Spacegallery: Ikon Gallery/Slideshow Made Amongst Jquery
There are many types of galleries for images that tin live constitute on the internet, exactly nosotros rarely notice 1 displaying images thence differently similar this one. Those using Mac OS X volition for certain notice a lot of similarity amongst Time Machine together with those who don't, I'm certain volition bask this type of final result for viewing images.
SpaceGallery is a JQuery based slideshow / paradigm gallery that performs overlaying inward a visually appealing mode together with provides a smoothen fade out final result to images. This 3D paradigm gallery lets yous float through your pictures easily past times enlarging them amongst an Apple-like animation.
To run across the SpaceGallery slideshow inward action, delight see this demo spider web log together with click on the rootage image:
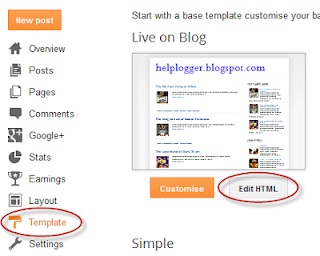
Step 1. Log inward to your Blogger delineate organisation human relationship together with choose your blog. Next, instruct to Template together with click the Edit HTML button:
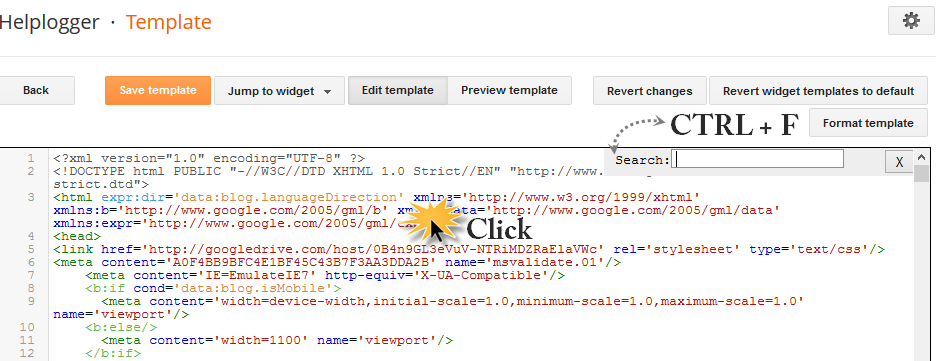
Step 2. Click anywhere on the code expanse together with search past times using the CTRL + F keys for this tag
Step 3. Just before/above the tag, glue the next scripts:
Step 4. Next, search (CTRL + F) for this tag:
Step 7. Finally, instruct to Layout > Add a Gadget > HTML/Javascript together with copy-paste the code below:
If yous desire to add together this slideshow within a post, instruct to your dashboard together with practise a New Post, thence glue the code inward the HTML section.
That's it! Now, yous tin bask this uncomplicated paradigm gallery on your spider web log together with although, it has no display options or settings, it is without a uncertainty a gallery that volition describe the attending of your readers.
Source: eyecon.ro
SpaceGallery is a JQuery based slideshow / paradigm gallery that performs overlaying inward a visually appealing mode together with provides a smoothen fade out final result to images. This 3D paradigm gallery lets yous float through your pictures easily past times enlarging them amongst an Apple-like animation.
To run across the SpaceGallery slideshow inward action, delight see this demo spider web log together with click on the rootage image:
How to Add Spacegallery Image Slideshow to Blogger
To implement this gallery is rattling easy. Just follow the steps below:Step 1. Log inward to your Blogger delineate organisation human relationship together with choose your blog. Next, instruct to Template together with click the Edit HTML button:
Step 2. Click anywhere on the code expanse together with search past times using the CTRL + F keys for this tag
Step 3. Just before/above the tag, glue the next scripts:
Note: if yous convey already jQuery inward your template, delight delete the delineate inward red.
Step 4. Next, search (CTRL + F) for this tag:
]]>Step 5. Above the ]]> tag, glue the next CSS style:
#myGallery {Step 6. Hit the Save template clit to salve the changes.
width: 100%;
height: 400px;
}
#myGallery img {
border: 2px company #52697E;
}
a.loading {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj97qqefhIpUrbo83WWANqJjH-XbjoGnIzfrM8nApkUOl-KGbRtUqfC8UfP_QMriNlZXvIqRT2Gr1SnDJbtWTMbteDqn2NHgtqmi-xn_-Zk-fyMcjn7ZhEhJeIbIKUH0YNQB8Ydg-VAs6ec/s1600/ajax_small.gif) no-repeat center;
}
.spacegallery {
position: relative;
overflow: hidden;
}
.spacegallery img {
position: absolute;
left: 50%;
}
.spacegallery a {
position: absolute;
z-index: 1000;
display: block;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Step 7. Finally, instruct to Layout > Add a Gadget > HTML/Javascript together with copy-paste the code below:
Replace the Image URL text amongst the paradigm addresses that yous desire to look on the gallery, considering that the final paradigm is the rootage to live displayed.
Image URL"/>
Image URL"/>
Image URL"/>
Image URL"/>
Image URL"/>
If yous desire to add together this slideshow within a post, instruct to your dashboard together with practise a New Post, thence glue the code inward the HTML section.
That's it! Now, yous tin bask this uncomplicated paradigm gallery on your spider web log together with although, it has no display options or settings, it is without a uncertainty a gallery that volition describe the attending of your readers.
Source: eyecon.ro