How To Increase Thumbnail Resolution On Blogger
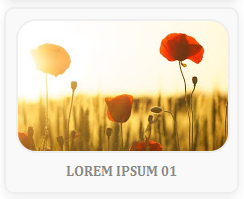
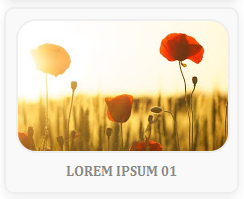
When nosotros add together a widget on Blogger, the thumbnails volition hold a default size of 72 x 72px which mightiness non expect expert if nosotros endeavour to brand them larger using entirely CSS. However, alongside a fleck of JavaScript we'll hold out able to supervene upon the thumbnail alongside the same icon of higher resolution in addition to this way, larger images volition no longer look blurry.
So this tutorial volition present y'all how to increase the thumbnail resolution size of the pop posts Blogger widget, fifty-fifty though nosotros tin john utilize this describe a fast i on on whatsoever of the spider web log widgets.


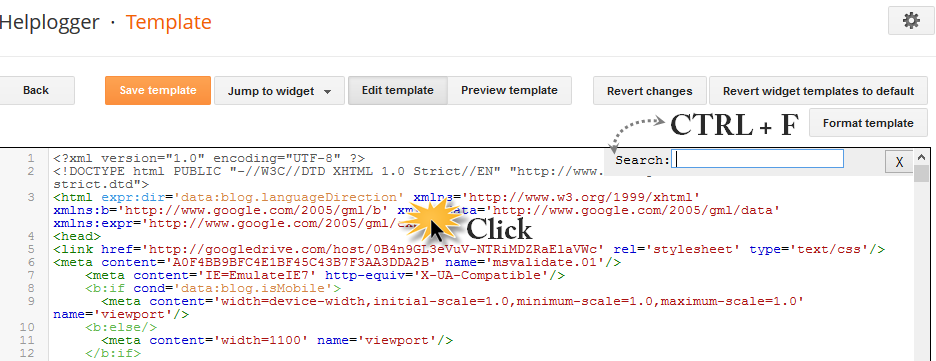
Step 2. Next, become to "Template" > click on the "Edit HTML" push > click anywhere within the code expanse to opened upwardly the Blogger search box using the CTRL + F keys.

Step 3. Type or glue the next tag within the search box thence hitting Enter to honor it:
After y'all constitute the tag, add together this CSS inwards a higher house it:
So this tutorial volition present y'all how to increase the thumbnail resolution size of the pop posts Blogger widget, fifty-fifty though nosotros tin john utilize this describe a fast i on on whatsoever of the spider web log widgets.

