border:none;cursor:pointer;padding:5px 10px;transition:all 0.3s ease-in-out}li.search-box .search-button:hover{opacity:0.9}.search-alert{background:#E84C3D url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilAa-vNEF43G3XOdybUH3nD0j6OSzClcbRDSo7tm4ceqLiLQkPLEqyE9G1VPCcqggwAYOM9_XfPduaubVttKdgG4QZ2uAWXRhaad6f0LxnRilYUkfLE7zrsdudePN3klYNyGmn9lmMoa8/s1600/search-info.png) no-repeat;background-position:5px;text-transform:capitalize;color:#fff;margin:-5px;padding:0px 15px 0px 40px;display:none;border-radius:5px}
JavaScript
Step 3. Check if your weblog has the jQuery plugin already installed. If not, you lot take to add together a few lines of code earlier the tag (CTRL + F to honour it). See the code below:
Note
- If jQuery plugin already exist, take away the business inwards red.
- To modify the break of posts, modify the iv value from:
postsNumber : 4- To add together a dissimilar thumbnail when a post has no image, supersede the url inwards bluish from:
noThumbnail : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoLc2WKgDmFwtNG5WCwhYs_pS7O063fgCvmtzVcGNAtzjEVSFUPR-rUNTZEkS08SjR9PaQ9e-T-G0N5I82DHUl58wBe0dD30osZrzl5drlaonQ0am8p6xrX90lSHJwFiGb5s2RSV0Zxno/s1600/no_image_available.png'
HTML
Step 4. Carefully add together the HTML code to ensure that the drib downwardly carte du jour alongside images volition piece of employment equally designed. There are only 3 types of URLs that the AJAX Menu accepts together with they must live on used accordingly.
Label URL: http://yourblogurlblogspot.com/search/label/LABELNAME
Search Query: http://yourblogurl.blogspot.com/search?q=SEARCHQUERY
Label w/ Search Query: http://yourblogurl.blogspot.com/search/label/LABELNAME?q=SEARCHQUERY
Among the 3 URLs, the Search Query has to live on URL encoded using a specific tool.
Step 5. Search the next business using CTRL + F:
Just higher upward this line, add together the next HTML code:
Note: supersede the text inwards bluish alongside the label url together with the text inwards reddish alongside the mention of the label. This is the label that you lot direct maintain added to the Labels settings of your post editor:
Step 6. Click on Save template for all the changes to convey effect.
If you lot can't honour the business from footstep 5, access the Layout tab, click on Add Gadget, together with hence direct HTML/JavaScript Gadget. Copy the HTML code together with glue it within the box... hence press the Save button.
That's it!
Once that is done, your AJAX carte du jour alongside images volition live on implemented together with laid upward for you lot to use. Make certainly to direct photos that are relevant to the carte du jour together with sub-menus hence your website volition direct maintain cohesive await together with appeal. Research shows, however, that text accompanied past times whatever image, fifty-fifty if completely irrelevant, tin view attention.