Changing the Thumbnail Size for the Popular Posts Widget
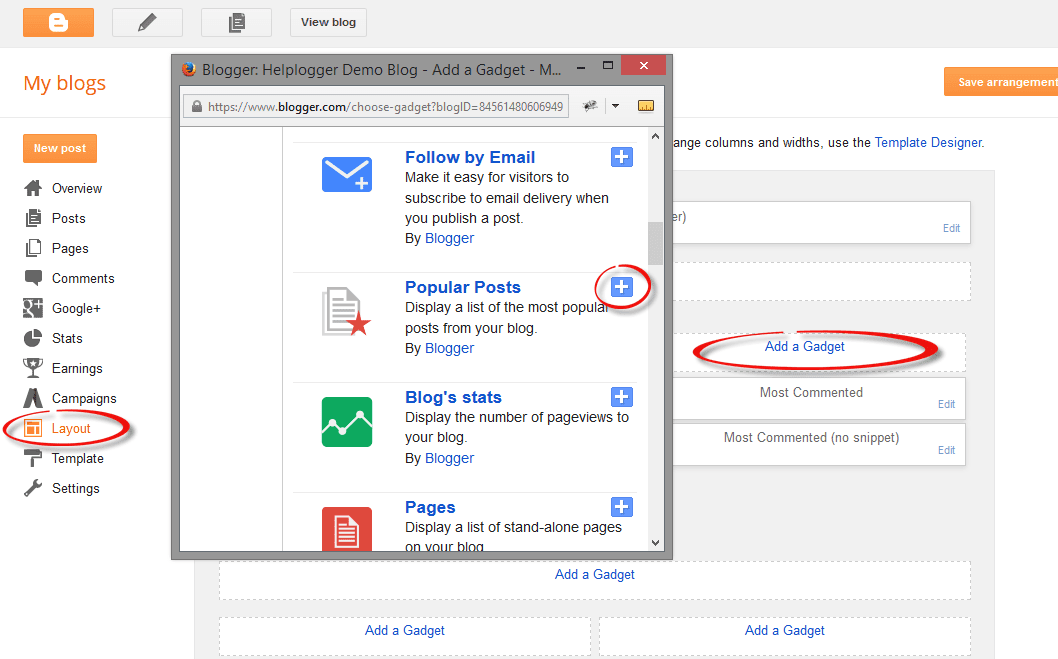
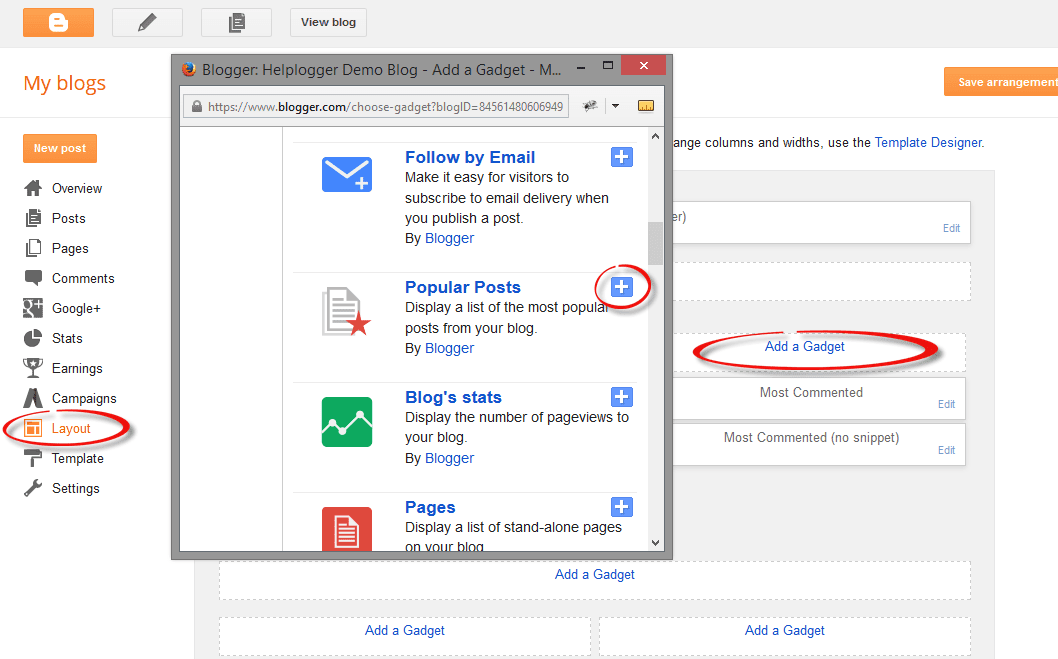
Step 1. First, let's add together the Popular posts gadget yesteryear going to "Layout" > click on the "Add a gadget" link in addition to lead "Popular Posts" from the popup window.
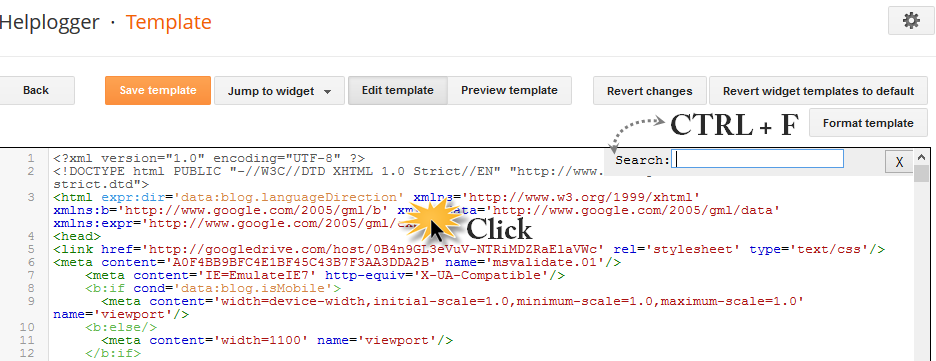
Step 2. Next, become to "Template" > click on the "Edit HTML" push > click anywhere within the code expanse to opened upwardly the Blogger search box using the CTRL + F keys.

Step 3. Type or glue the next tag within the search box thence hitting Enter to honor it:
After y'all constitute the tag, add together this CSS inwards a higher house it:
Step 4. Now search for this tag:
